之前突然想到了这个问题,之前还没有搞过,突然想研究一下,我只知道可以用windows的navigator属性来判断,于是结合网上一些大神的代码,以及自己写的代码,终于可以了,但是有一个问题,就是IE7和IE5没办法判断,信息都是一样的,希望有解决这一问题的小伙伴,能提供点办法,但是不影响正常使用倒是,因为估计没有什么需求是到IE7了吧,如果有,那么,祝你好运!!!下面贴上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
console.log(window.navigator.userAgent.toLowerCase())
function getExplorerInfo() {
var explorer = window.navigator.userAgent.toLowerCase();
//ie
if (explorer.indexOf("msie") >= 0){
var ver=explorer.match(/msie ([\d.]+)/)[1];
//explorerType.num = ver;
return {type:"IE",version:ver};
//return ver;
}else if(explorer.indexOf("rv") >= 0 && explorer.indexOf("firefox") == -1){
console.log("这是IE11");
var ver=explorer.match(/rv:([\d.]+)/)[1]
return {type:"IE",version:ver};
}
//firefox
else if (explorer.indexOf("firefox") >= 0) {
var ver=explorer.match(/firefox\/([\d.]+)/)[1];
return {type:"Firefox",version:ver};
}
//Chrome
else if(explorer.indexOf("chrome") >= 0){
var ver=explorer.match(/chrome\/([\d.]+)/)[1];
return {type:"Chrome",version:ver};
}
//Opera
else if(explorer.indexOf("opera") >= 0){
