关于RadioButton与RadioGroup的API详解>
https://www.cnblogs.com/Im-Victor/p/6238437.html
下面记录在使用RadioButton和RadioGroup中遇到的三点问题:
1. RadioButton中如何保持文字和选择图标之间合理的间距问题。

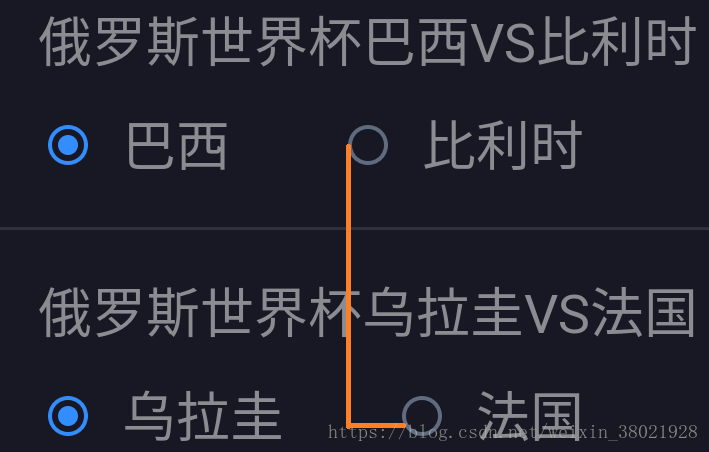
比如上图中,要确保文字乌拉圭和选项框之间留有一定的间隔,这样UI上更美观。附上代码:
<TextView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="15dp"
android:text="俄罗斯世界杯乌拉圭VS法国"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/detail_split_line1" />
<RadioGroup
android:id="@+id/rg_call_voice_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/test">
<RadioButton
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="2dp"
android:background="@null"
android:button="@null"
android:checked="true"
android:drawableLeft="@drawable/radio_button_picture"
android:drawablePadding="8dp"
android:text="乌拉圭"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp" />
<RadioButton
android:id="@+id/rg_group_call_mute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="36dp"
android:layout_marginTop="2dp"
android:background="@null"
android:button="@null"
android:drawableLeft="@drawable/radio_button_picture"
android:drawablePadding="8dp"
android:text="法国"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp"
/>
</RadioGroup>UI布局代码中,要实现选项框和文字之间间距,最重要的代码是:
android:background="@null"
android:button="@null" android:drawableLeft="@drawable/radio_button_picture"
android:drawablePadding="8dp"其中background标签限定radiobutton没有背景,如果不设置为null,系统会为button默认设置一个空白背景。drawableleft标签代表的是选项框的样式。drawablePadding代表的是文字到选项框的距离。如果没有设置button和background为null,这里的drawablePadding是不会生效的。
- RadioButton如何结合RadioGroup实现多个单选功能。
单独的RadioButton叠加使用可以实现多选,但是如果要多个RadioButton之间相互排斥,只能选择一个,那么就得像上诉代码一样,在RadioButton之外再包裹一层radiogroup。可以在其中一个RadioButton中设置android:checked=”true”代表当前Button在UI上是默认选中的。 - 多个RadioGroup(每个RadioGroup中包含多个RadioButton)如何保持子控件上下左右对齐。
代码片段如下:
<android.support.constraint.ConstraintLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/1"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/top_layout"
app:layout_constraintVertical_bias="0.0">
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="15dp"
android:text="俄罗斯世界杯巴西VS比利时"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RadioGroup
android:id="@+id/rg_call_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_desc">
<RadioButton
android:id="@+id/rg_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="2dp"
android:background="@null"
android:button="@null"
android:checked="true"
android:drawableLeft="@drawable/radio_button_picture"
android:drawablePadding="8dp"
android:text="巴西"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp" />
<RadioButton
android:id="@+id/rg_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="36dp"
android:layout_marginTop="2dp"
android:background="@null"
android:button="@null"
android:drawableLeft="@drawable/radio_y"
android:drawablePadding="8dp"
android:text="比利时"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp" />
</RadioGroup>
<View
android:id="@+id/line1"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginTop="15dp"
android:background="?attr/splitLineColor"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rg_desc" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="15dp"
android:text="俄罗斯世界杯乌拉圭VS法国"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/group_detail_split_line1" />
<RadioGroup
android:id="@+id/rg_call_voice_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_desc">
<RadioButton
android:id="@+id/rg_xx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="2dp"
android:background="@null"
android:button="@null"
android:checked="true"
android:drawableLeft="@drawable/radio_button_picture"
android:drawablePadding="8dp"
android:text="乌拉圭"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp" />
<RadioButton
android:id="@+id/rg_yy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="36dp"
android:layout_marginTop="2dp"
android:background="@null"
android:button="@null"
android:drawableLeft="@drawable/radio_button_picture"
android:drawablePadding="8dp"
android:text="法国"
android:textColor="?attr/textColorContentTitle"
android:textSize="18sp"
/>
</RadioGroup>这里发现布局设置的宽度和大小都是一样的,但是上下的比利时和法国按钮并没有左对齐。
此时打开手机设置>开发者选项>显示布局边界发现:

这里白色区域为文字,打码去掉,主要看上下的布局,发现每个group中的button之间的间距是一致的,就是后面两个button上下没有左对齐。
这里暂时没有调整好,思路是在RadioGroup中创建一个相对布局。等调整好了再附上。