浏览器的全局对象是window,在全局作用域中声明的对象
实际上都是都是挂载在window对象下。
页面中如果包含多个框架,那么每一个框架都有自己的window对象。
也就是每一个框架都有自己的全局作用对象。
所有的框架都保存在frames集合上。每一个框架可以通过框架名访问,
window.frames[framename];
搜索frame的方法还是两种方式,绝对搜索和相对搜索。
绝对搜索也就是针对最顶层的框架开始搜索,使用top。
相对搜索也就是相对于当前的框架开始搜索,使用parent。
实际上都是都是挂载在window对象下。
页面中如果包含多个框架,那么每一个框架都有自己的window对象。
也就是每一个框架都有自己的全局作用对象。
所有的框架都保存在frames集合上。每一个框架可以通过框架名访问,
window.frames[framename];
搜索frame的方法还是两种方式,绝对搜索和相对搜索。
绝对搜索也就是针对最顶层的框架开始搜索,使用top。
相对搜索也就是相对于当前的框架开始搜索,使用parent。
这种思维在linux中的路径搜索也是一样。
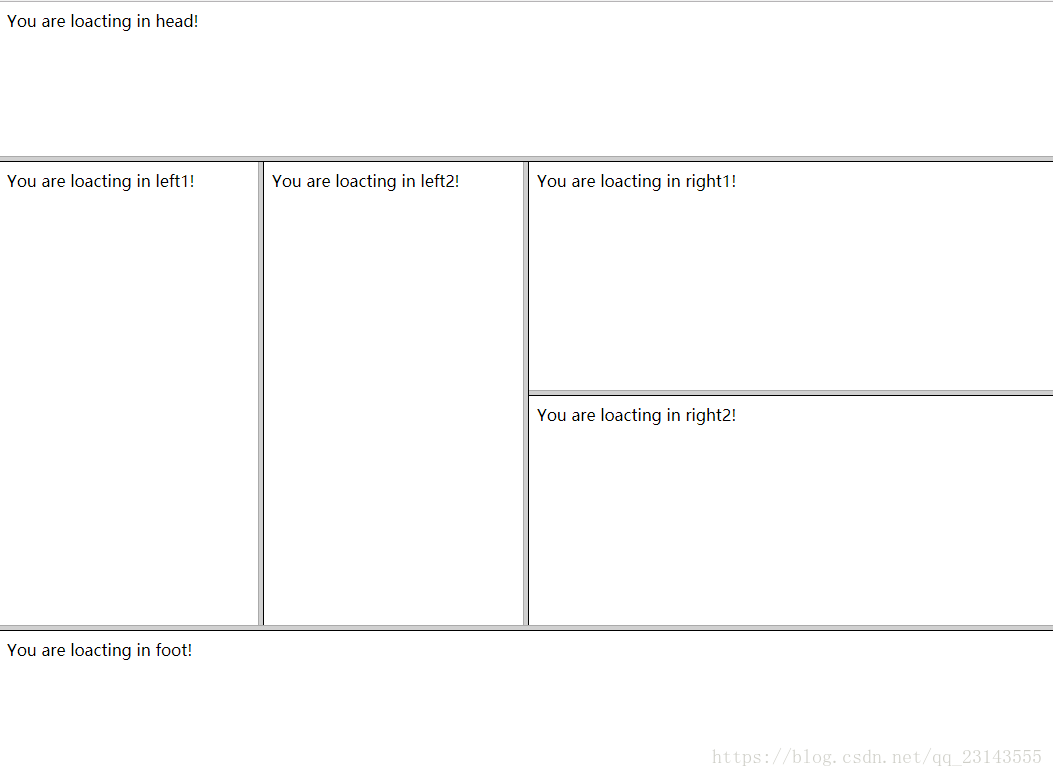
<html>
<head>
</head>
<frameset rows='20%,60%,20%'>
<frame src='head.html' name='head'></frame>
<frameset cols='50%,50%'>
<frame src='left.html' name='left'></frame>
<frame src='right.html' name='right'></frame>
</frameset>
<frame src='foot.html' name='foot'></frame>
</frameset>
</html>
<html>
<head>
<title>You are loacting in left!</title>
</head>
<frameset cols='50%,50%'>
<frame src='left1.html'></frame>
<frame src='left2.html'></frame>
</frameset>
</html>
<html>
<head>
<title>You are loacting in right!</title>
</head>
<frameset rows='50%,50%'>
<frame src='right1.html'></frame>
<frame src='right2.html'></frame>
</frameset>
</html>