var ver=explorer.match(/opera.([\d.]+)/)[1];
return {type:"Opera",version:ver};
}
//Safari
else if(explorer.indexOf("Safari") >= 0){
var ver=explorer.match(/version\/([\d.]+)/)[1];
return {type:"Safari",version:ver};
}
}
//弹出类型和版本号
alert("type:"+getExplorerInfo().type+"\nversion:"+getExplorerInfo().version);
</script>
</body>
</html>看下结果
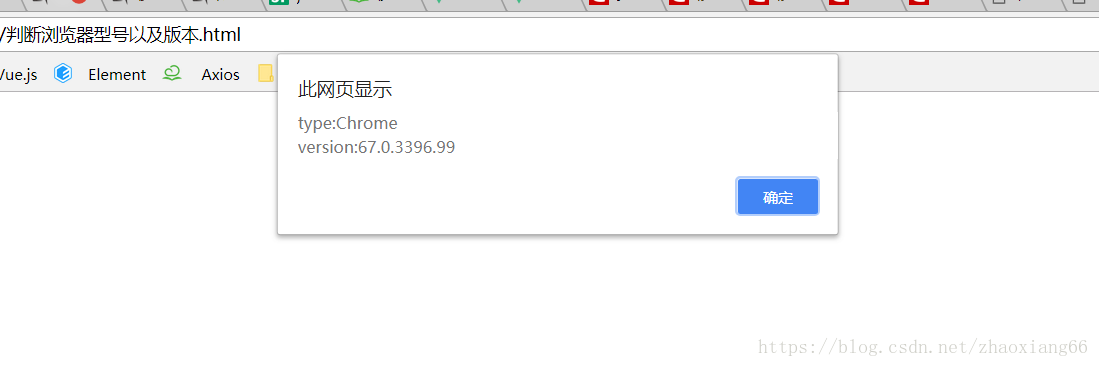
谷歌浏览器
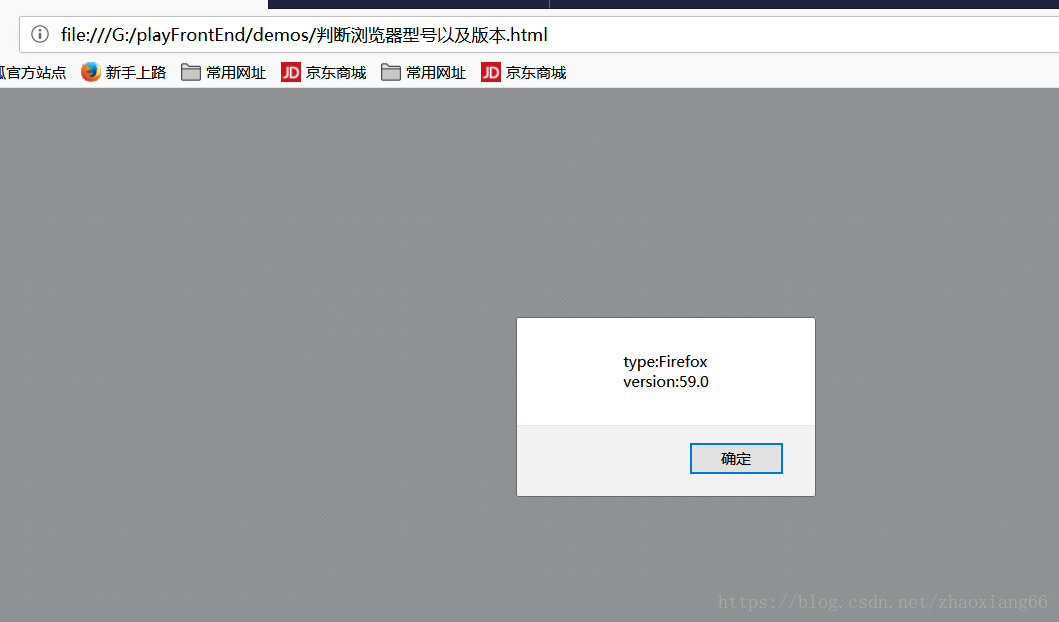
火狐浏览器
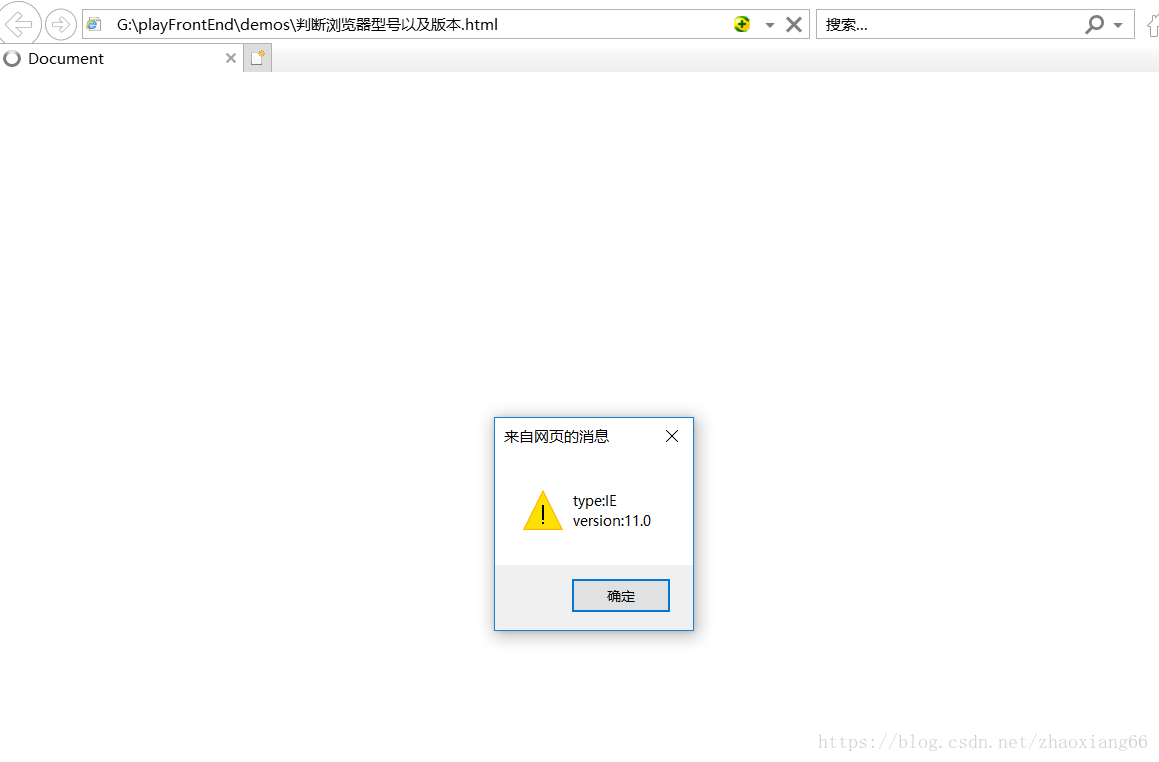
IE11
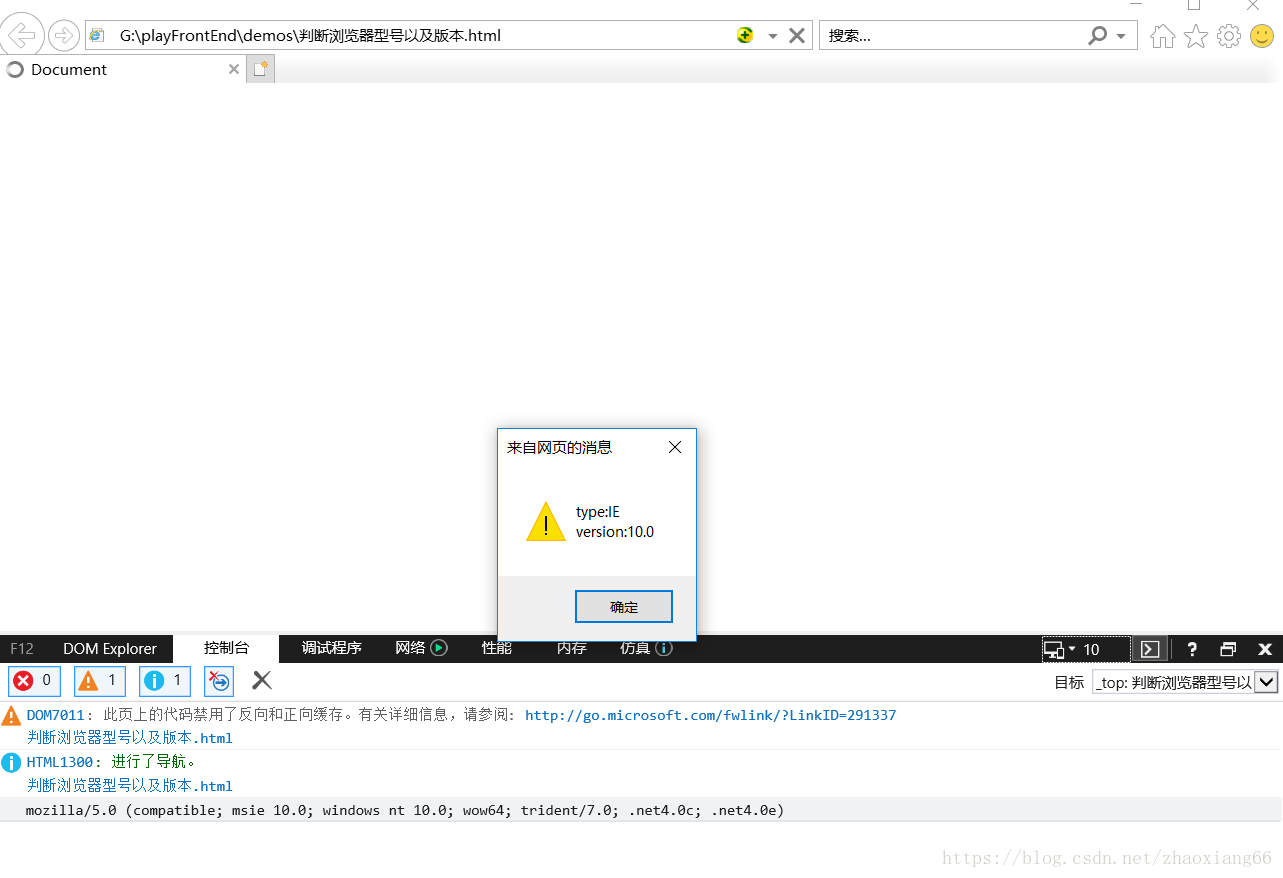
IE10
