data-user="eric"======>属性名称是user
data-user-name="eric"===>属性名称是userName
data-userName="eric"=====>属性名称是username
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5自定义属性</title>
<style>
ul{
list-style: none;
width: 400px;
}
.nav li{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
background: black;
float: left;
cursor: pointer;
}
ul:first-child li.active{
background: red;
}
.box li{
width: 400px;
height: 400px;
background: pink;
display: none;
}
.box li.show{
display: block;
}
</style>
</head>
<body>
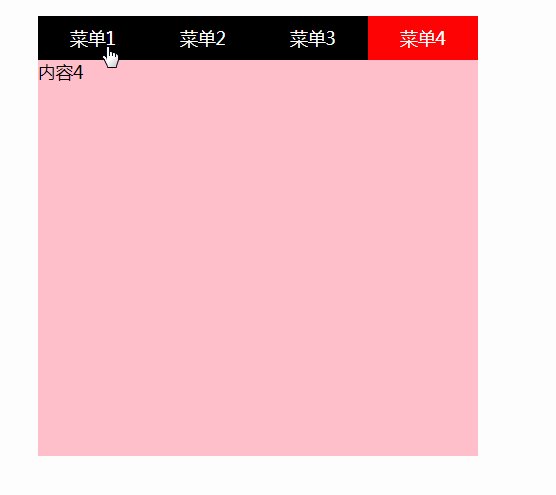
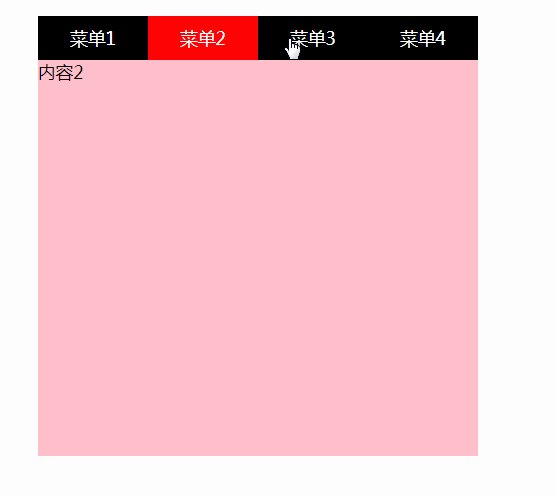
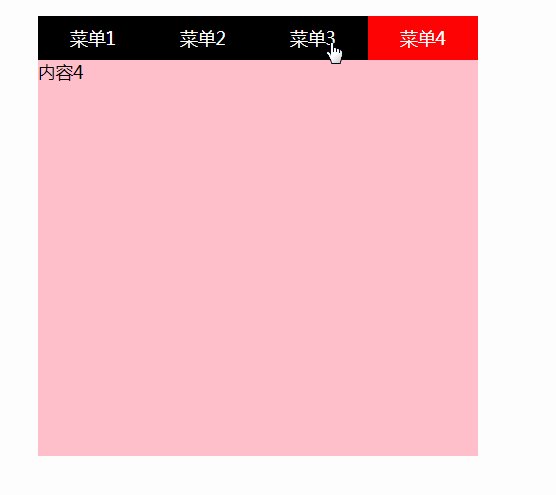
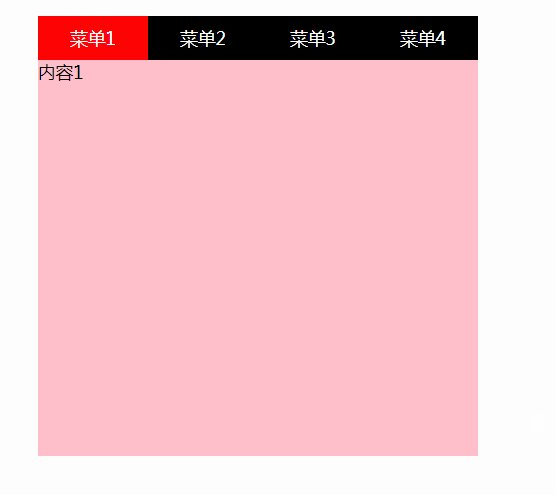
<ul class="nav">
<li data-content-id="content01">菜单1</li>
<li data-content-id="content02" class="active">菜单2</li>
<li data-content-id="content03">菜单3</li>
<li data-content-id="content04">菜单4</li>
</ul>
<ul class="box">
<li id="content01">内容1</li>
<li id="content02" class="show">内容2</li>
<li id="content03">内容3</li>
<li id="content04">内容4</li>
</ul>
<script>
window.onload=function(){
document.querySelector(".nav").onclick=function(e){
// nav部分
var currentLi=e.target;
if(currentLi.classList.contains("active")) return false;
var oldLi=document.querySelector(".nav li.active");
oldLi.classList.remove("active");
currentLi.classList.add("active");
// content部分
var oldContent=document.querySelector("#"+oldLi.dataset.contentId);
oldContent.classList.remove("show");
var currentContent=document.querySelector("#"+currentLi.dataset.contentId);
currentContent.classList.add("show");
}
}
</script>
</body>
</html>