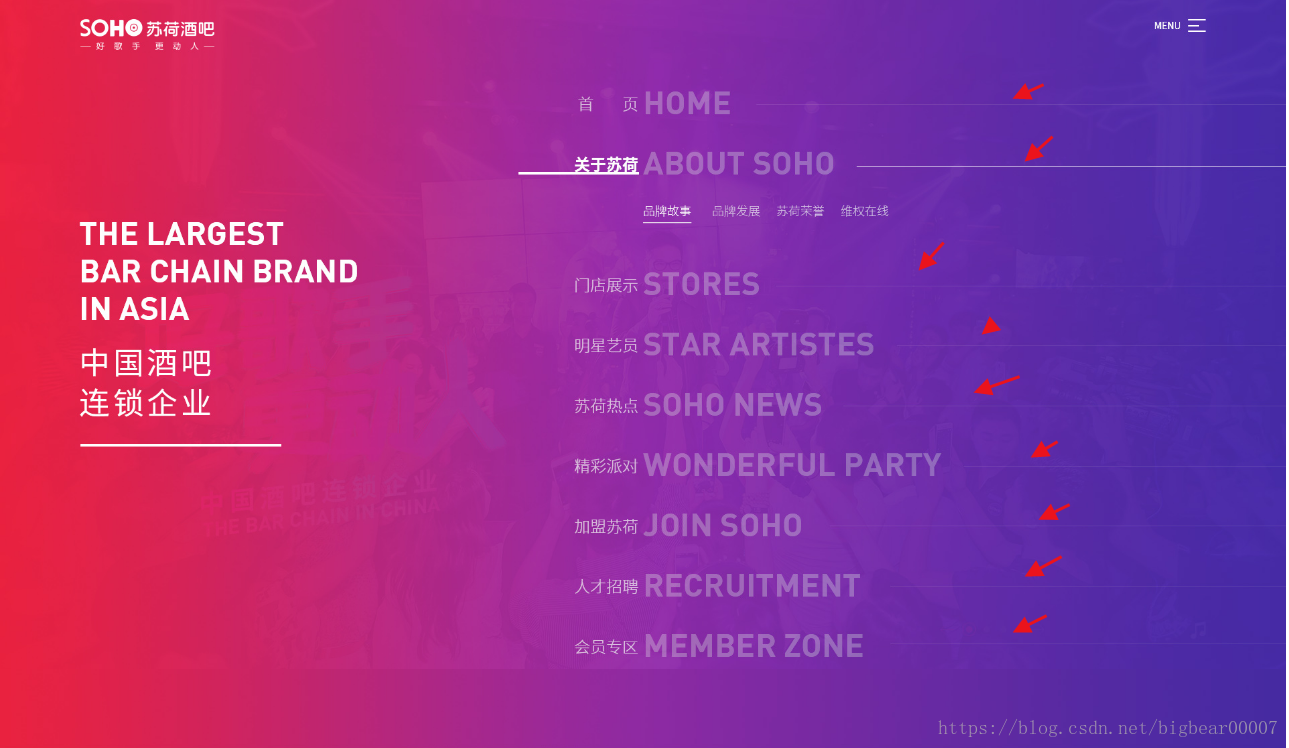
见上图,该图为全屏导航截图。每个栏目名称后面都有一根白线,切白线一直到达浏览视口最右侧。
如何实现?
我想到一个方法,见下代码:
<div class="mainnav">
<ul class="ul">
<li id="mnav1">
<div class="abox">
<a href="index.shtml">
<span>首 页</span>
<em>Home</em>
</a>
<i></i>
</div>
</li>
......
</div>使用一个div包裹文字和线条,线条使用”i”标签制作
样式见下面代码:
.miannavbox .mainnav li .abox{ padding:5px 0; font-size:0;}
.miannavbox .mainnav li .abox a{ display:inline-block; padding-right:20px;}
.miannavbox .mainnav li .abox span{ font-size:14px; vertical-align:middle;}
.miannavbox .mainnav li .abox em{ font-style:normal; font-size:18px; color:#AD69B3; color:rgba(255,255,255,0.2); vertical-align:middle; text-transform:uppercase; font-family:"dinbold",Microsoft YaHei,'微软雅黑',arial}
.miannavbox .mainnav li .abox i{ display:inline-block; width:40%; height:1px; background:url(../images/line-homemusic.png) repeat-x left top; vertical-align:middle;}i标签初始化时设置的宽度为40%,这个宽度后面使用js改变。
js部分:
var navWidth = $(".mainnav").width();
$(".mainnav li").each(function(){
var txtWidth = $(".abox a",this).outerWidth();
$(".abox i",this).width(navWidth - txtWidth);
});到这里的时候就发现了问题,见下图:

我尝试了好几种计算方法,parseInt()、Math.ceil()、Math.floor() 等,但是发现怎么算都换行。
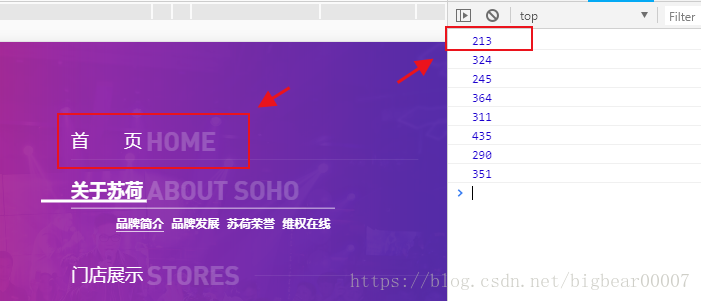
于是我尝试输出数,然后对比浏览器中看到的值,于是发现了问题:
控制台输出了 console.log(txtWidth); 结果如下

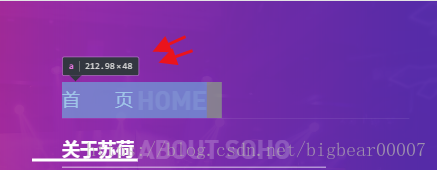
谷歌上显示的宽度为212.98px

通过几次测试和来自网友的经验,得出一个结论:js和jQuery获取的数值是经过四舍五入的。
那么针对本项目做了一个大胆的尝试,在计算结果后面 -1。 之后效果正常。
var navWidth = $(".mainnav").width();
$(".mainnav li").each(function(){
var txtWidth = $(".abox a",this).outerWidth();
$(".abox i",this).width(navWidth - txtWidth - 1);
});
具体效果见下图:
扫描二维码关注公众号,回复:
1807384 查看本文章


ps:
后面无意间从某网友处得到一串代码,可获取含小数位的宽度:
$(“ele”)[0].getBoundingClientRect().width
以上代码修改为:
//var navWidth = $(".mainnav").width();
var navWidth = $(".mainnav")[0].getBoundingClientRect().width;
$(".mainnav li").each(function(){
var txtWidth = $(".abox a",this)[0].getBoundingClientRect().width;
$(".abox i",this).width(parseInt(navWidth - txtWidth));
});