
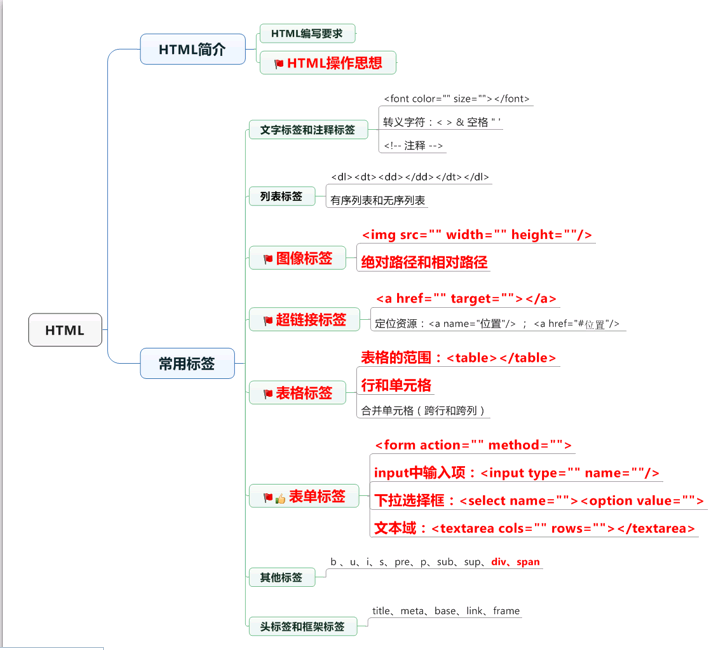
1、html简介
- html的操作思想
基本格式:
<html>
<head><title></title></head>
<body></body>
</html>
2、文字标签和注释标签
不同的文字格式(font标签)
3、标题标签、水平线标签和特殊字符
标题标签(h1 h2 h3 h4 h5 h6)
水平线标签(hr)
特殊字符 < :<
> : >
& : &
空格 :
4、列表标签
定义列表(dl标签) <dl><dt></dt><dd></dd></dl>
有序列表(ol标签) <ol type=“1”> <li></li> </ol>
无序列表(ul标签) <ul type=“circle”> <li></li> <ul> type: 空心圆circle 、实心圆disc 、实心方块square ,默认disc
5、图像标签
在网页中使用图片注意事项 在网页中使用图片(img标签) <img src="../a.jpg"/>
图片和文字的结合使用
路径:绝对路径和相对路径
6、路径介绍(相对路径)
7、超链接标签(链接资源)
文字的超链接(a标签)
属性target,打开位置
特定目标的链接
<a name=“标记”>标记位置</a>
<a href=“#标记”>返回</a>
图片的超链接
超链接的其他应用
8、其他标签(b、u、i、s、pre、p、sub、sup、div、span)
文字普通显示
在文字中加入空格,
换行和段落标签
文字居中显示
文字段落缩进
文字内容的原始版面显示
9、html头标签
头标签都放在<head></head>头部分之间。包括:title base meta link
<title>:指定浏览器的。
<base>:为页面上的所有链接规标题栏显示的内容定默认地址或默认目标。(target 属性) <meta>:可提供有关页面的基本信息
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link>:定义文档与外部资源的关系。
10、框架标签(会用)
窗口框架的建立(frameset,frame标签)
把窗口分为水平或者垂直的3部分,水平或者垂直混合分割
子窗口的边框设置
窗口的导航显示
框架标签不能写在body里面