混合开发APP,不得不知manifest.json.
新建项目后,工程中会有一个文件,manifest.json。
以下说明,比较重要:
1. 应用信息,描述App应用的基本信息,应用名称,版本号,页面入口(一般是index.html,就是打开App后的第一个页面)
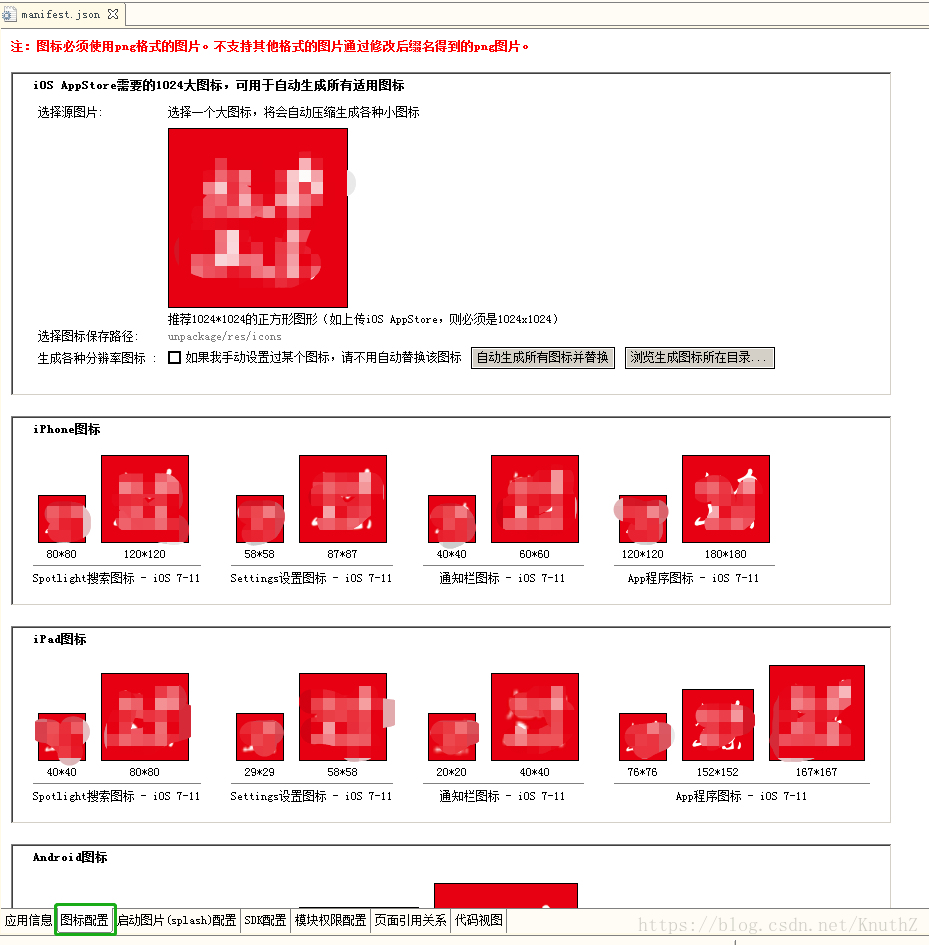
2. App图标配置,就是App安装到手机后显示的图标。技巧,可在选择源图片的地方上传1024*1024像素的图片,点击【自动生成所有图标并替换】按钮,生成要求版本所有尺寸的图标。
3. 启动图片,需要提前做好相应尺寸的图片,对号入座。
4. SDK配置,根据app业务需求,申请对应模块要求的参数,并做好配置。笔者的项目中用到了支付宝支付,微信消息和朋友圈分享。
5. 模块权限配置,根据app业务需求,配置对应的模块。比如,要使用支付功能,选择左侧【未选模块】中对应模块,点击添加.如果模块未添加,而程序中需要调起失败,需要关注下此处。
懂Html就能开发App,博文持续更新,博主QQ:260737830!