上次在使用radio单选按钮的时候,是在弹出编辑信息模态框中,实现推荐和不推荐的信息编辑。
在撸代码过程中发现用arrt("checked",checked)添加radio的选中状态,在关闭了模态框之后,点击编辑其他人的数据,发现之前选择radio("推荐"/"不推荐")的一直是选中状态,不论怎么修改JS逻辑都解决不了!即使是新添数据的模态框都不能恢复为默认的("不推荐")状态。
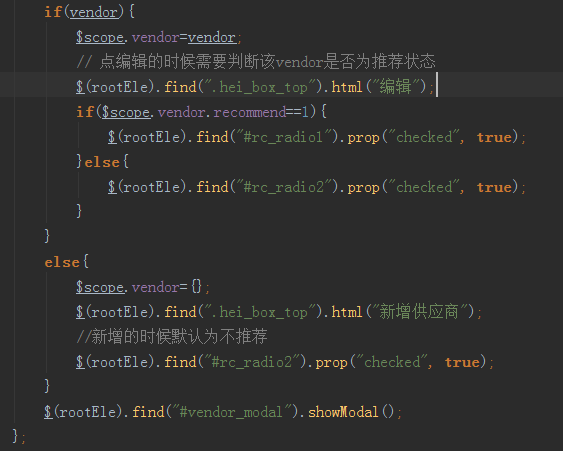
后来查资料发现arrt("checked",checked)只在页面初始化的时候起作用。需要用prop("checked",ture)来添加选中状态才行。也可以用prop("checked")来判断是否选中状态。