最近刚好在学习Vue.js,在实敲轮播demo时发现了一个当时感觉很奇怪的问题:初始化使用mounted钩子时,只调用了一次,之后就没有调用过了。害我一直以为是自己之后的代码书写有问题,结果自己再敲一遍还是只能初始化调用一次。。。发现这个问题后找找大神们的博客看了看,发现了created钩子的使用。下面就将这次的经历给记录下来。。。
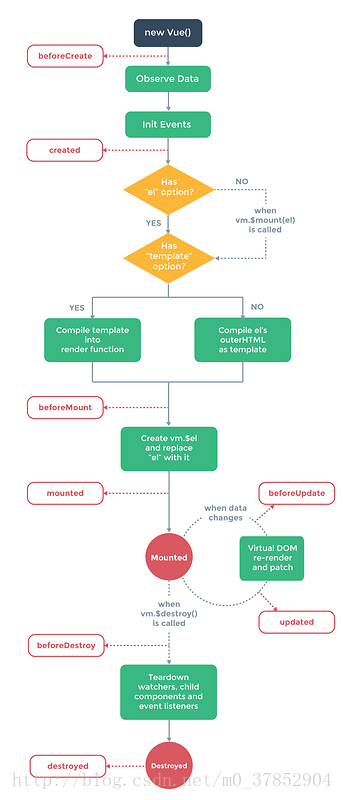
生命周期先上图
什么是生命周期
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
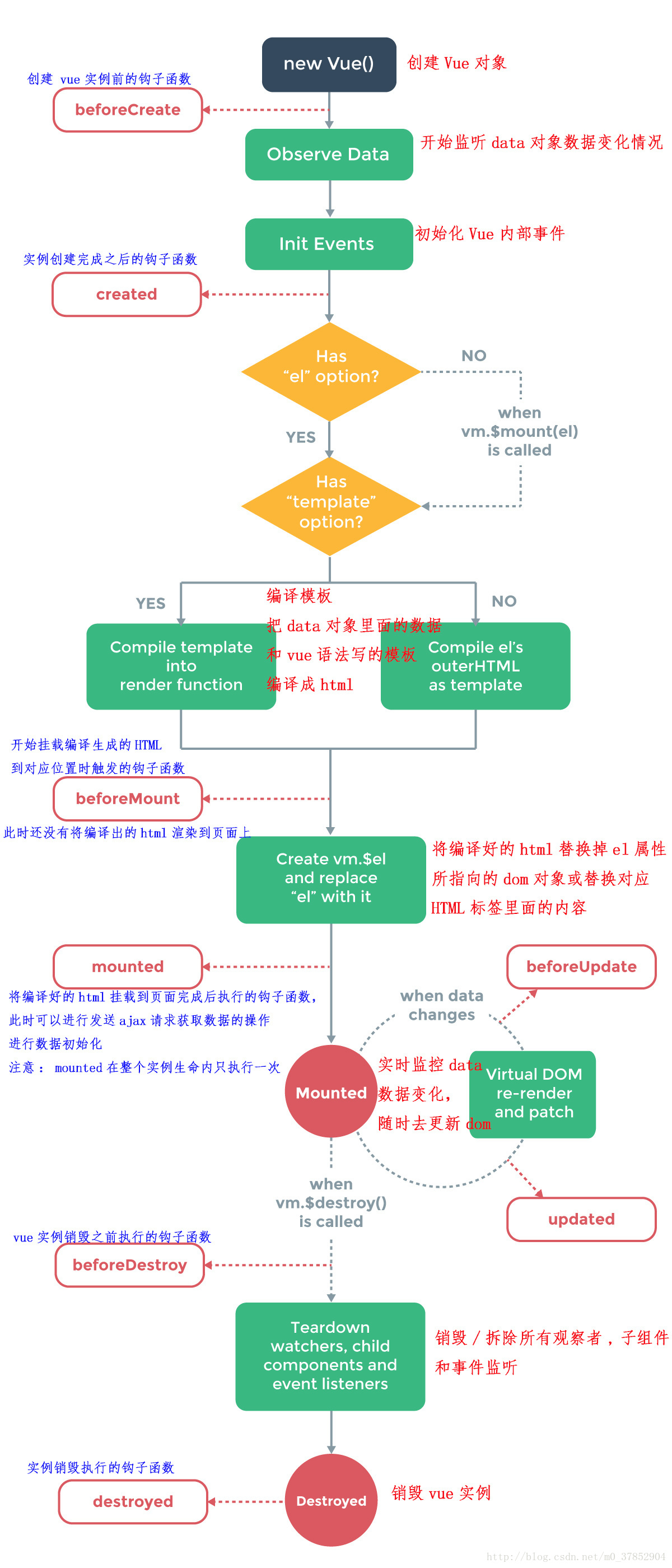
再上图,对生命周期图的标注
特别值得注意的是created钩子函数和mounted钩子函数的区别
1.每个钩子函数都在啥时间触发
beforeCreate
2.在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
3.实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
4.在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
5.el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
6.数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
7.由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
8.该钩子在服务器端渲染期间不被调用。
beforeDestroy
9.实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
10.Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
总之呢,个人感觉初步感觉就是:created钩子每次加载完成后都可以重复执行;而mounted钩子只在页面第一次加载后才调用出来,只要el被加载过,之后的重复加载该页面就不会调用该钩子了
原文链接:https://segmentfault.com/a/1190000008570622
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>
最近刚好在学习Vue.js,在实敲轮播demo时发现了一个当时感觉很奇怪的问题:初始化使用mounted钩子时,只调用了一次,之后就没有调用过了。害我一直以为是自己之后的代码书写有问题,结果自己再敲一遍还是只能初始化调用一次。。。发现这个问题后找找大神们的博客看了看,发现了created钩子的使用。下面就将这次的经历给记录下来。。。
生命周期先上图
什么是生命周期
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
再上图,对生命周期图的标注
特别值得注意的是created钩子函数和mounted钩子函数的区别
1.每个钩子函数都在啥时间触发
beforeCreate
2.在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
3.实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
4.在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
5.el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
6.数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
7.由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
8.该钩子在服务器端渲染期间不被调用。
beforeDestroy
9.实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
10.Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
总之呢,个人感觉初步感觉就是:created钩子每次加载完成后都可以重复执行;而mounted钩子只在页面第一次加载后才调用出来,只要el被加载过,之后的重复加载该页面就不会调用该钩子了
原文链接:https://segmentfault.com/a/1190000008570622
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>