情景:手机浏览器上打开一个网页发现界面出错了,可在电脑浏览器上运行的明明很完美,但是我无法对手机浏览器上的页面进行审核元素;这可怎么调试啊,怎样才能知道它在哪里错了!
解决方案有两个:
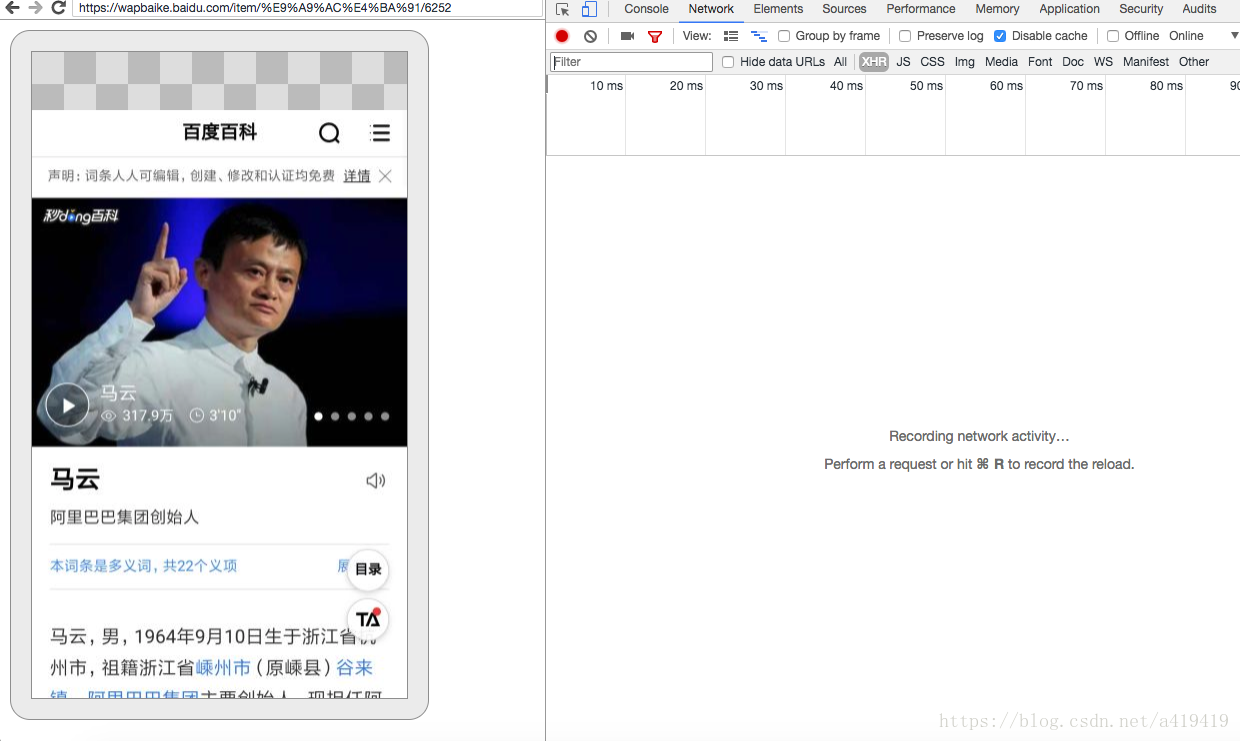
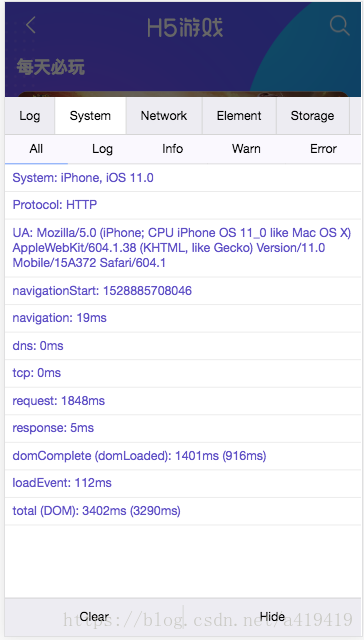
一:引入vconsole插件,手机上可以出现审核元素的界面供调试

二:真机连电脑调试。
a.安卓手机解决方案:
1. 手机开启调试模式连接电脑,确保是调试模式连接的,安卓机型太多自行百度吧!(可以参考:http://jingyan.baidu.com/article/046a7b3ee3b565f9c27fa9b2.html);
2.手机安装了chrome浏览器;
3.android 真机通过usb线连接电脑;
4.在手机Chrome浏览器上打开你要看的网页;
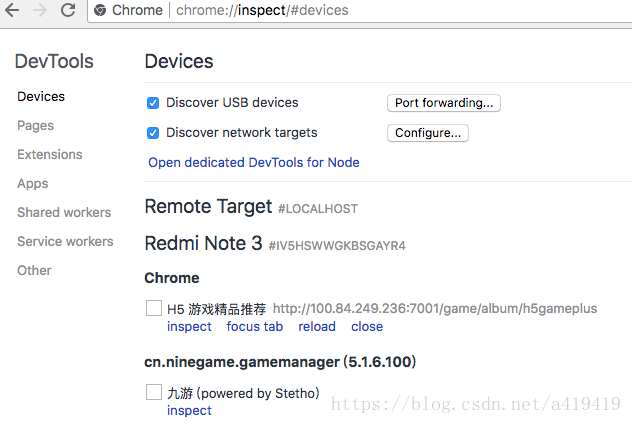
5.电脑Chrome地址栏上输入chrome://inspect/#devices ;

点击下面列表中的inspect就能就如调试界面了!
b.苹果手机解决方案:
极大限制:苹果手机只能用苹果手机中的Safari浏览器对苹果电脑上的Safari浏览器进行调试。
1.打开手机端web检查器,设置 -> Safari -> 高级(最底部) -> Web 检查器 打开
2.苹果手机通过usb线连接上苹果电脑,没错一定要苹果电脑!
3.找到Mac电脑的Safari浏览器,找到开发者,就会显示的手机的设备;可参考
4.此时此刻就可以使用了,调试各个App上网页版的页面了。
注:如果是 Hybrid 嵌入式开发,线上版本,可能就不能调试了,因为IOS App 会把线上的调试功能给禁用,安全!