最近公司写小程序开始换框架了,之前用wepy,现在用mpvue。
mpvue是基于vue的写法来开发微信小程序。虽然不完全和vue一样,但是大致和vue一样,所以基本开发上是上手很快的。
现在项目进程到前后端联调,后端的富文本字段并不能自定义内部样式,因此需要前端在显示的时候做一些调整。
现在就展示下一开始没调整样式的样子。

可以看出有两个问题一个是图片之间有间距,另一个则是图片并超框了。
既然发现了问题,就开始介绍解决方法吧----mpvue-wxparse
1. npm i mpvue-wxparse
2. 使用方法
<template>
<div>
<wxParse :content="article" @preview="preview" @navigate="navigate" />
</div>
</template>
<script>
import wxParse from 'mpvue-wxparse'
export default {
components: {
wxParse
},
data () {
return {
article: '<div>我是HTML代码</div>'
}
},
methods: {
preview(src, e) {
// do something
},
navigate(href, e) {
// do something
}
}
}
</script>
<style>
@import url("~mpvue-wxparse/src/wxParse.css");
</style>
使用后发现富文本显示确实可以改变

但是还有一个问题没有解决,就是图片之间有间距。
那么问题来了,这是什么导致的呢?

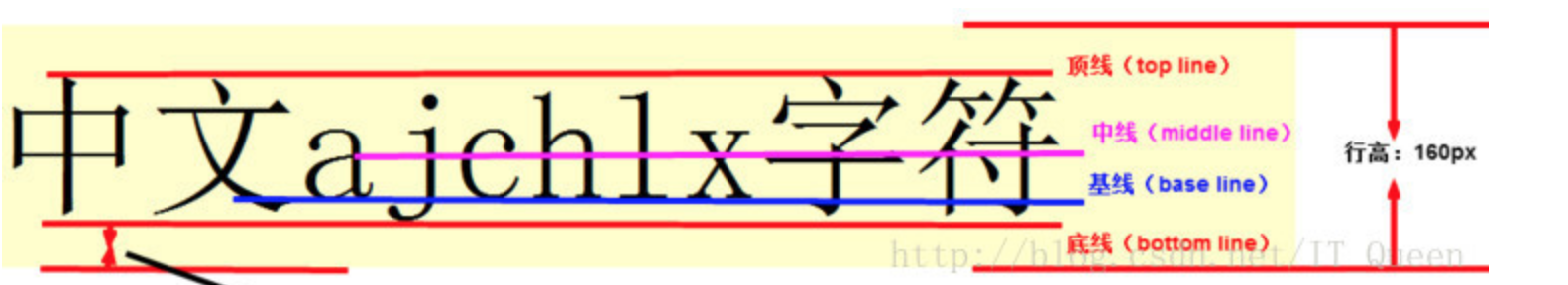
图片因为是行内元素,因此它基于基线垂直对齐。所以我们需要设置图片样式是基于底线垂直对齐的。
vertical-align: bottom;
当然也可以让图片不是行内元素来解决
display: block;
这么设置完富文本内的样式后,我们来看下效果。

看来效果不错!