react-native-pull
GitHub项目地址:https://github.com/greatbsky/react-native-pull PullView & PullList是两个实现下拉刷新的react native组件,可支持android & ios,简单易用!
纯js代码,基于ScrollView & ListView封装. 比scrollview & ListView更强大,有三个下拉状态:pulling, pullok, pullrelease. PullView可以让你使用refreshControl或提供的相关属性实现类似于scrollview的pull-to-refresh. PullList可以让你使用ListView的所有属性。
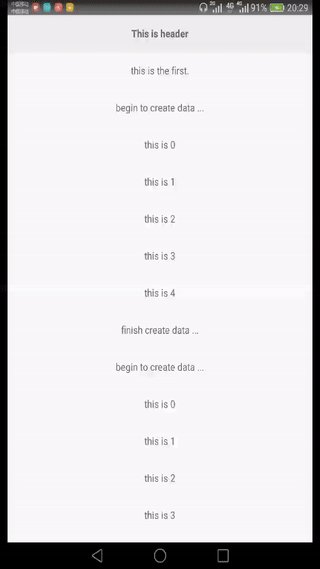
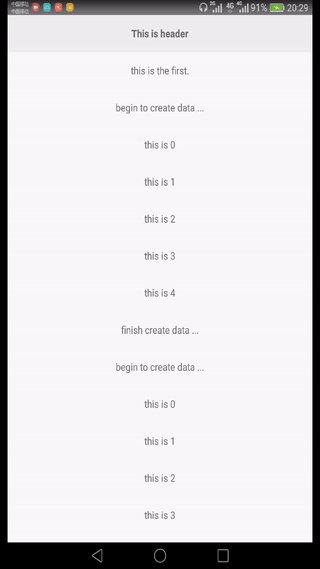
PullView Demo
PullView & PullList 实例项目: https://github.com/greatbsky/react-native-pull-demo

PullView 使用方法
- 执行
npm install react-native-pull --save -
编写代码:
import {PullView} from 'react-native-pull'; onPullRelease(resolve) { //do something resolve(); } <PullView onPullRelease={this.onPullRelease}> //sth... </PullView> - 完整代码: https://github.com/greatbsky/react-native-pull-demo/blob/master/PullViewDemo/app.js
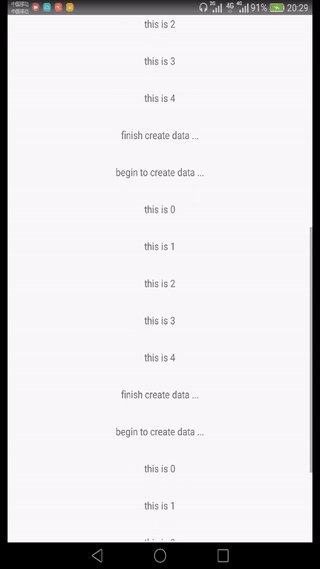
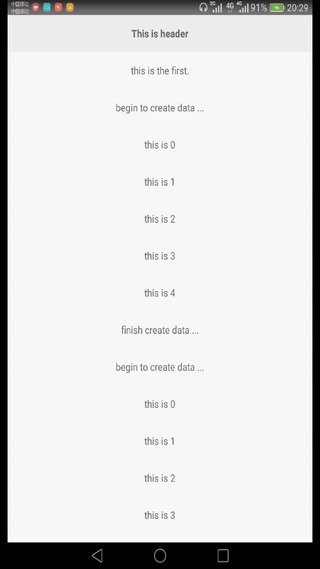
PullList Demo

PullList 使用方法
- 执行
npm install react-native-pull --save -
编写代码:
import {PullList} from 'react-native-pull'; onPullRelease(resolve) { //do something resolve(); } <PullList onPullRelease={this.onPullRelease} {...and some ListView Props}/> - 完整代码: https://github.com/greatbsky/react-native-pull-demo/blob/master/PullListDemo/app.js
更多配置项
PullView & PullList 下拉效果属性
style: 设置组件样式,比如可以设置width/height/backgroudColor等onPulling: 处于pulling状态时执行的方法onPullOk: 处于pullok状态时执行的方法onPullRelease: 处于pullrelease状态时执行的方法topIndicatorRender: 顶部刷新指示组件的渲染方法, 接受三个参数: ispulling, ispullok, ispullreleasetopIndicatorHeight: 顶部刷新指示组件的高度, 若定义了topIndicatorRender则同时需要此属性-
isPullEnd: 是否已经下拉结束,若为true则隐藏顶部刷新指示组件,非必须仅
PullView支持普通refreshcontrol的相关属性
onRefresh: 开始刷新时调用的方法refreshing: 指示是否正在刷新
Licensed
MIT License