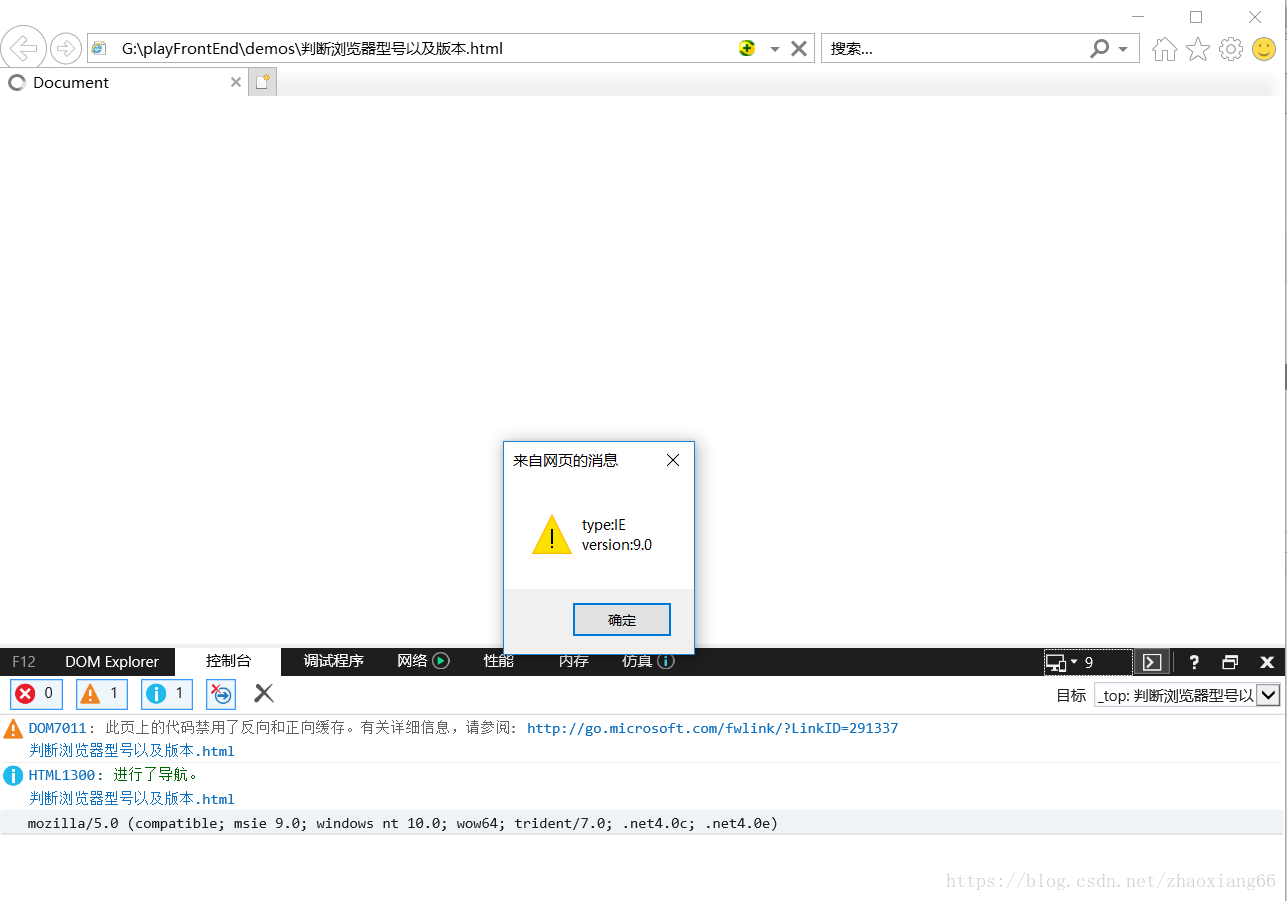
IE9
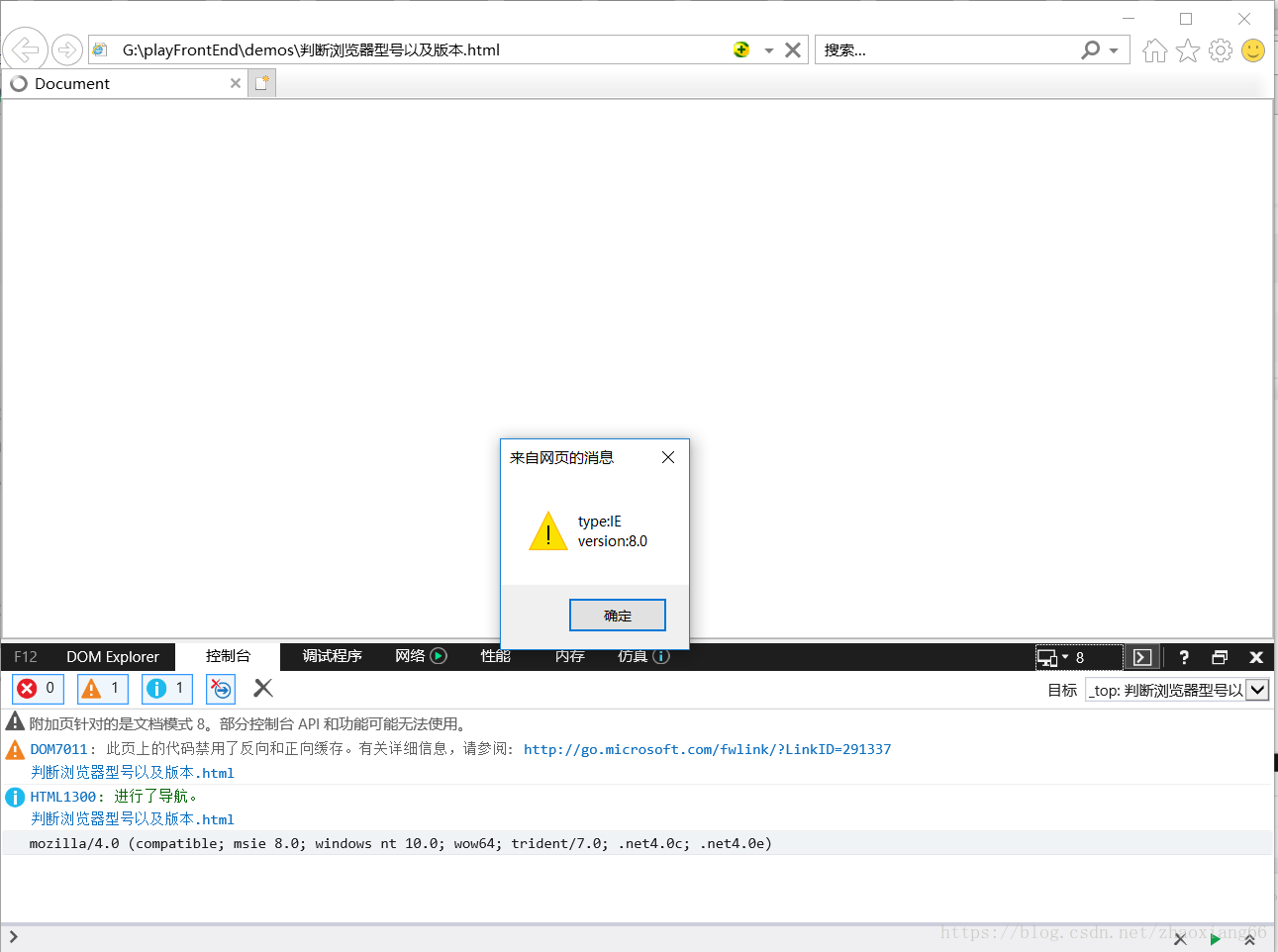
IE8
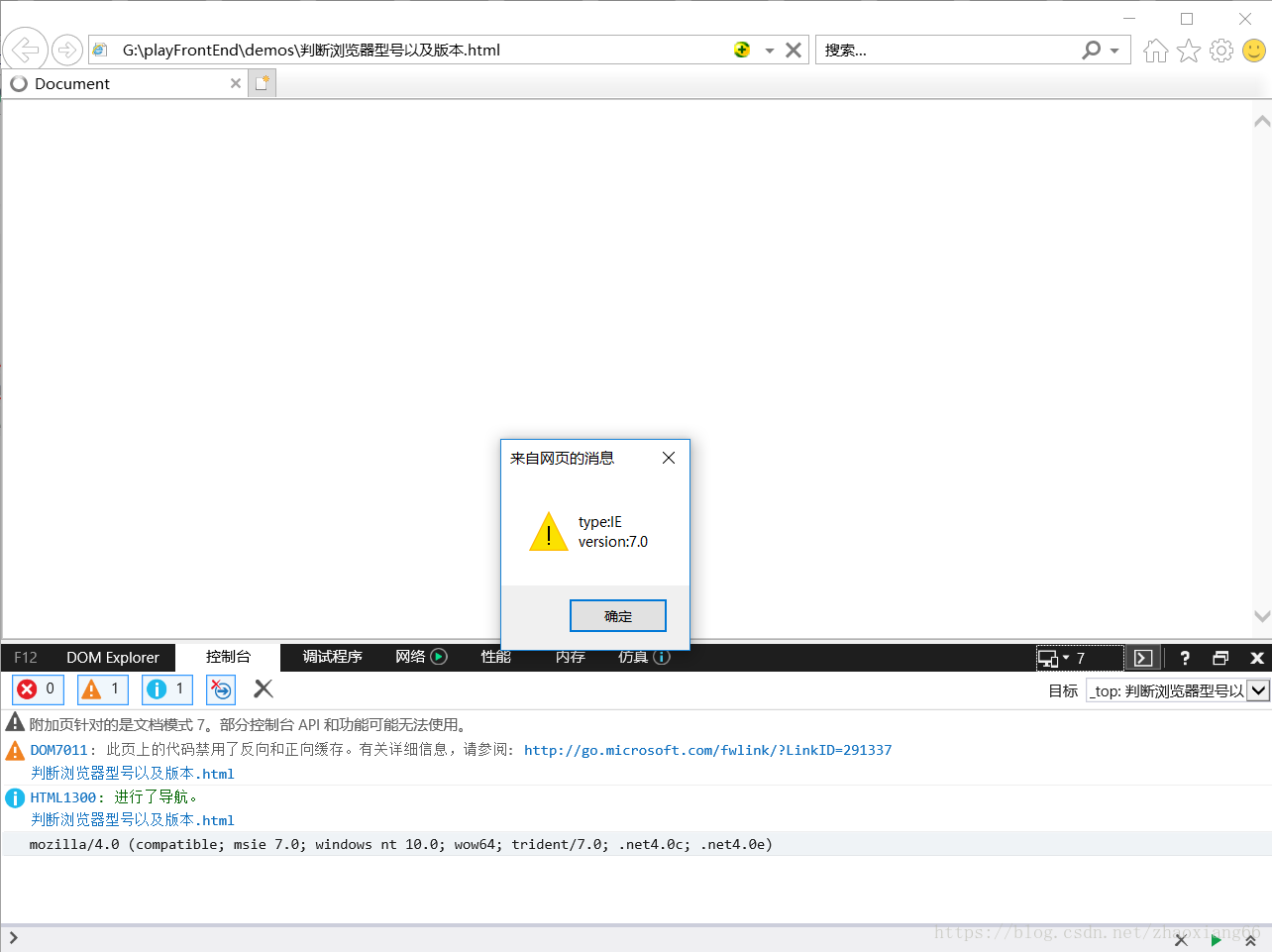
IE7
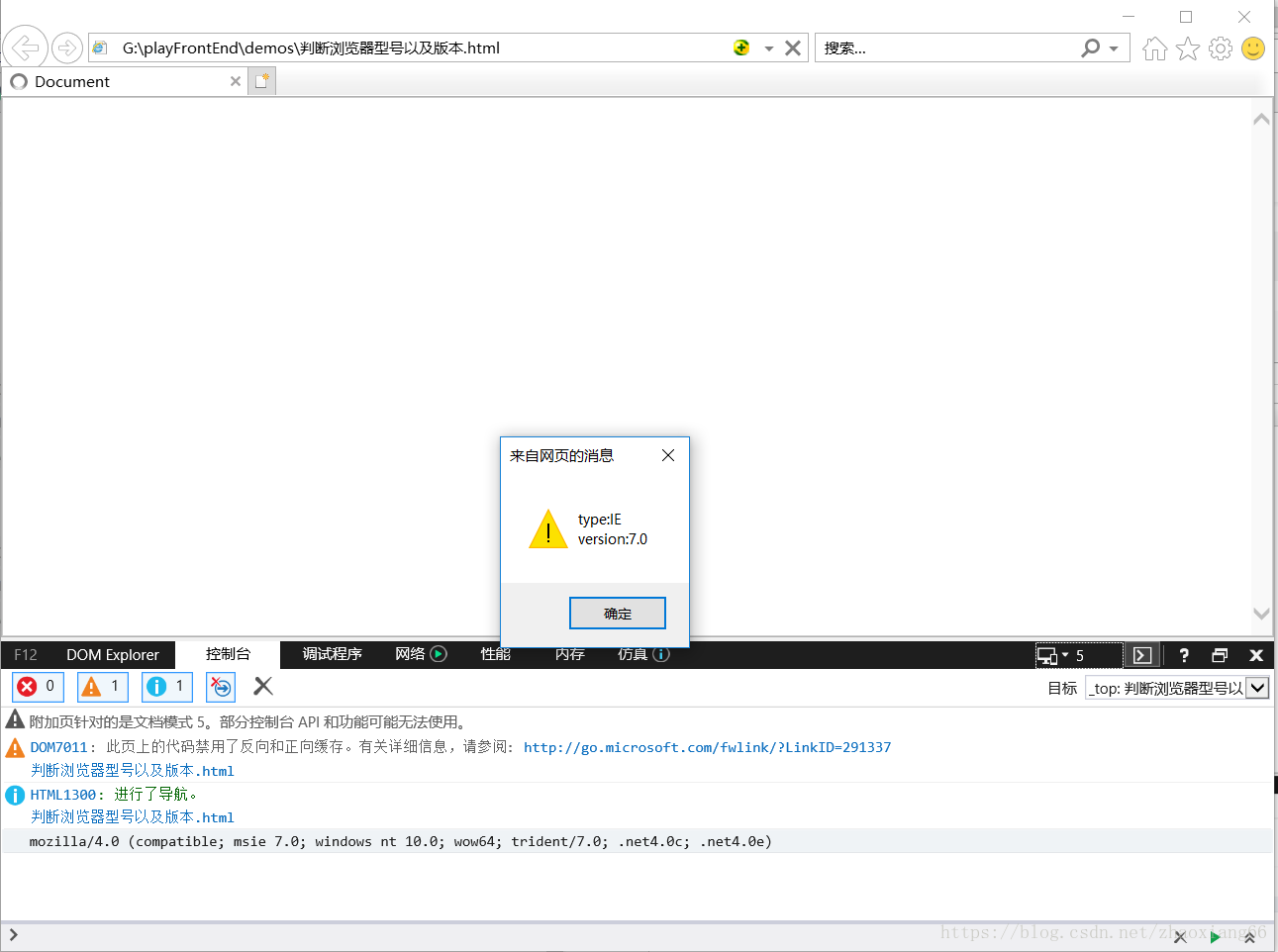
IE5
IE7和IE5都显示7.0,因为它俩信息一样的,大家可以注意看控制台打印出来的东西!!
扫描二维码关注公众号,回复:
1933041 查看本文章


好了,这个小功能就到这里吧,希望能帮到大家,嘿嘿!!!