为期3个周的项目完结,其实只是期末作业,但是自己从头到尾都很努力的做了,算是有点小成就,
项目名称:教室管理系统;
开发语言:PHP
数据库:mysql
界面框架:bootstrap,layui,ajax登录界面,等
别的不说,先上图;
用户界面
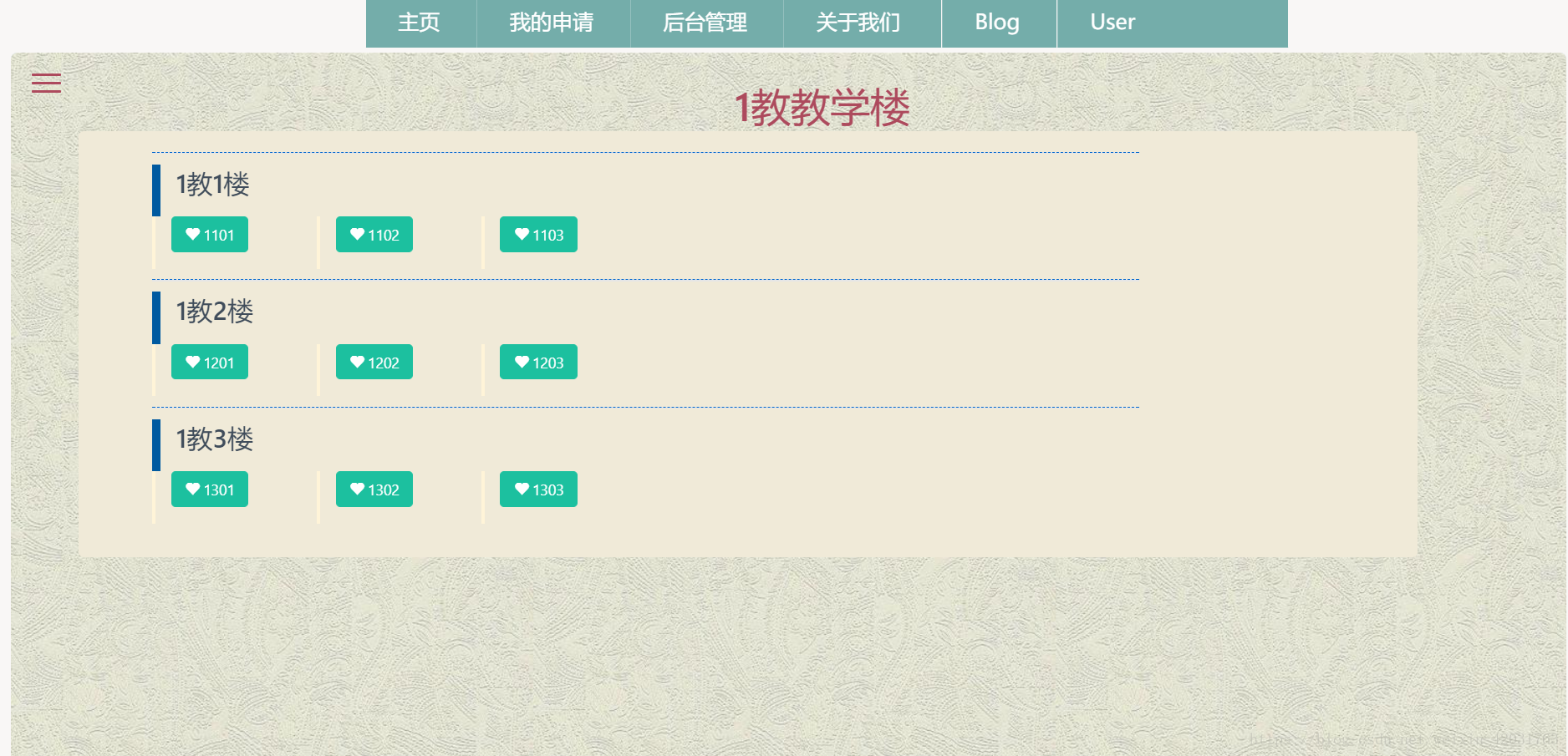
主界面:
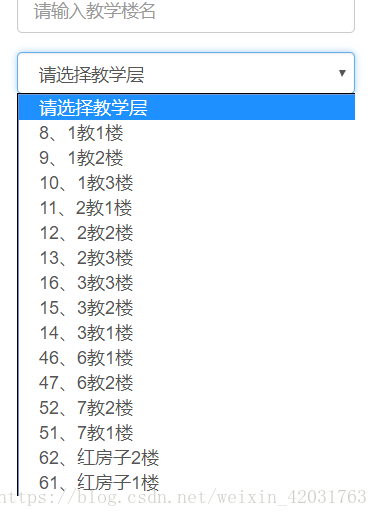
ajax三级联动查询教学楼、教学层、教室
选项卡查询教室
教室预约界面
用户登录界面:ajax登录
用户个人主页:
ajax预约:
