CSS字体有几下几类:字体系列、字体风格、字体大小、字体粗细、字体变量
1.字体系列
一般软件都会自带常规字体,如宋体、微软雅黑等...
通常在输入代码时,要多些几个字体,如果浏览器没有找到第一个字体,则会往后找,直到找到对应的字体才应用,如果都没有找到,则会应用默认样式
如果想引用比较个性的字体,则需要在网上下载字体
具体步骤:1.将下载的字体放在软件里,并新建一个文件font

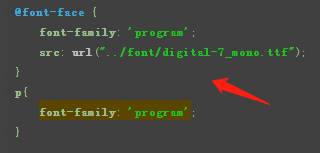
2.在CSS写入@font-face,输入font-family:'xxx',xxx为自定义名称,然后输入src:url();括号里填入存入字体的路径,最后再应用该字体即可

2.字体风格
代码格式:font-style
属性值有:normal、italic、oblique,默认值为normal。italic和oblique都为斜体,但是不同的是italic是使用文字本身的这种斜体属性,当该文字没有斜体属性时,用italic则无效,反之则用oblique
3.字体大小
代码格式:font-size
属性值:(默认值)medium、smaller、larger、length、%、inherit、px
通常都是设置px值
4.字体粗细
代码格式:font-weight
属性值:(默认值)normal、bold、bolder、100~900
第1种是关键字法,关键字包括“normal”和“bold”两个;第2种是相对粗细值法,相对粗细也是由关键字定义,但是它的粗细是相对于上级元素的继承值而言的,包括“bolder”和“lighter”两个;第3种为数字法,包括从“100”到“900”的9个数字序列(注意,只能是100、200之类的整百数)。这些数字序列代表从最细(100)到最粗(900)的字体粗细程度。每一个数字定义的粗细都要比上一个等级稍微粗一些。
5.字体变量
代码格式:font-variant
属性值:normal(默认值)、small-caps(浏览器会显示小型大写字母的字体)、inherif