最近用Ajax Upload实现无刷新上传图片,部署到本机IIS是可以正常上传的,部署到云服务器后,
就总是报这个错误:服务器没有返回数据,可能服务器忙,请稍候再试!这个问题困扰了我四五天!
方法1:按照经验,我以为是Upload文件夹访问的权限不足,添加了Everyone用户的读写权限之后,重启IIS之后,图片还是上传失败!
方法2:找到对应的脚本文件:Areas\SNS\Themes\M1\Content\Scripts\AjaxUpload.js, 里面有1000多行代码,尝试修改了部分代码之后,我自动放弃了这种尝试!
方法3:想联系云服务器的供应商客服,请求开通部分权限,让程序可以上传图片,但考虑到客服估计也不懂技术细节,后面也放弃了打电话进行咨询
上周五没解决,我当时也没理会它,先把这个难题放一边,去忙其他的项目,今天我用抓包的方式获得了灵感,顺藤摸瓜,终于找到了解决方案:
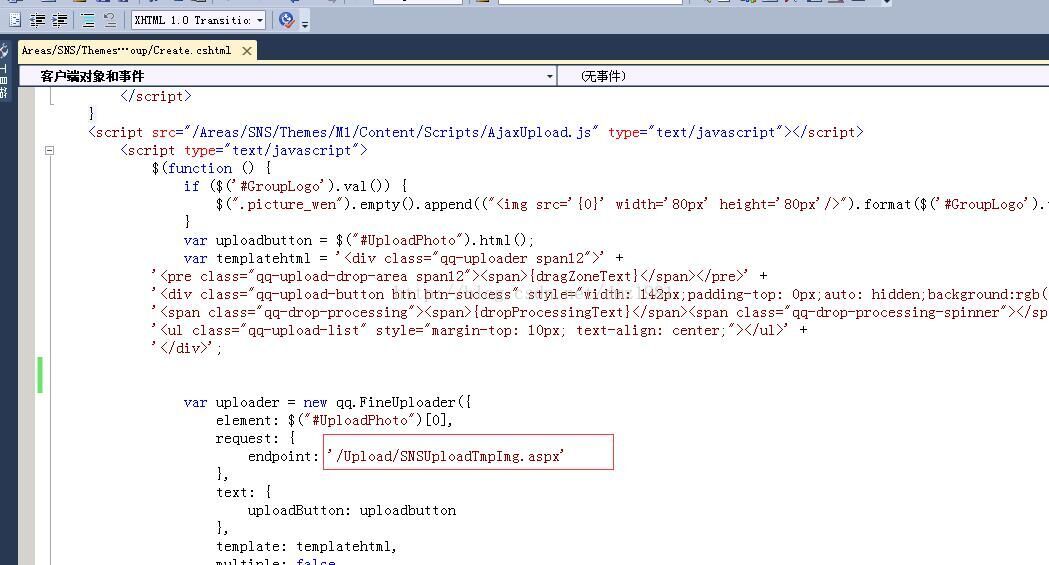
1:查看部分上传代码,
发现执行了这个网页:http://localhost:8006/Upload/SNSUploadTmpImg.aspx,(我在Upload文件夹下面找了很久,并没看到这个文件,估计被系统隐藏起来了)
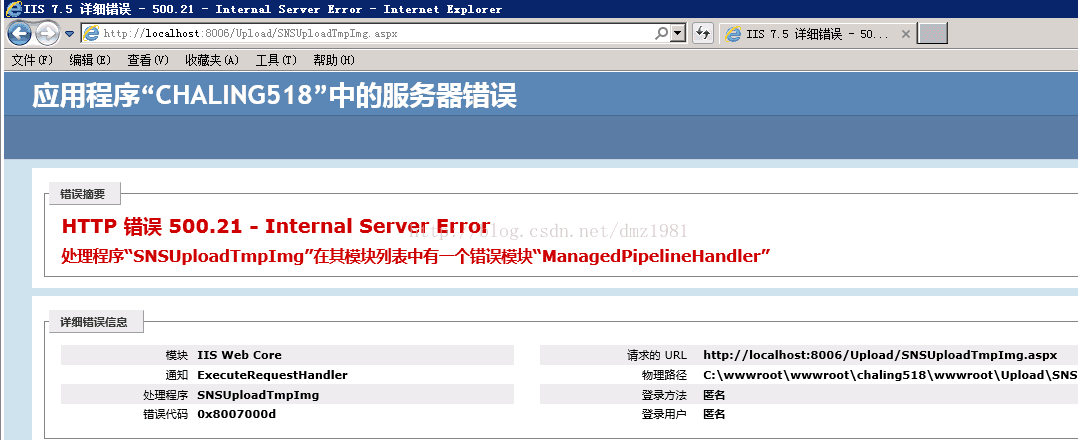
2: 为了确认执行了这个网页,对上传图片进行抓包,最终确定:上传过程确实访问了这个网页3:打开云服务器的浏览器,在地址栏输入:http://localhost:8006/Upload/SNSUploadTmpImg.aspx,
发现报错了:处理程序“SNSUploadTmpImg”在其模块列表中有一个错误模块“ManagedPipelineHandler

问题解决了!