很多web前端在日常开发的时候可能会想常开发是谁。
不好意思,说错了。
很多web前端在日常开发的时候总是避免不了让所写页面在服务器环境下执行。
比如当你在用angularjs的route模块等等等...
然后呢你可能回去下在比如Wampserver这种软件,然后在启动的时候各种失败。
那么现在,你只需要三步就可以让你的页面在服务器环境运行。
一、安装nodejs和npm
二、使用npm安装http-server
ps:很多人用window打开命令行总是要cd找到文件啥的,其实在当前所需要的文件下按住shift+鼠标右键就可以有命令行打开了。
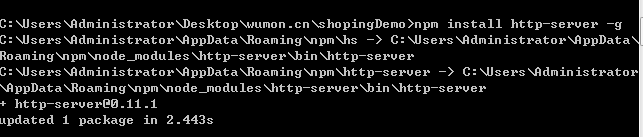
使用npm下载:npm install http-server -g //-g 全局安装

我安装过,所以显示可能不一样,你可以在下面找到http-server所在位置。
其实知不知道安装位置都无所谓。
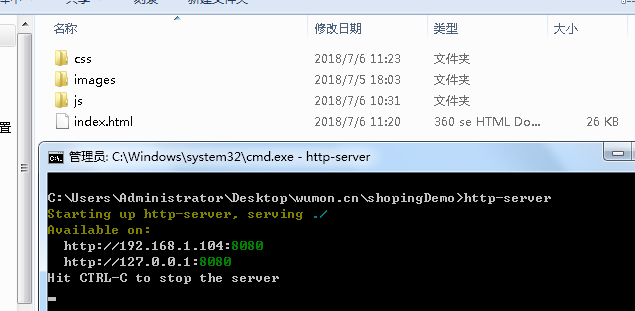
三、在你所需要在服务器运行的当前文件下开启命令行执行http-server

现在上面的两个url,你随便选一个用浏览器访问就ok辣,就是服务器环境拉。