以往部署vuejs应用都是直接在nginx的location为/下直接部署,这次遇到要将vue应用部署在/vuejs-admin的非根下,使用以往部署方案直接访问就会404,这时修改步骤如下:
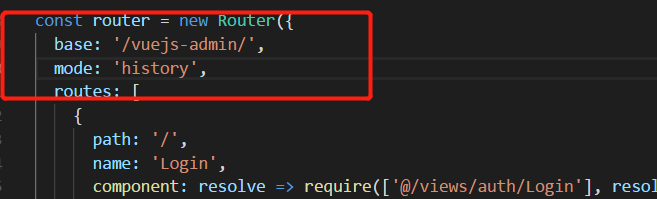
1、修改项目router配置,如下:

这里一是要修改router模式为history,另一个就是修改base地址为要访问的/vuejs-admin的地址,注意前后都有斜线
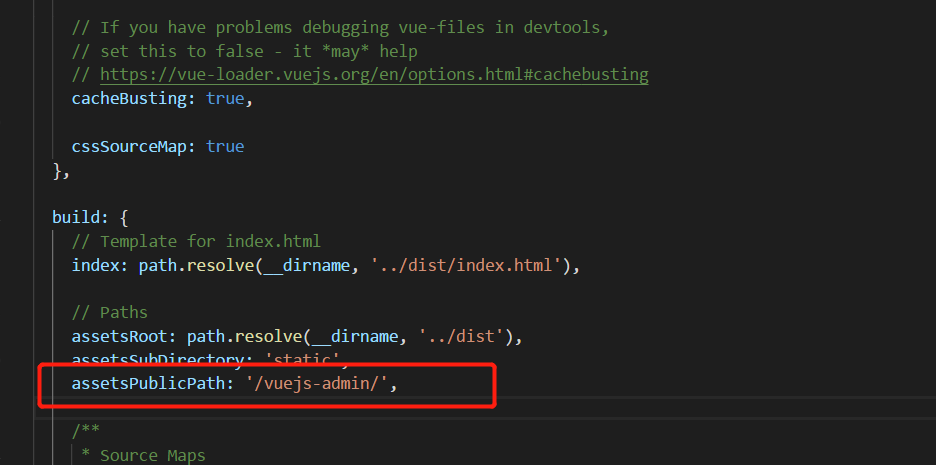
2、修改build下静态资源路径前缀

同上一部,这里要修改assetsPublicPath为/vuejs-admin/地址
3、执行vuejs打包:npm run build
确保打包后所有静态资源均是相对地址/vuejs-admin开头,比如:

4、修改nginx配置,使用rewrite配置
server {
listen 80;
server_name xxxx.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /vuejs-admin-server {
proxy_pass http://127.0.0.1:8080/vuejs-admin-server;
}
location ^~/vuejs-admin {
alias /home/server/webapps/vuejs-admin/;
#index index.html;
try_files $uri $uri/ @rewrites;
}
location @rewrites {
rewrite ^/(vuejs-admin)/(.+)$ /$1/index.html last;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
5、热重载nginx,搞定收工:nginx -s reload