个人预约界面---订单状态(6):
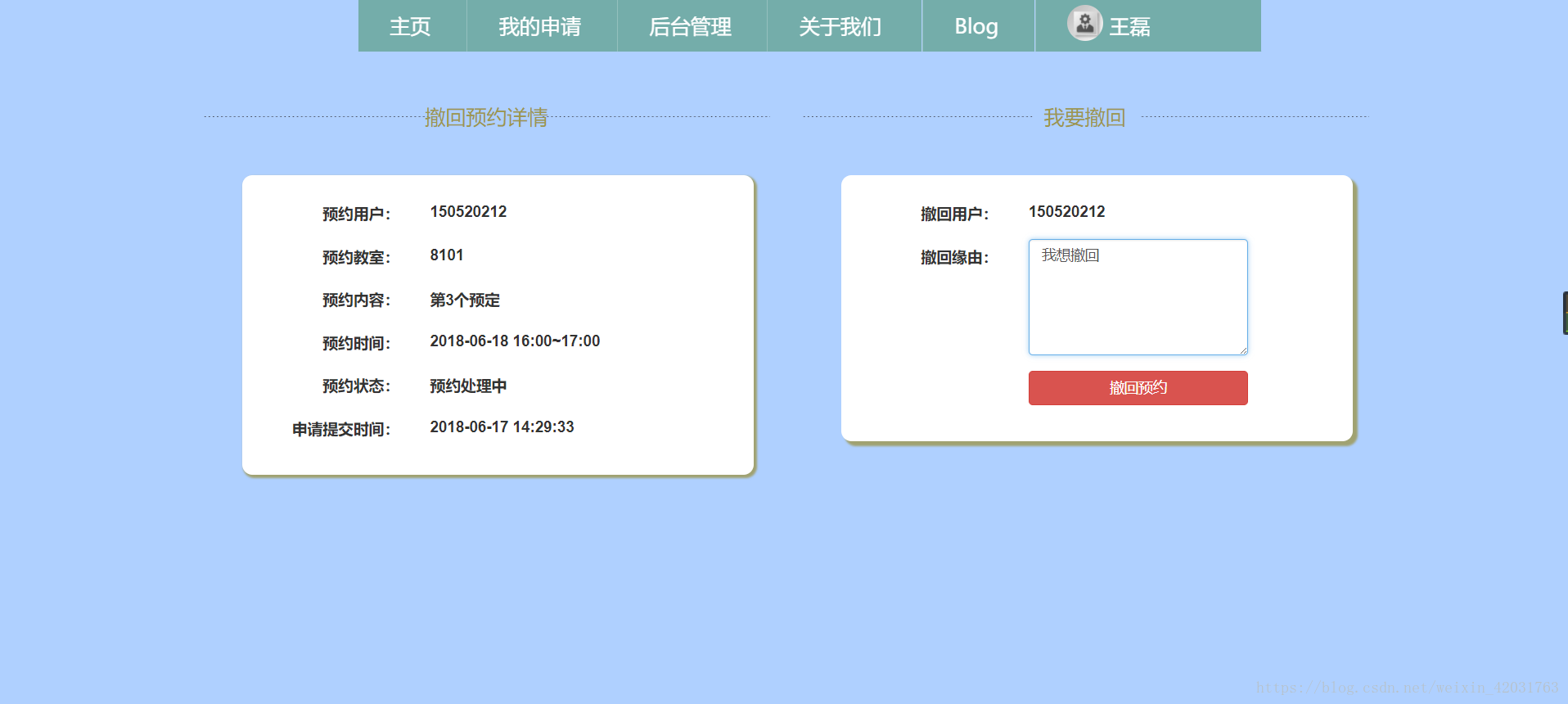
教室时间段状态+++详情查看:
预约申请++教室更换界面:
管理员界面
ajax登录界面:
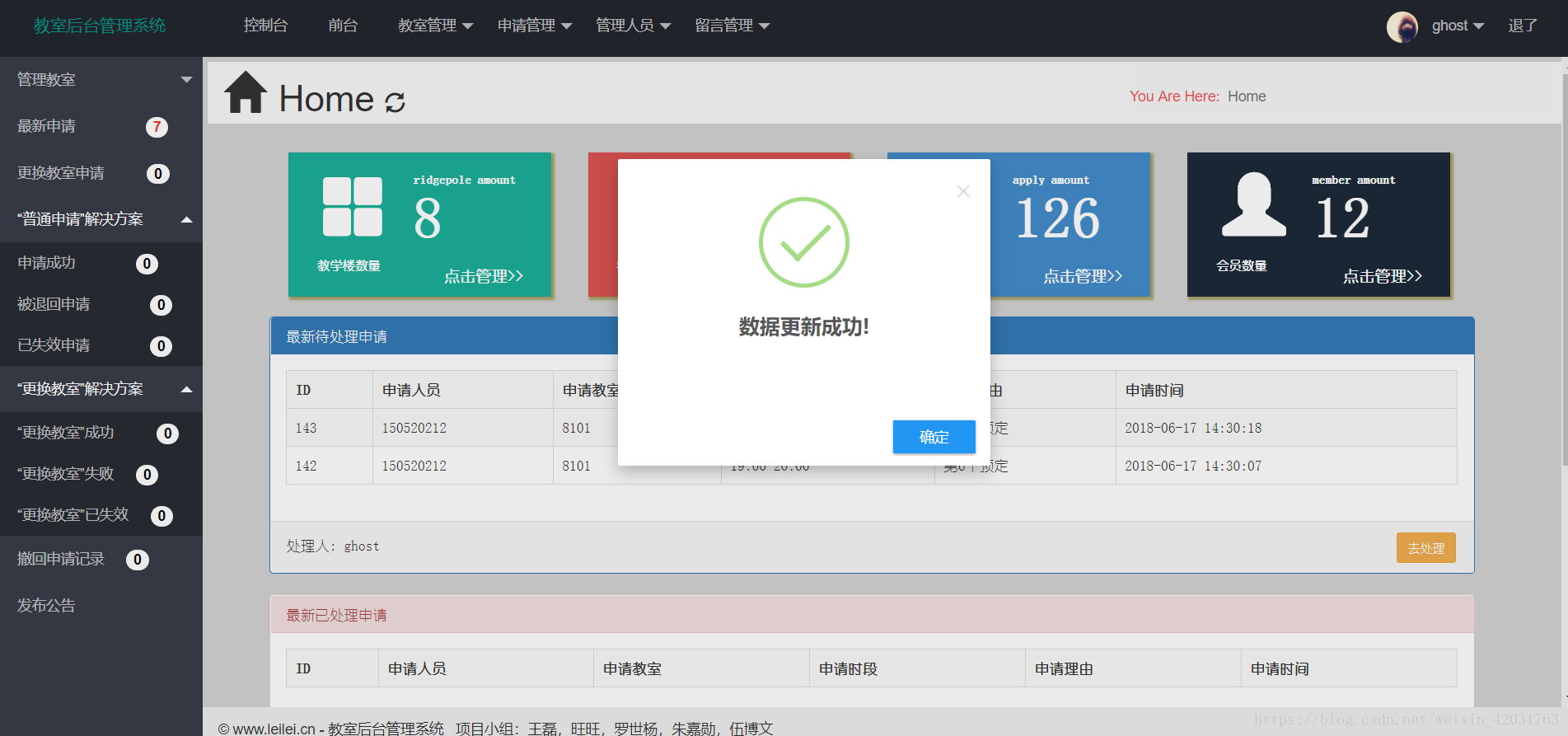
