前几天,我说到了给你的博客添加《汉字转拼音》和《二维码在线生成》的功能,这两个功能都是额外增加的,而且是可以增加在任何的网站里面,今天讲的是wordpress博客功能开发,是在wordpress博客模版的基础上添加新功能,调用博客主题的页眉和页脚,侧边栏等。
今天我们就以增加快递查询的功能为例,讲解知更鸟主题,新建一个独立页面应用的方法,并列出详细的步骤,方便小白用户实践操作:
1、下载自己主题里面的默认文章页面,比如我的是page.php,位置在/wp-content/themes/begin目录里面,查看文件全部代码为:
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'template/content', 'page' ); ?>
<?php if ( comments_open() || get_comments_number() ) : ?>
<?php comments_template( '', true ); ?>
<?php endif; ?>
<?php endwhile; ?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
2、我们在第一行的最前面添加一个页面模板名称为快递查询的代码标识。
<?php
/*
Template Name: 快递查询
*/
?>
3、删除默认文章页面的<?php get_template_part( 'template/content', 'page' ); ?>这个页面内容代码。
4、到快递100网站,获取调用代码,代码为:
<iframe name="kuaidi100" src="https://www.kuaidi100.com/frame/730px.html" width="750" height="900" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no"></iframe>
5、把这个页面,另存为kuadi.php,保存格式为UFT-8。
6、把这个页面上传到上传到博客主题系列单页面模板列表,比如我的是放在wp-content/themes/begin/pages文件夹里面。
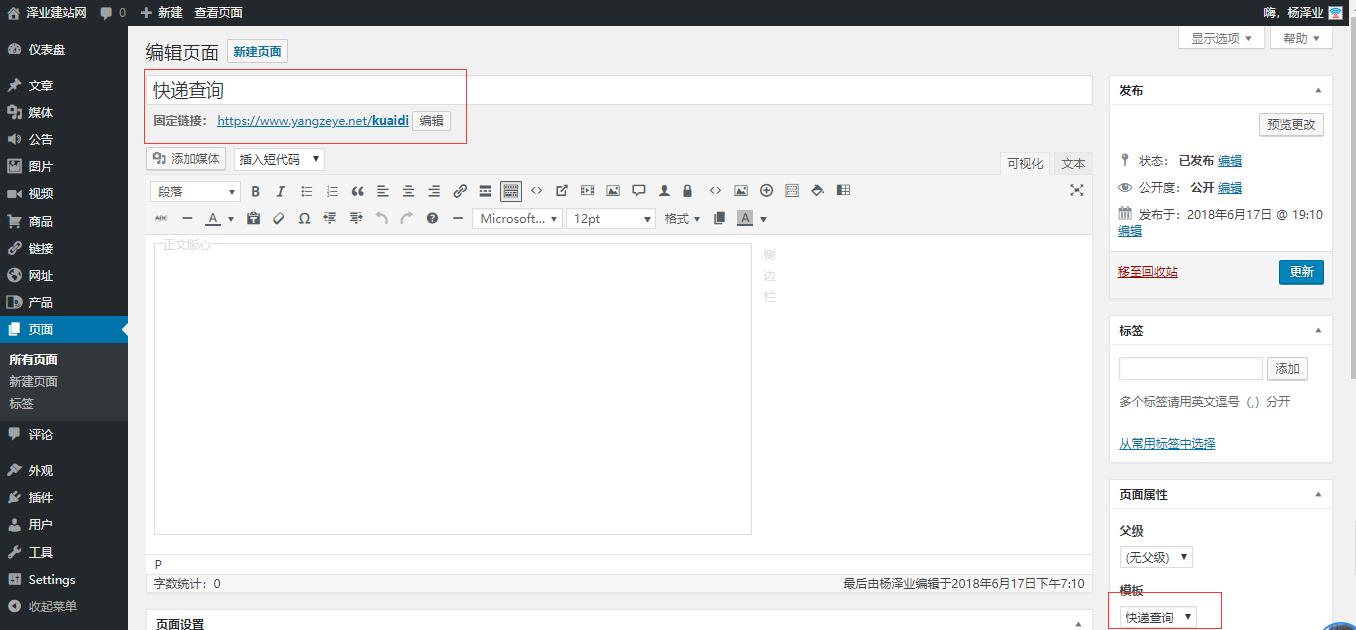
7、后台--页面--新建页面--填写标题和固定网址,选择模板页面为快递查询的模板,点击发布。(我已经发布过了,所以截图中是更新)

新建快递查询页面
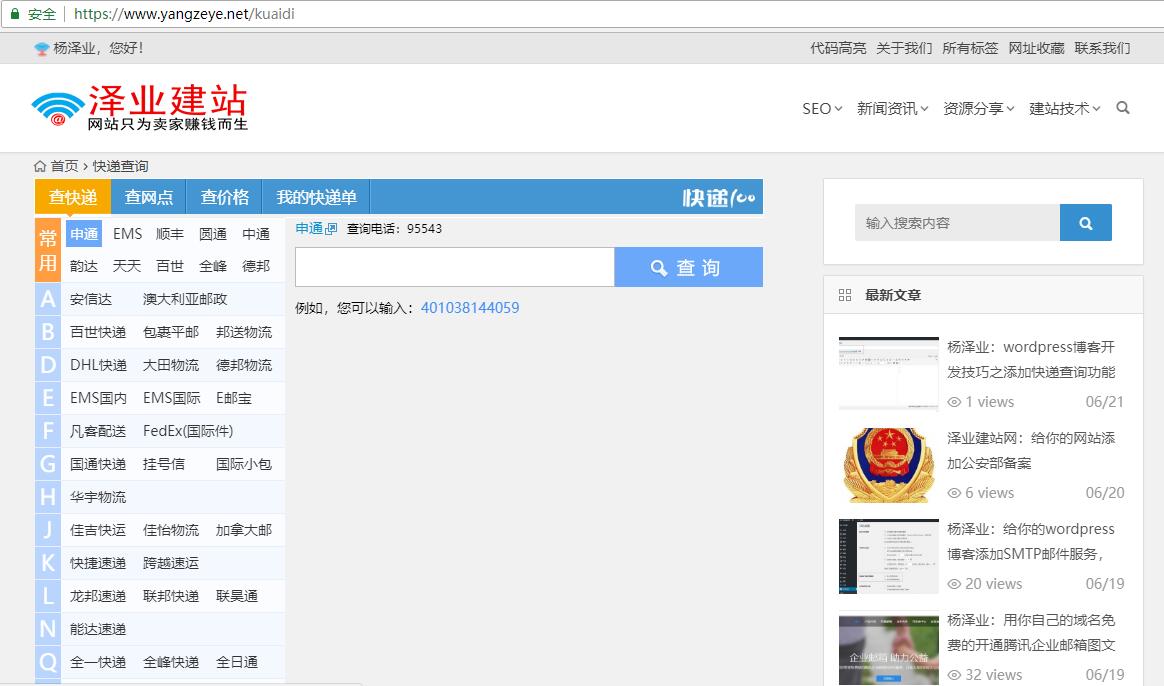
发布成功以后,电脑和手机都浏览一下这个页面看看是否正常,我这里查看一切是正常的,
体验地址:、
快递查询页面效果
小伙伴们,你学会了开发wordpress新功能页面了吗?敢快去试试吧!
本文由杨泽业原创发布于51cto博客