最近开发中使用selectpicker下拉框选择国家及地区,以此为样例简单记录下使用方法。
1、从数据库取值初始化下拉框内容。
html代码如下,multiple 属性为多选。
1 <select class="col-md-12 padding-none select" id="country" data-live-search="true" multiple > 2 </select>
此处省略后台代码,将数据data返回到前台后,js处理如下:
1 //data是后台返回到前台的数据格式为List<Map<String,Object>> 2 var country = $("#country").attr("value"); 3 if($("#country").children().length==0){ 4 $("#country").append("<option value=''>请选择</option>"); 5 if(data){ 6 $.each(data, function(i,o){ 7 if(country == o.COUNTRY_ID){ 8 $("#country").append("<option value='"+o.COUNTRY_ID+"' selected='selected' >"+o.COUNTRY_NAME+"</option>"); 9 }else{ 10 $("#country").append("<option value='"+o.COUNTRY_ID+"'>"+o.COUNTRY_NAME+"</option>"); 11 } 12 }); 13 } 14 $("#country").selectpicker({//初始化 15 size: 5 16 }); 17 }
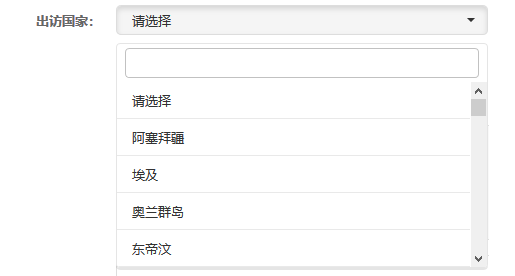
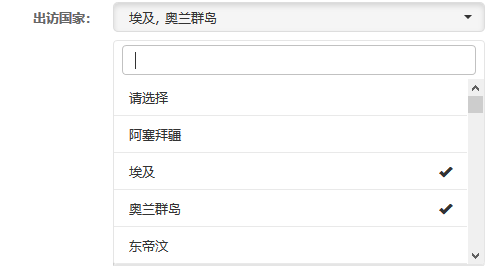
效果如图:


2、给下拉框设置默认值
若下拉框为单选,方法如下:
$("#country").selectpicker('val', 'USA');
若下拉框为多选,方法如下:
1 var arr=['a','b','c']; 2 $("#country").selectpicker('val', arr);
3、选中值后,如何获取value和文本内容
获取value方法:
1 //单选获取值为字符串,多选获取值为数组 2 $("#country").val();
获取文本方法:
单选:
$("#country").find("option:selected").text();
多选:
1 var country_name = ""; 2 for(var i=0;i<$("#country").find("option:selected").length;i++){ 3 if(i==0){ 4 country_name = $("#country").find("option:selected")[i].innerText; 5 }else{ 6 country_name = country_name + ',' + $("#country").find("option:selected")[i].innerText; 7 } 8 }
本文系原创,转载请标明出处链接。