主界面:
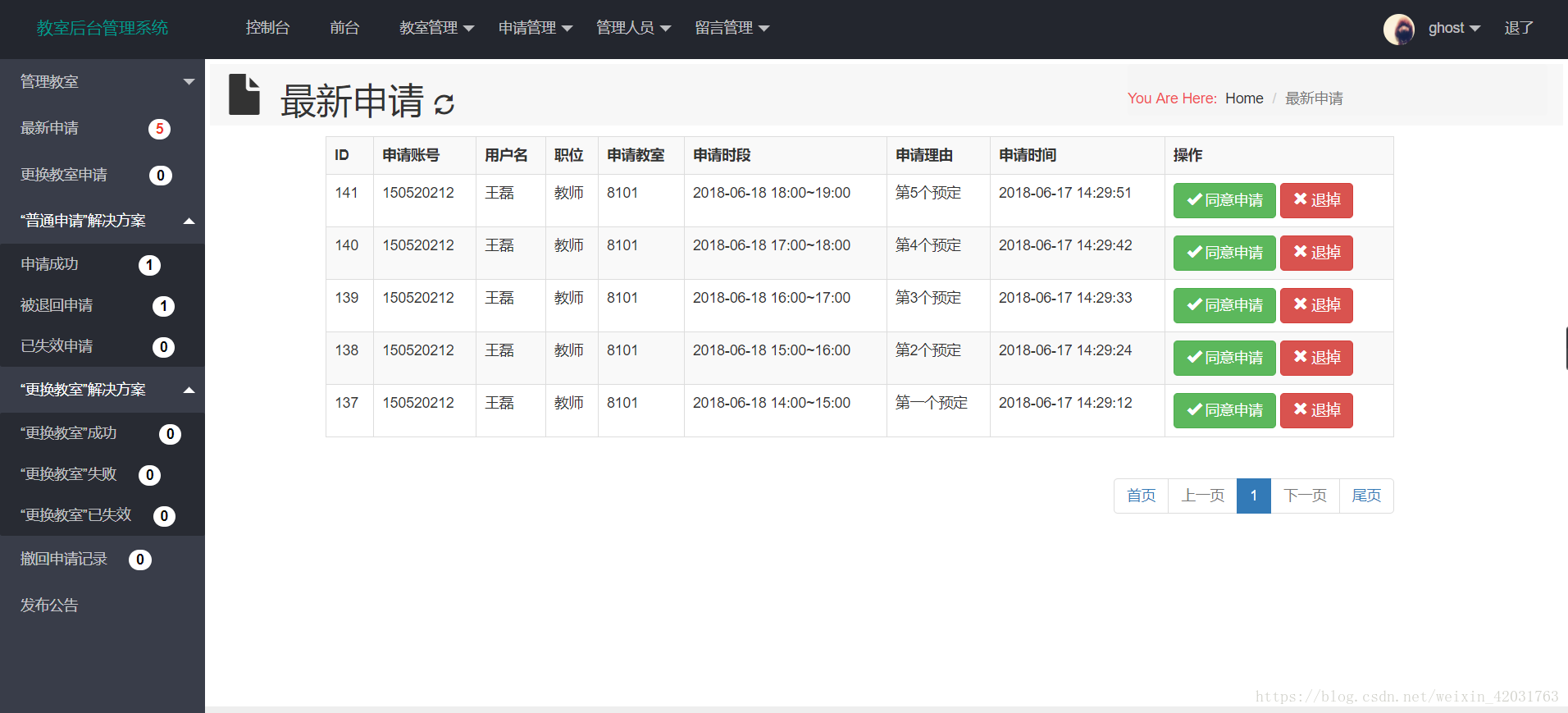
最新预约订单:
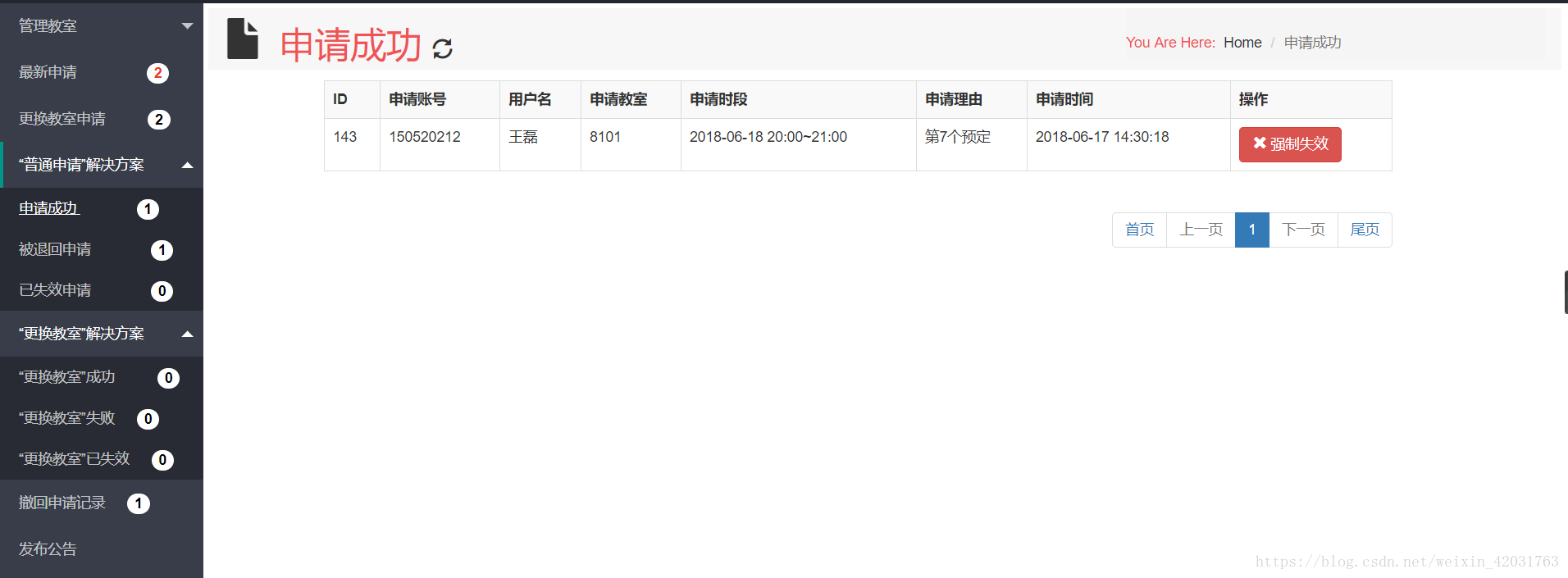
预约成功:
预约失败:
撤回记录:
更换教室申请:
