使用sublimeText3编译less后css被压缩解决办法
好不容易安装好nodejs sublimeText 中的各种插件之后
当我们在sublimeText中编写less 按下ctrl+s 保存后
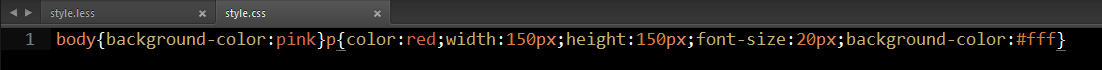
再去看我们的css 会发现它被压缩成了一行,像这个样子:
这是因为在插件里,自动默认设置成把编译后的css压缩了
如果我们不想它压缩怎么办呢,很简单,修改一下less2css插件的设置就可以了
在sublimeText菜单中选择 :
中文版:首选项→插件设置→Less2Css→Settings-Default
英文版:Preferences → Package Settings → Less2Css → Settings-User
打开默认设置:
把"minify":true 的true 改成 false 记得保存一下 就OK啦
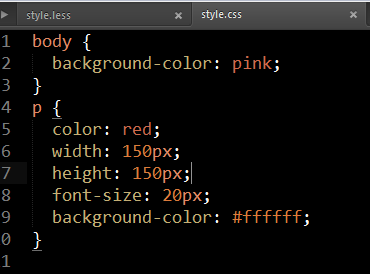
再编译一遍来看看效果:
完成!