之前做了一个仿饿了么项目;再二级路由刷新的时候;发现页面reset.css与fastclick无法加载


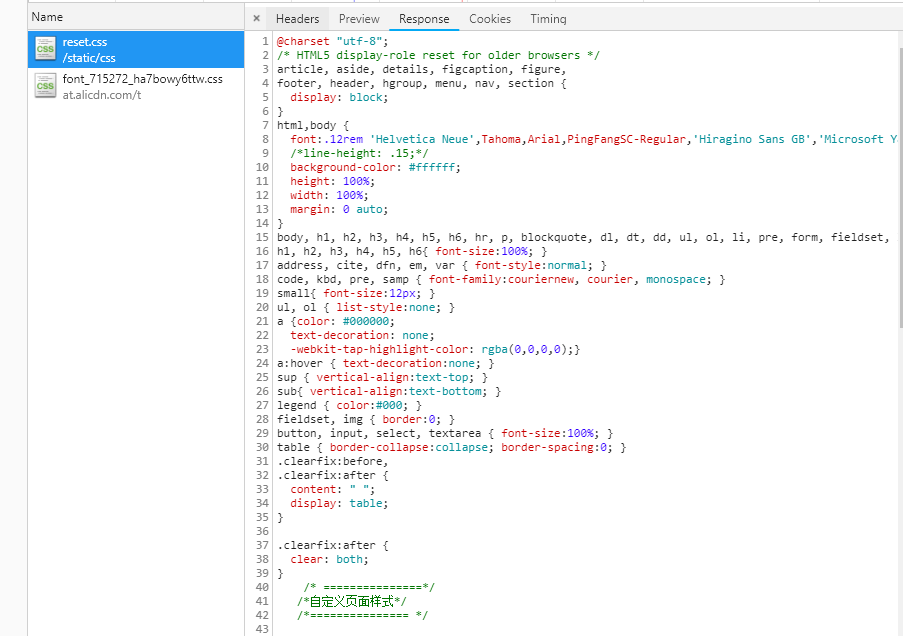
CSS无法加载的

正常加载的css
为什么出现无法加载的情况,且只有二级路由出现?
我的理解不一定正确,认为,在二级路由刷新的瞬间,项目重启,此时项目的找不到
<link rel="stylesheet" href="./static/css/reset.css">
<link rel="stylesheet" href="static/css/reset.css">
以上两种资源;由此上面两种定位是不合理的;
所以引入方式应该是/代表根目录,每次项目重新启动都从根目录重新寻找资源
<link rel="stylesheet" href="/static/css/reset.css">