ListVIew 长列表
首先了解几个函数
1. cloneWithRows :想要更新datasource中的数据,必须每次通过cloneWithRows这个来重新挂载datasource的值。
2. rowHasChange :对于你下面创建的const row,就是构造listview中的每一行的数据的刷新有关,如想要刷新你的
数据,必须通过这个函数。
3. onEndReached :当下拉到距离底部多少的时候触发这个函数,距离多少由 onEndReachedThreshold 的值来控制。
问题
(1) cloneWithRows 第一次挂载的应该是什么?
(2) 如果我修改了某一行的数据怎么刷新,为什么不刷新?
解决过程
第一次用这个组件的时候我们采取的是挂上写死的数据,在componentDidMount生命周期的时候进行挂载,
然后出现的问题是,当我修改其中一行的input框的值的时候,为什么不刷新!!
我们知道控制刷新的函数是rowHasChange,他有两个参数,一个是row1,一个是row2,当row1!==row2进行刷新
我理解的是改变每一行改变前后数据的对比。如果数据发生改变则进行刷新,然而,我把这两组数据打印出来以后,发现
两组数据一模一样都是(
 怪不得不刷新)。
怪不得不刷新)。
然后我想的是如果通过dispatch请求数据,每次都会重新渲染页面,应该可以触发刷新,所以尝试了,将数据写死在model
里面,然后通过dispatch请求,获取到数据,然后一样的发现不会刷新。然后陷入了一片茫然,为啥不刷新啊。最后也没懂
他的刷新机制,如何进行数据对比刷新,但是找到了一个解决的方案,就是直接返回row2的数据,就是不比较row1,row2。
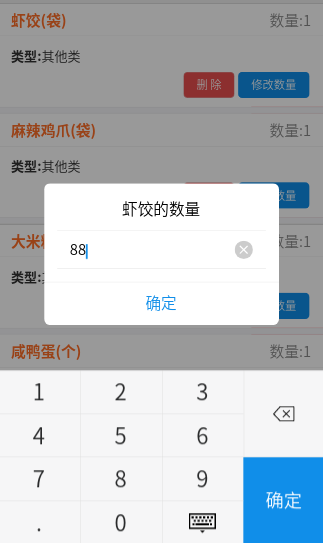
数字键盘
数字键盘的特点:此键盘是一种虚拟键盘不是手机自带,而且不能切换成手机的键盘输入,所以这个方便我们不用做一些复杂的判定。
问题 :
onVirtualKeyboardConfirm 函数是虚拟键盘点击确认时的回调函数,按照道理说这个函数很方便的让我们获取到了我们使用虚拟键盘输入的值,可是我按照方法用了以后,并没有什么用,函数是根本进不去!!难道是我操作有问题 百思不得其解,因为人家官网上可以使用,总感觉自己哪里没使用对,但还是一样的没有触发这个函数。
百思不得其解,因为人家官网上可以使用,总感觉自己哪里没使用对,但还是一样的没有触发这个函数。
解决过程 :
这个函数不管怎么用我都触发不了,好吧,不用他了,我使用了onBlur事件,这个是失去焦点事件,当我点击确定的时候,其实就失去了焦点,然后通过这个函数来获取到我当前输入的值。
第一次写,也不知道咋么表达,其实他的机制很多不懂,只是换了种方式来达到自己的效果,希望大家多多点评