一、前言
最近在整理Android知识文档时发现 使用xmind、有道云笔记、博客等媒介都无法方便的满足:
- 编辑方便(xmind、有道云笔记、博客)
- 知识结构方便梳理,有知识点的层次(xmind、有道云笔记、博客)
- 查阅方便(xmind、有道云笔记、博客)
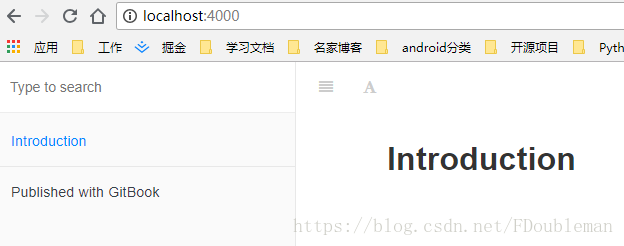
经过一番查找发现这样的页面(左边:目录层次分明 右边:内容查看方便、易于编辑)能满足需求:
之后发现使用gitbook 也能实现这样的离线Html页面效果。
二、准备
环境:window10
安装工具:①、Nodejs 、②、Git 、③、GitbookEditer(gitbook 这个先不要管)
账号:github账号提取申请一个
安装上面的三款软件比较简单:
安装完成之后进行校验是否安装成功:
①、git校验
git --version //出现下面提示则证明安装成功 ,其他安装失败原因自查
②、nodejs 校验
node -v //出现下面提示安装成功以上三个软件都安装成功之后接着安装Gitbook
(需要翻墙 下载速度很慢大约 10分钟吧 耐心等待):
npm install -g gitbook-cli安装完成: 安装校验(耐心等待 5分钟):
gitbook -V 
校验成功:
三、gitbook初始化一本书
gitbook安装好之后初始化一本书:
1、在非c盘(创建一个文件夹)例如:E:\gitbooktest
2、cd 切换到该文件夹下 gitbook init
之后出现 README.md 和 SUMMARY.md 两个文件
3、gitbook bilud 多了_book文件夹

多了_book文件夹,里面就是我们想要的html文件。
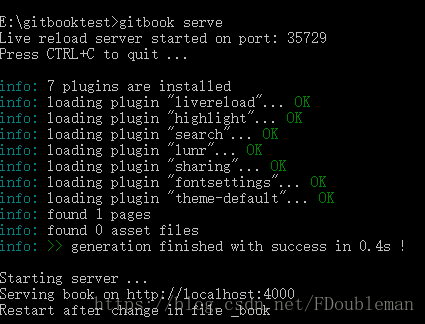
4、gitbook serve
之后在浏览器 输入 : http://localhost:4000
四、使用GitbookEditer 编辑
1、打开GitbookEditer ---点击---->
Gitbook Editer -----选择----> change lib path...
重新 选择文件夹 例如 D:\gitbook
2、然后 new book 输入书名 例如 test
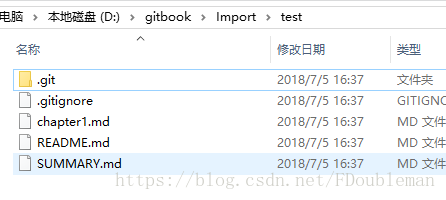
3、之后 D:\gitbook\Import\test
4、然后就可以编辑 成这样的结构了,
5、之后编辑完成,点击保存按钮
cd切换到 test 所在的目录 D:\gitbook\Import\test
浏览器输入 http://localhost:4000
五、上传github
点击上传 图标,输入github的地址链接---等一会---->提示输入github的账号和密码 。
等待上传到github就可以