一:H5的改变
<canvas> 新元素
| 标签 | 描述 |
|---|---|
| <canvas> | 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
新多媒体元素
| 标签 | 描述 |
|---|---|
| <audio> | 定义音频内容 |
| <video> | 定义视频(video 或者 movie) |
| <source> | 定义多媒体资源 <video> 和 <audio> |
| <embed> | 定义嵌入的内容,比如插件。 |
| <track> | 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
新表单元素
| 标签 | 描述 |
|---|---|
| <datalist> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
新的语义和结构元素
HTML5提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
| <article> | 定义页面独立的内容区域。 |
| <aside> | 定义页面的侧边栏内容。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <summary> | 标签包含 details 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 元素的标题 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义运行中的进度(进程)。 |
| <progress> | 定义任何类型的任务的进度。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
二:视频标签
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> //可以定义多个source,video会依次尝试播放,直到一个能正常播放的
可以在界面上定义按钮,通过dom事件来控制video的播放、暂停、缩小、放大等:
HTML5 video.var myVideo=document.getElementById("video1"); //获取视频元素 function playPause()//定义按钮的响应事件 { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.width=600; } function makeSmall() { myVideo.width=320; } function makeNormal() { myVideo.width=480; }
三:音频标签
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
四:新的Input类型
新类型目前还不被所有浏览器支持。
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
<input type="类型" name="">
五:新表单元素
1:输入框自动完成数据表
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 <input> 元素的列表属性与 <datalist> 元素绑定:通过input的list属性,指向datalist的id。
<input list="browsers">//输入框 <datalist id="browsers">//数据集 <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
2:加密表单数据
<keygen>标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<form action="demo_keygen.asp" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form>
3:动态输出
<output> 元素用于不同类型的输出,比如计算或脚本输出。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 + <input type="number" id="b" value="50">= <output name="x" for="a b"></output> </form>
五:表单新属性
1:autocomplete自动完成
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
<form autocomplete="on"/>
2:novalidate不验证输入值
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form novalidate>
3:autofocus页面加载时自动获取焦点
<input autofocus>
4:min/max 用于数字、日期输入框指定输入范围
注意: min、max 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
5:multiple 允许多值
注意: multiple 属性适用于以下类型的 <input> 标签:email 和 file。
<input type="file" name="img" multiple>//上传多个文件
6:pattern 验证模式
pattern 属性描述了一个正则表达式用于验证 <input> 元素的值。
注意:pattern 属性适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password.
<input type="text" name="" pattern="[A-Za-z]{3}" title="">
7:placeholder 输入提示
<input type="text" name="" placeholder="First name">
8:required 必填字段
注意:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<input type="text" name="usrname" required>
9:step 间隔
step 属性为输入域规定合法的数字间隔。
提示: step 属性可以与 max 和 min 属性创建一个区域值.
注意: step 属性与以下type类型一起使用: number, range, date, datetime, datetime-local, month, time 和 week.
<input type="number" name="points" step="3">
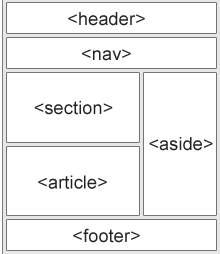
六:新语义元素——描述web页面

1:section
<section> 标签定义文档中的节。
<section> <h1>标题</h1> <p>内容</p> </section>
2:<article> 标签定义独立的内容
<article> <h1>标题</h1> <p>内容</p> </article>
3:nav 页面导航栏
<nav> 元素用于定义页面的导航链接部分区域。
<nav> <a href="url">导航1</a> | <a href="/url/">导航</a> | <a href="/url/">导航</a> | <a href="/url/">导航</a> </nav>
4:aside 定义侧边栏
<aside> <h4>标题</h4> <p>内容</p> </aside>
5:header 文档的头部
<article> <header> <h1>头部</h1> <p>头部内容</p> </header> <p>文章体</p> </article>
6:footer 文档底部
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer>
7:<figure>标签规定独立的流内容(图像、图表、照片、代码等等)
<figure> <img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>标题</figcaption> </figure>