https://zhidao.baidu.com/question/693566196537002724.html
https://my.oschina.net/u/3295928/blog/1649359
<template scope="scope">
<div class="content-rowspan">
<div v-for="value in scope.row.nameList">
<span v-if="value.script == undefined">
-
</span>
<span v-else>{{value.script.name}}</span>
</div>
</div>
</template>
scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象:
<div class="parent">
<child>
<template scope="props">
<span>hello from parent</span>
<span>{{ props.text }}</span>
</template>
</child>
</div>
<my-awesome-list :items="items">
<!-- 作用域插槽也可以是具名的 -->
<template slot="item" scope="props">
<li class="my-fancy-item">{{ props.text }}</li>
</template></my-awesome-list>
在父级中,具有特殊属性 scope 的 <template> 元素必须存在,表示它是作用域插槽的模板。scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象:
vue中的作用域插槽--理解(slot-scope)
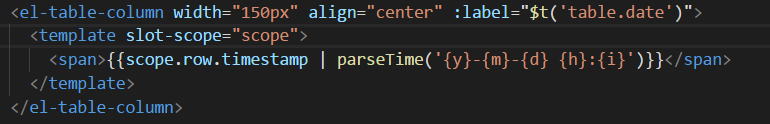
项目中使用了elementUI,在其官方demo中的complexTable.vue有如下代码:

对于 slot-scope不是很理解,当时学vue的时候也没有详细看。现在用到了,必须学会,个人理解如下:
vue中的插槽有三种:单个插槽、具名插槽、作用域插槽,这个在官网上能看到
(https://cn.vuejs.org/v2/guide/components.html#单个插槽)
作用域插槽简单来说就是父组件只管显示样式,数据由子组件来提供。比如上面的代码,el-table-column内的template是传递给其内部solt的显示内容,但是scope的值是由el-table-column内部solt绑定的数据返回的。这个数据具体是什么由el-table-column中指定,类似:
<slot name="**" :data="data"></slot>
export default {
data: function(){
return {
data: ['1','2','3','4','5','6']
}
},
}而scope就是上面代码中的data。