演示总结
-by 彩彩只能变身组(第七组)
Part one:功能简介
教师端——班级主页

教师端——创建班级

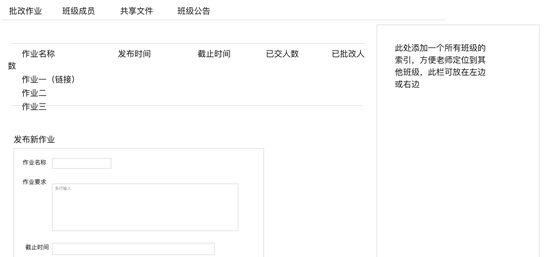
教师端——批改作业

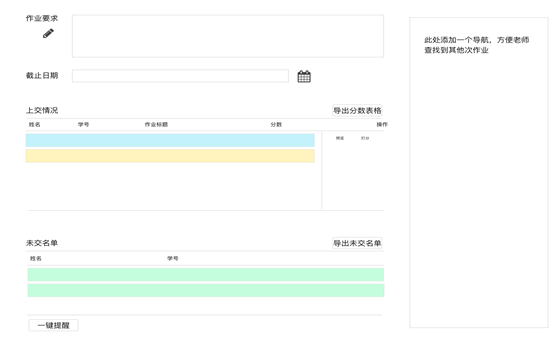
教师端——作业上交情况

学生端——班级主页

在开发过程中我们发现,从班级->一次作业->某位同学的一次作业三个层次的前后端交互具有较大的难度,故我们选择先开发了单个班级使用的前端端口。
在展示功能的实现方面,由于pdf.js的引入困难,故选择了pdf.vue进行静态展示。
前端状态的实时管理还未实现,后续开发过程中计划实现手动添加删除班级成员。
引入pdf.js后,会实现在线批改和预览功能。
Part two:演示视频
由于博客的视频展示功能不方便,故附上百度云盘连接:
https://pan.baidu.com/s/1vP09LIOwkxiIaAXoyKrjZQ
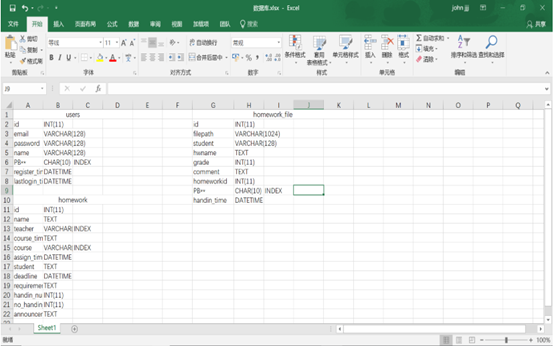
Part three:数据库设计
最初的数据表结构:

Part four:前后端交互
(1)前端把请求写好:
(2)后端开始进行交互来尝试着接受前端的post请求:
一、首先配置好proxytable,来实现代理和跨域,这样的话一个后端的路由就可以处理来自两个url的请求了;
二、写好后端接受的代码:这样的话后端接收到post请求可以进行处理。
具体过程和代码参见交互博客,连接如下:
https://www.cnblogs.com/colorfulhw/p/9164996.html
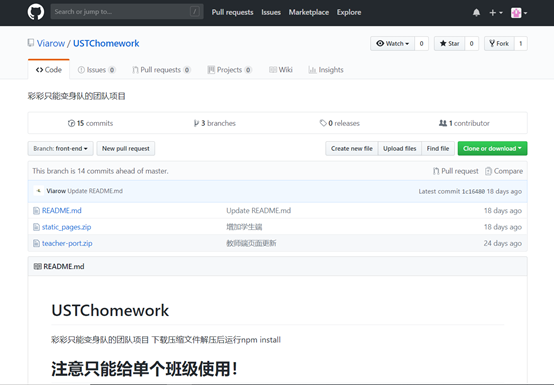
Part five:代码管理


我们现在的静态网页虽然可以用于演示,但其实路由的框架index.js搭建的不是很合理,教师端和学生端应该用两个router分别输出,而现在是整合在一个router里面,学生端口的页面是直接放在pages文件夹中,后面我要尝试用两个路由输出,一旦路由框架改变,就有很多需要改的地方。
Part six:六月绩效考核
吕佳玲:静态页面开发(教师端和学生端),主要页面设计
耿子刚:后端数据库设计,登录注册页面,博客管理
王馨儿:后端数据库设计,博客管理,PPT制作
陈昶金:前端静态页面调试,博客撰写
范力:前端静态页面调试,注册页面设计
曾琪峰:后端知识学习,PPT制作,博客撰写
冯富禹:学习前端知识