浏览器里并不是每一个资源加载都很重要。
为了达到重要的资源先加载,浏览器有试探法,尝试对资源进行权重分配,例如CSS会在脚本和图片之前先加载。
因为浏览器在试探权重分配,所以并不总是分配的很正确,通常因为没有足够的信息,浏览器可能做出错误的决定。
本文将介绍如何在现代浏览器中以代码的形式来调整资源加载的优先级。
默认优先级
如前所述,浏览器根据它们的重要程度为不同类型的资源分配不同的相对优先级。 像页面的<head>中的<script>标记将以"高优先级(High priority)"(CSS是"最高优先级(Highest priority)")加载到Chrome中,但如果它具有async属性,则该优先级将更改为"低(Low priority)"(意味着它可以加载并异步运行)。
在查看站点的加载性能时,优先级变得很重要。 除了测量和分析关键渲染路径的常用技术之外,了解Chrome对每种资源的优先级分配也很有用。
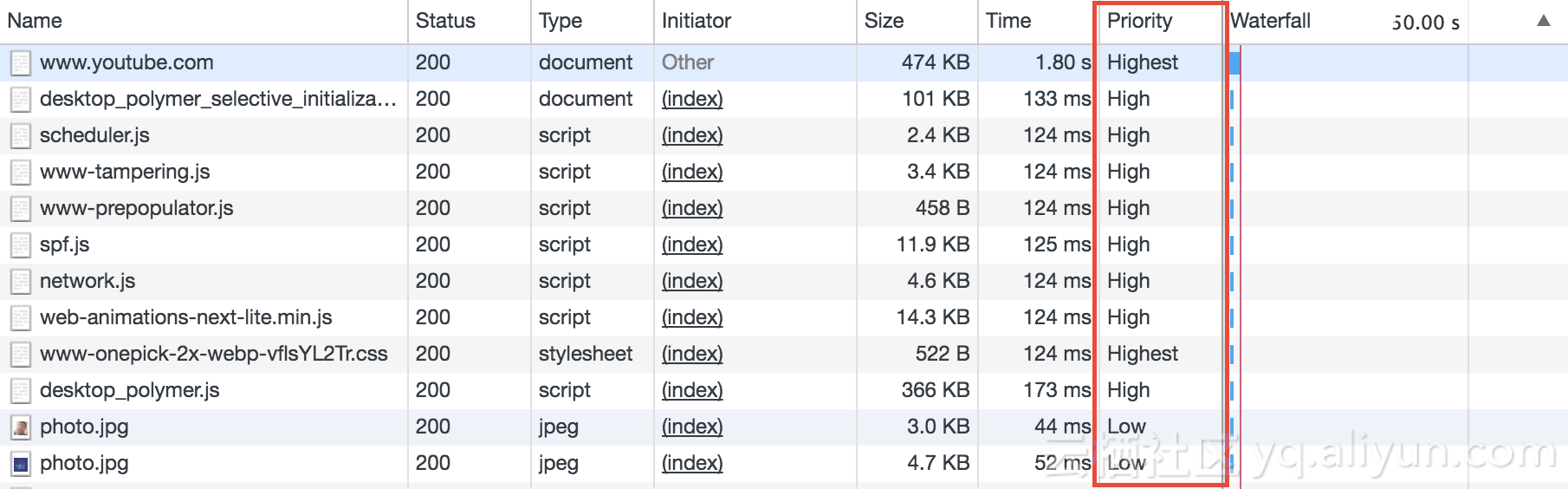
您可以在Chrome开发者工具的“网络”面板中找到它。 这是它的样子:

Chrome开发者工具中网络面板中的优先级。 如果没有看到该列,您可以通过右键单击列标题来启用“优先级”列。