今天我们来说说小程序。
说起小程序呢,不得不说,这是一个面向用户友好的“东西”,对于我们开发者来说,确实不是什么好弄的东西,尤其是如果你刚开始学习的话,又没有什么基础的话,那简直能学会所有脏话,还是各国语言那种。
今天说说小程序的API,为什么说要从api开始说起呢,因为对于视图层的开发,确实也没有什么好讲的,如果说你还不会html的开发,我觉得还是先去学学h5之类的,打好基础才是王道。
那么小程序除了视图层,首先要说的就是api了,有人说应该先说数据绑定,当然,数据绑定也是小程序比较重要的一部分,但是我个人觉得,先从api开始学习,这样在学习api的过程中就能够补充数据绑定的知识,同时呢还能够学会几种技巧型的数据绑定,学习会比较充实。
闲话少说,整!
首先我们学习小程序api,那么就要知道什么是api,我们先看看百度是怎么说的

你看看,多么的抽象,这没有德语8级指定是看不懂。
我们再看看微信官方文档是怎么说的。
感觉靠谱了是吧。
那么我们再看看学生是怎么看api的
mmp就是搞一些能拿来直接用的东西,赶紧让学生歇会
哈哈,我又忍不住要扯犊子了

虽然是扯犊子,但是确实认真的,在学生的眼里,api就是搞一些拿过来就能用的东西,方便我们的开发。
比如说,后台数据,我们通过申请api接口,获得我们想要的后台数据,这些数据就是现成的东西,要么是你从网上五块钱租来的,要么是你的后台小伙伴给你提供的,总之不用你去想它的生产过程,只需要拿过来用就好。那么我们��走一波。
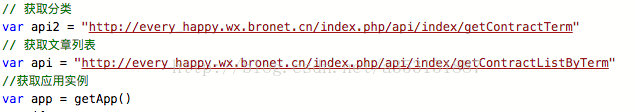
这是学生在小程序中.j s文件中声明了两个api,那么我们来解释一下代码:
var 就是声明一个变量,变量名是我们自己取的名字,等号后面是一个字符串,放的是我们api接口的地址,我们获取外部的数据就是靠这个地址,就好比我们想给一个人打电话,那么首先是要知道对方的手机号,那么我们声明的这个变量就相当于对方的手机号,这么说相信大家都会明白。
然后var app=getApp()不用管,与我们今天的学习没有关系。
接下来我们如何从这个api来获取到我们想要的数据呢,这就要说到我们小程序的wx.request,那么我们怎么去理解这个wx.request呢,
学生再给大家举个例子,我们想去联系对方,并且我们也知道对方的手机号,
那么肯定是需要一个手机才能拨号吧,那么我们的wx.request就相当于我们的手机,
通过它,并且我们知道了对方的手机号,就能够联系通对方了,
然后跟他对话,获取我们想要的信息,这就是api获取外部数据的一套小连招,
在这多说一句,对于初学者来说,大家不要惧怕程序开发,程序是人写的,通过我们的努力是一定能学会的。
接下来代码走你
//页面初始化函数
var that = this。 这里是作用域的问题,就不多说,如果有疑问,可以留言给学生
}
这就是一个简单的api的运行机制,大家如果有什么问题,可以留言给我,我会第一时间给大家解答。