复制对象重新赋值不改变原对象
// 直接赋值
var obj1 = { a: 1 };
var obj2 = obj1;
console.log(obj2); // { a: 1 }
// 通过 Object.assign() 这个属性来进行复制
var obj = { a: 1 };
var obj2 = Object.assign({}, obj);
console.log(obj2); // { a: 1 }
// 通过 for in 循环赋值
var obj1={ a: 1, b: { c: 2 }, c: 0 }
var obj2={}
for( var key in obj1 ){
obj2[key]=obj1[key]
}
console.log(obj2); // { a: 1, b: { c: 2 }, c: 0 }
obj1.a = 2
obj1.b.c = 4
console.log(obj2); // { a: 1, b: { c: 4 }, c: 0 }
//字符串类型可修改 对象失败
// 使用 Object.assign() 方法复制对象
let obj1 = { a: 0 , b: { c: 0}};
let obj2 = Object.assign({}, obj1);
console.log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}}
obj1.a = 1;
console.log(JSON.stringify(obj1)); // { a: 1, b: { c: 0}}
console.log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}}
obj2.a = 2;
console.log(JSON.stringify(obj1)); // { a: 1, b: { c: 0}}
console.log(JSON.stringify(obj2)); // { a: 2, b: { c: 0}}
obj2.b.c = 3;
console.log(JSON.stringify(obj1)); // { a: 1, b: { c: 3}}
console.log(JSON.stringify(obj2)); // { a: 2, b: { c: 3}}
//得知字符串类型可修改,对象失败,以上的方法可以封装成方法方便使用
function cloneObjectFn(obj) {
return JSON.parse(JSON.stringify(obj))
}
var obj1={a:1,b:{c:2}}
var obj2=cloneBojectFn(obj2)//复制对象
obj2.b.c=3;//修改对象
console.log(obj1)//{a:1,b:{c:2}}
console.log(obj2)//{a:1,b:{c:3}}
es6特性 obj2 = {...obj1}
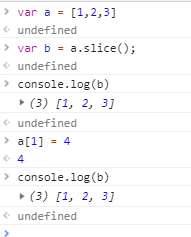
复制数组重新赋值不改变原数组
js中那些方法不改变原来的数组对象
map concat slice forEach join

var a = [1,2,3]
var b = [...a]