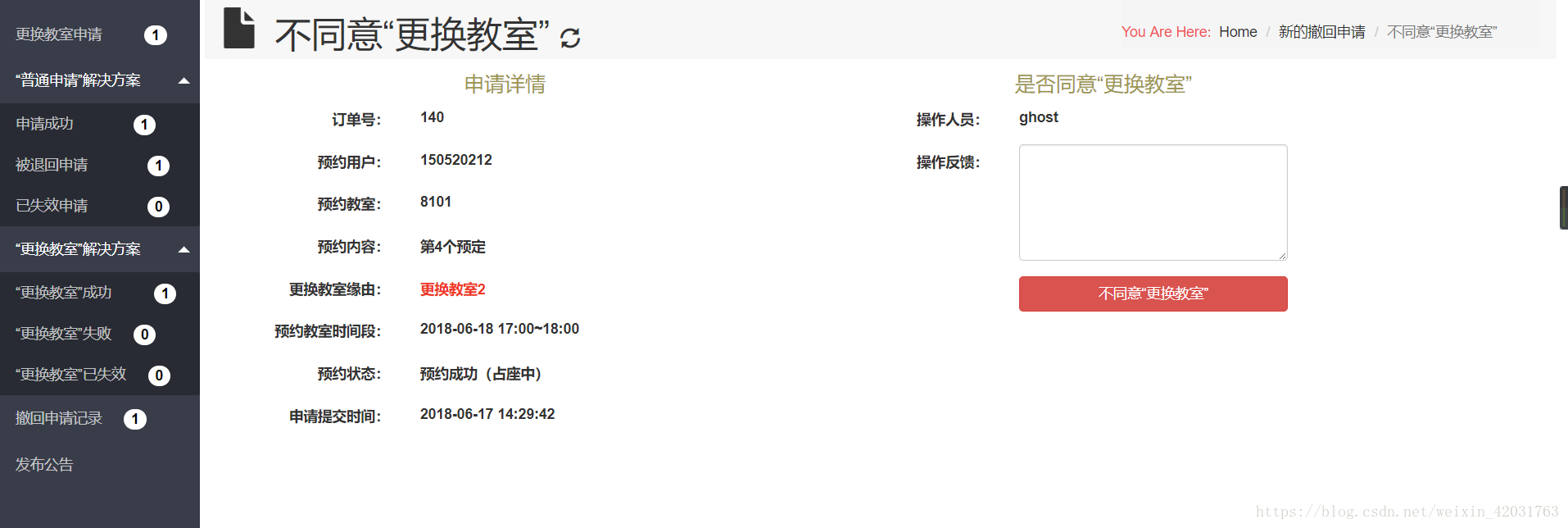
不同意更换反馈:
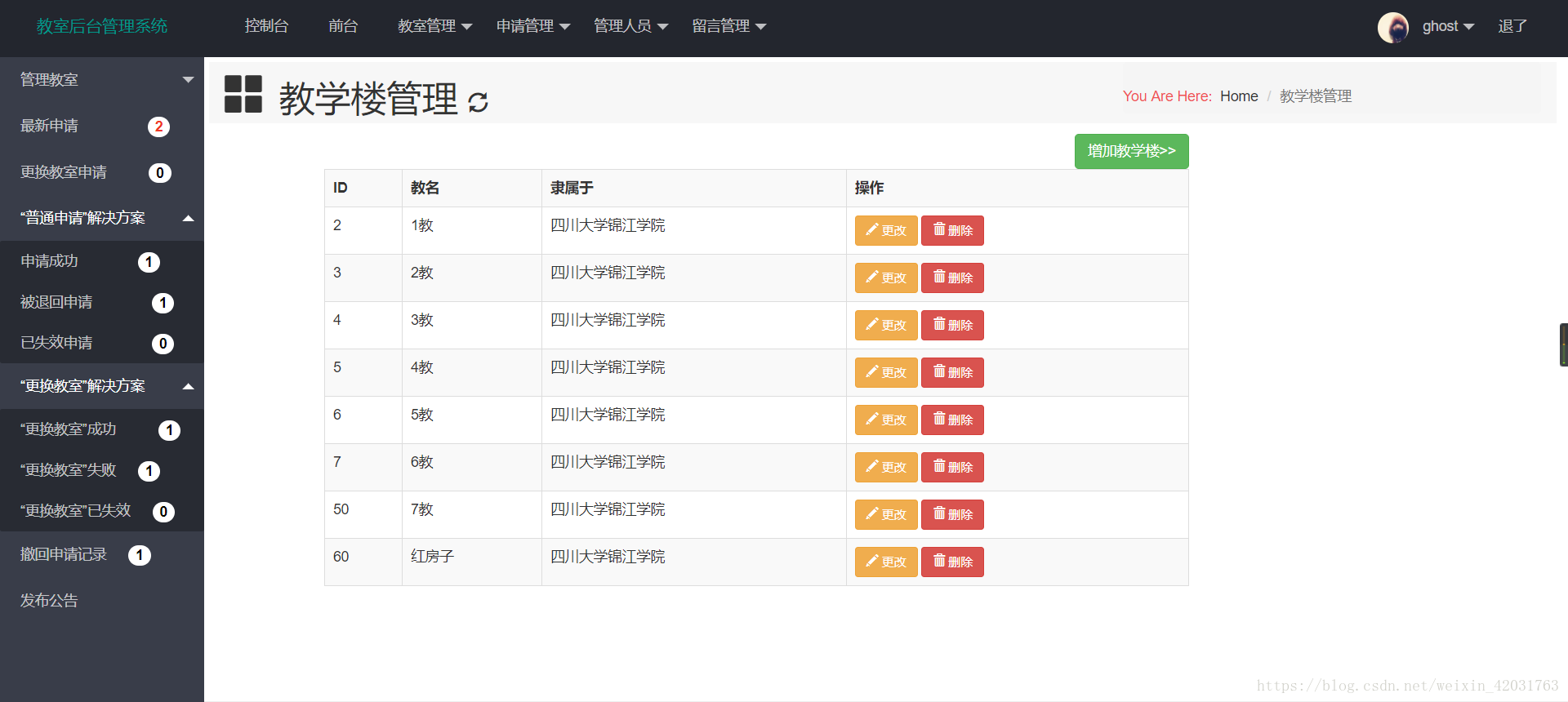
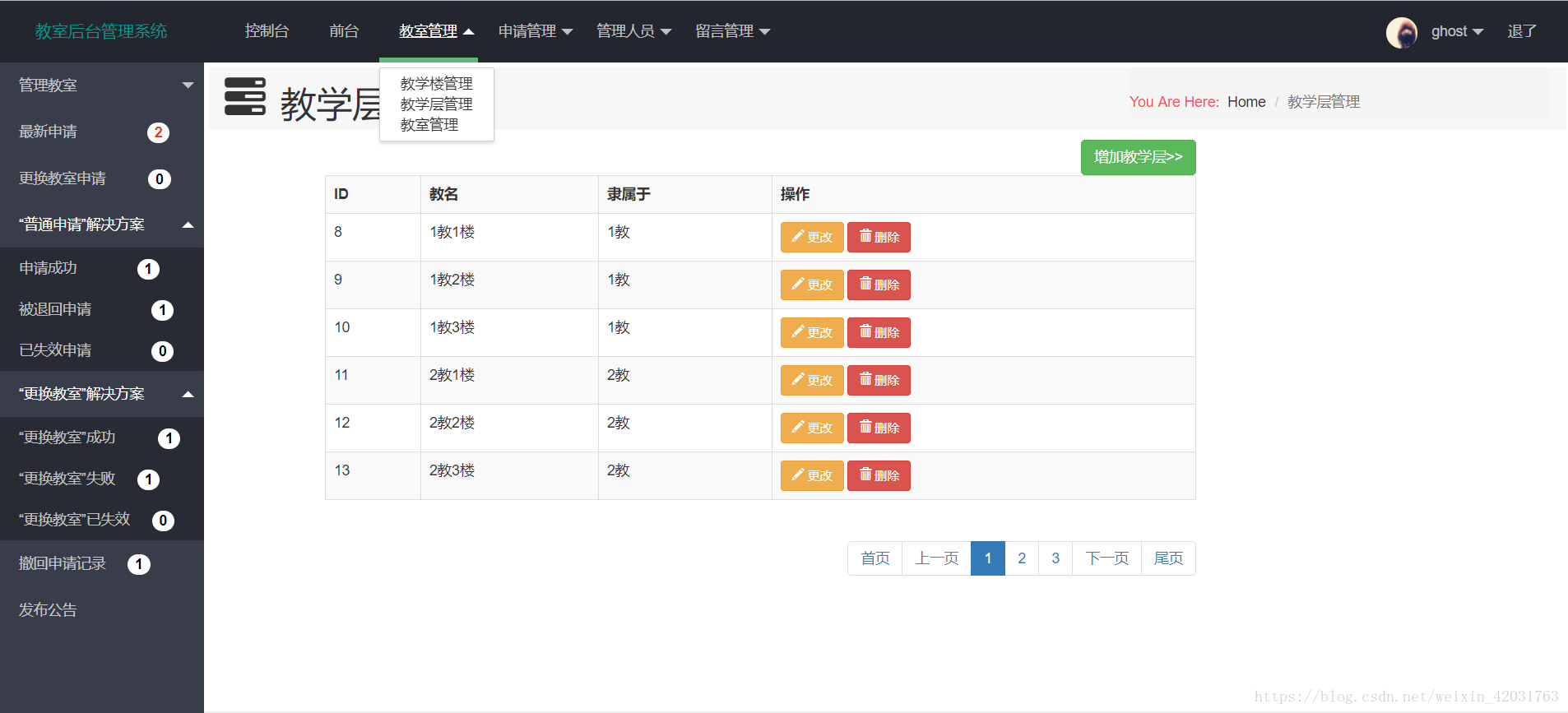
