1. 名词解释
实例对象:var p1=new Person(); p1就是实例对象
构造:function Person(){}
原型对象:在 JavaScript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。其中每个函数对象都有一个prototype 属性,这个属性指向函数的原型对象。
补充:每个对象都有 __proto__ 属性,但只有函数对象才有 prototype 属性
原型对象和构造的关系
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
Person.prototype.constructor == Person
还有下面的这个关系
person1.constructor == Person
原型链:原型对象也是简单的对象并且可以拥有它们自己的原型。如果一个原型对象的原型是一个非null的引用,那么以此类推,这就叫作原型链。
2. 关于firstChild的问题
firstChild:返回节点的第一个子节点
小Tip:需要考虑兼容性问题:如下写法,可以兼容主流5大浏览器
顺序不能颠倒
3. 关于节点类型
| 接口 |
nodeType常量 |
nodeType值 |
备注 |
| Element |
Node.ELEMENT_NODE |
1 |
元素节点 |
| Text |
Node.TEXT_NODE |
3 |
文本节点 |
| Document |
Node.DOCUMENT_NODE |
9 |
document |
| Comment |
Node.COMMENT_NODE |
8 |
注释的文本 |
| DocumentFragment |
Node.DOCUMENT_FRAGMENT_NODE |
11 |
document片断 |
| Attr |
Node.ATTRIBUTE_NODE |
2 |
节点属性 |
4. 在页面上有个ul标签,其中有3个li,html结构如下:
<ul id="myul">
<li id="first">骆驼祥子</li>
<li>缺心眼子</li>
<li>鼠标垫子</li>
</ul>
请通过js代码在ul内部末尾处添加一个li节点
添加一个节点
var myli = document.createElement("li")
myli.innerText="1";
var myul =document.getElementById("myul");
myul.appendChild(myli);
}
5. Jquery优势
体积小,压缩后只有100KB左右
强大的选择器 :Jquery 50% 选择器
出色的DOM封装
可靠的事件处理机制
出色的浏览器兼容性
使用隐式迭代简化编程
丰富的插件支持
6. $(document).ready()与window.onload的区别,站在三个维度回答问题
1.执行时间
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
2.编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
7. JS和Jquery设置样式三种方式的罗列
Js:

Jq
添加类名,外部样式
- $(“p”).addclass(“demo”);

8. JS和Jquery获取文本值(表单元素和非表单元素)的罗列
表单元素如果用js赋值刷新后,记录是js赋值后的值而不是初始值
非表单元素如果用js赋值刷新后,记录的是初始值
Js

Jquery

9. Jquery对象和DOM对象互转
在jq中,只需要调用[index]和get(index)方法即可将jq对象转换为DOM对象。DOM对象只需调用jq的$()方法即可包装为jq对象:
jq对象转换为dom对象
var domObj = $("#div")[0];
domObj.innerHTML = "将jq对象转化为dom对象并调用相关方法"
dom对象转换为jq对象
var domObj = document.getElementById("div");
var $obj = $(domObj);
$obj.html("dom对象转换为jq对象后调用jq方法")

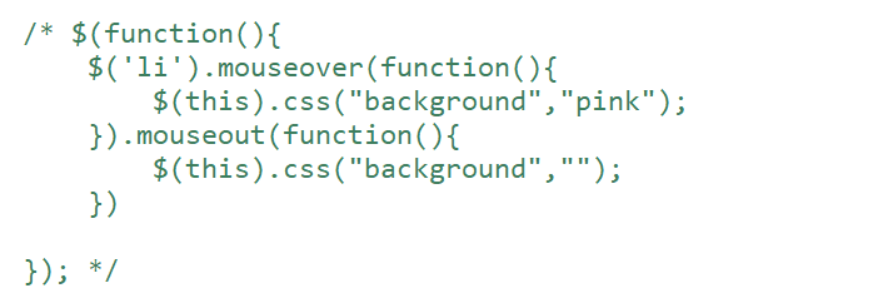
10. 手写光棒效果,综合 使用Jquery的两大特性:隐式迭代和链式编程

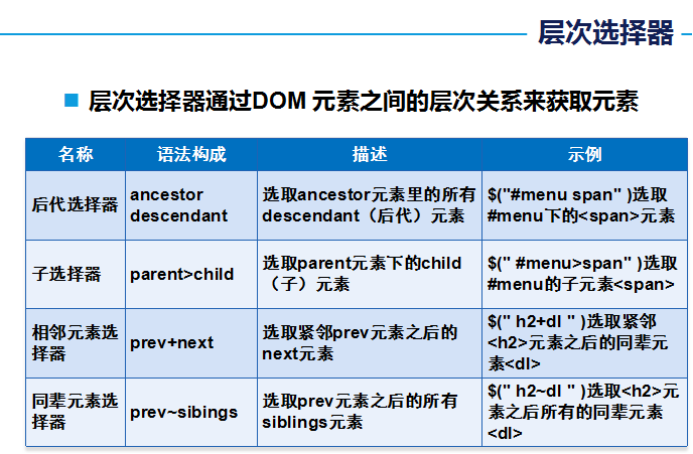
11. 层次选择器

12. Integer和int考题
1、Integer是int的包装类,int则是java的一种基本数据类型
2、Integer变量必须实例化后才能使用,而int变量不需要
3、Integer实际是对象的引用,当new一个Integer时,实际上是生成一个指针指向此对象;而int则是直接存储数据值
4、Integer的默认值是null,int的默认值是0
14.Overload和Override的区别。Overloaded的方法是否可以改变返回值的类型?
Overload:重载
Override:重写
重载:
同一个类中,方法名相同,参数列表不同。与返回值类型无关。
重写:
存在于子父类,或者子父接口中,方法声明相同。
Overload的方法可以改变返回值的类型,因为它与返回值类型无关。
15. 说出ArrayList,Vector, LinkedList的存储性能和特性
ArrayList 采用的是数组形式来保存对象的,这种方式将对象放在连续的位置中,所以最大的缺点就是插入删除时非常麻烦
LinkedList 采用的将对象存放在独立的空间中,而且在每个空间中还保存下一个链接的索引 但是缺点就是查找非常麻烦 要丛第一个索引开始
ArrayList和Vector都是用数组方式存储数据,此数组元素数要大于实际的存储空间以便进行元素增加和插入操作,他们都允许直接用序号索引元素,但是插入数据元素涉及到元素移动等内存操作,所以索引数据快而插入数据慢.
Vector使用了sychronized方法(线程安全),所以在性能上比ArrayList要差些.
LinkedList使用双向链表方式存储数据,按序号索引数据需要前向或后向遍历数据,所以索引数据慢,是插入数据时只需要记录前后项即可,所以插入的速度快.