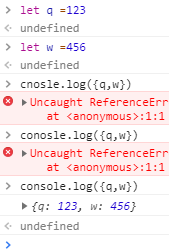
es6中声明的变量可以直接赋给对象
let a=10;
let b =20;
let obj ={a,b}
console.log(obj);
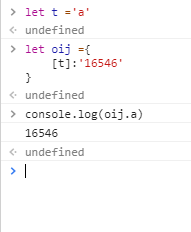
对象key值得构建
我们可以将变量赋值给键,然后通过变量的值进行对象的访问
键必须要用[]包裹着
let a ='abc';
let obj ={
[a]:'46546'
}
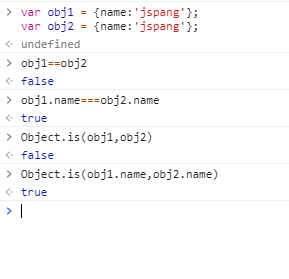
console.log(obj.abc) //46546Object.is() 对象的比较
可以是对象,也可以是对象的值
Object.is(obj1.name,obj2.name2)

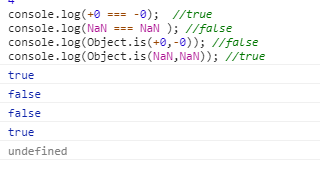
特例:

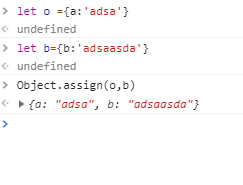
对象的合并
回顾:数组的合并是concat ,类似操作
Object.assign(obj1,obj2)