nodejs中,关于将接收到的数据处理为json格式用到的是 url 模块。
主要用到是下面3个东东:
url.parse

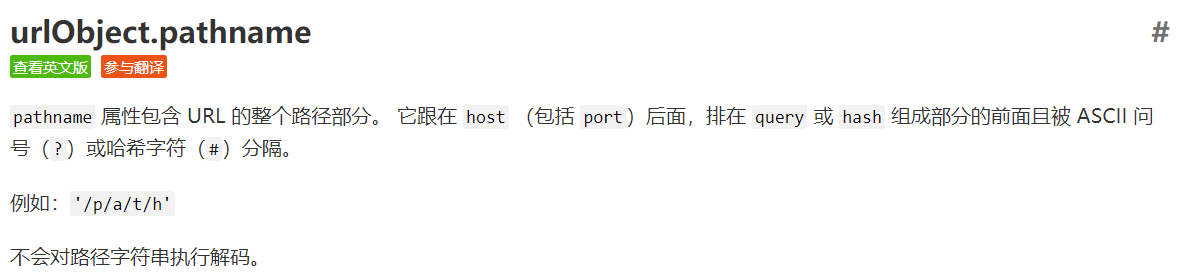
url.pathname

url.query

我们看一个简单的例子:
先写一个form.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> </style> </head> <body> <form action="http://localhost:8080/regist" method="get"> <div>用户名:<input type="text" name="username"></div> <div>密码:<input type="password" name="pwd"></div> <div><input type="submit" name="" value="提交"></div> </form> </body> </html>
再写一个处理数据的js,命名为form_server_url.js:
const http = require('http');
const urllib = require('url');
var server = http.createServer(function (req, res) {
var obj = urllib.parse(req.url, true); //设置 true 能将 obj.query 数据转换成json格式
var url = obj.pathname;
var GET = obj.query;
console.log(GET)
res.write('发送成功');
res.end();
});
server.listen(8080)
打开form.html,运行 form_server_url.js,在表单中输入数据,如下图:

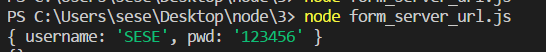
可以看出返回如下结果:

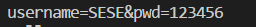
如果你对urllib.parse(req.url,ture);里面的ture的作用无法理解,那么我们试着把它里面的ture去掉,此时返回的是什么结果呢?如下图:

所以加不加ture的区别,你应该知晓了哦~