背景
最近在开发一个自己的项目,用到的是大多数主流框架,底部几个选项,中间是对应选项的界面。像微信和QQ等。我的这个项目底部采用的是RadioGroup,然后里面包含了4个RadioButton,我的这种是一种实现方法,当然有很多其他的实现方法:像自定义一个底部布局也是可以实现的。好了不多说了,下面是实现的过程。
xml实现
如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioGroup
android:id="@+id/rg_main_bottom"
android:weightSum="1"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:button="@null"
android:drawableTop="@drawable/menu_main_selector"
android:padding="10dp"
android:text="@string/page1"
android:checked="true"
android:textSize="14sp"
android:gravity="center_horizontal"
android:id="@+id/rb_main_page1"
android:layout_weight="0.25"
android:layout_width="0dp"
android:layout_height="wrap_content" />
<View
android:background="@android:color/darker_gray"
android:layout_width="1px"
android:layout_height="match_parent"/>
<RadioButton
android:drawableTop="@drawable/menu_discovery_selector"
android:gravity="center_horizontal"
android:textSize="14sp"
android:button="@null"
android:padding="10dp"
android:text="@string/page2"
android:id="@+id/rb_main_page2"
android:layout_weight="0.25"
android:layout_width="0dp"
android:layout_height="wrap_content" />
<View
android:background="@android:color/darker_gray"
android:layout_width="1px"
android:layout_height="match_parent"/>
<RadioButton
android:drawableTop="@drawable/menu_friend_selector"
android:gravity="center_horizontal"
android:textSize="14sp"
android:button="@null"
android:padding="10dp"
android:text="@string/page3"
android:id="@+id/rb_main_page3"
android:layout_weight="0.25"
android:layout_width="0dp"
android:layout_height="wrap_content" />
<View
android:background="@android:color/darker_gray"
android:layout_width="1px"
android:layout_height="match_parent"/>
<RadioButton
android:drawableTop="@drawable/menu_mine_seletor"
android:gravity="center_horizontal"
android:textSize="14sp"
android:button="@null"
android:padding="10dp"
android:text="@string/page4"
android:id="@+id/rb_main_page4"
android:layout_weight="0.25"
android:layout_width="0dp"
android:layout_height="wrap_content" />
</RadioGroup>
</LinearLayout>
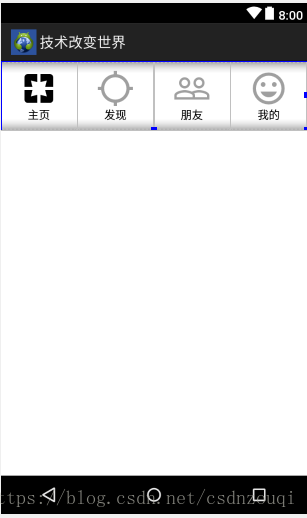
界面显示
- 上面的RadioButton中显示图片用的是drawableTop属性,这样可以使图片和文本上下显示,优化用户体验。
- button属性设置为null可以使radioButton自己的样式清除。
如下所示:
radioButton选中的时候需要一个图片,未选中的时候也需要一个图片,上面的drawableTop属性设置即可实现,用到的一个selector如下所示:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置选择和未选中时显示的drawable -->
<item android:state_checked="false" android:drawable="@drawable/menu_main_origin"/>
<item android:state_checked="true" android:drawable="@drawable/menu_main"/>
</selector>上面的state_checked属性值为false表示未选中,state_checked属性的值为true表示选中。
A little bit of progress every day!Come on!