教学楼、教学层、教室的 增、删、查、改:
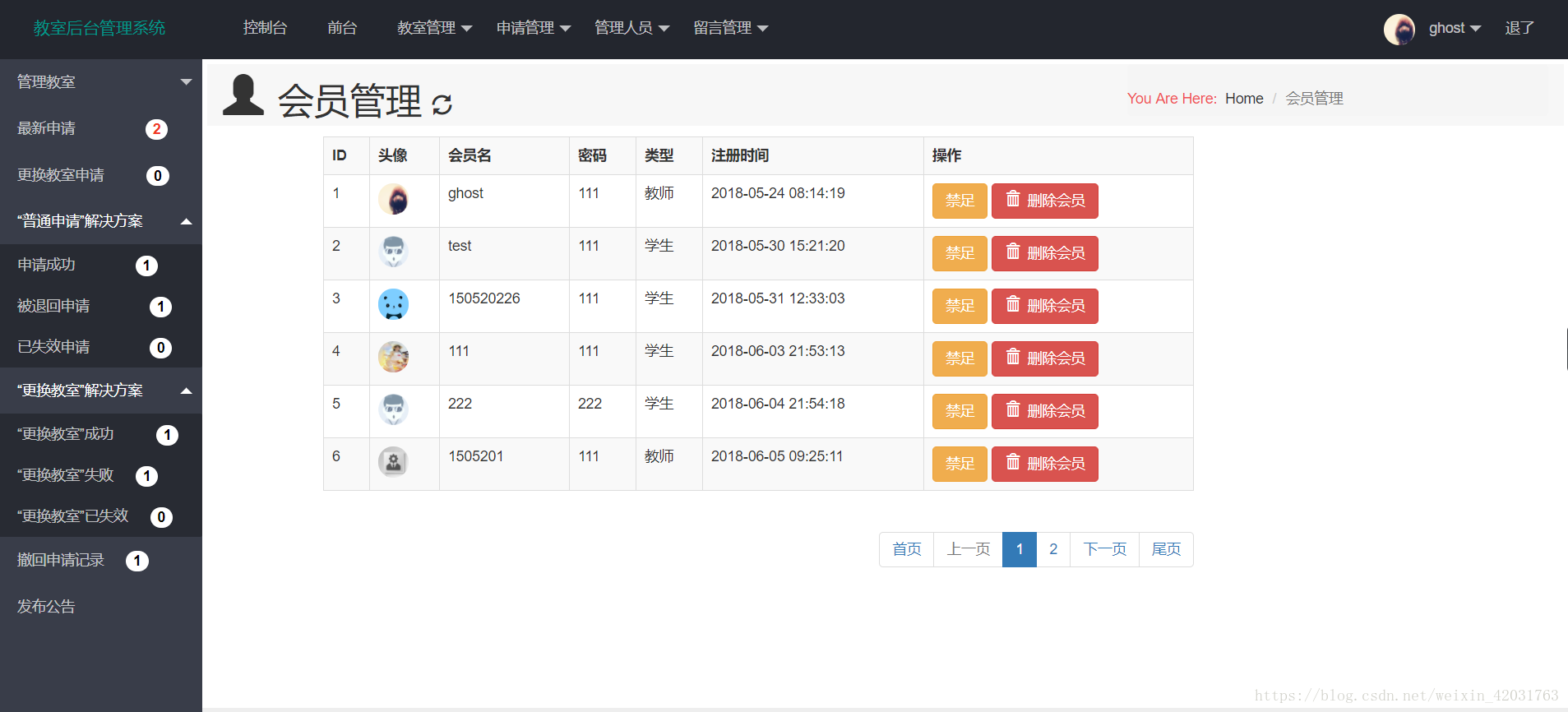
学生管理员、教室账号增删查改:
OK,界面还不错吧,其实功能也不错的;
我们这个项目能够实现教室、教学楼、预约订单处理、撤回、更换教室、人员管理等的增删查改;
能实现教室每个时间段的预约(8:00~22:00,一个小时为一个时间小段,方便社团,学生活动预约教室);
教室时间段不冲突,每个教室各有各的时间列表,一个时间段被选中+提交申请,其他用户则不能选中;
人员管理上:学生管理员(同一时间2个时间段)--限制,教师无限制;
时间上实现提前 ‘三天’预约,更换教室随时更换(需管理员同意);
预约处理上,能够在用户“个人申请”页得到详情查看,能及时得到反馈通知;
下面有我自己乱写的流程草图(不规范,勿喷),当时是方便自己理清状态流程画的:
总结:
开发周期总的来说为3个周,主体做了1个周,改BUG2个周;
模板类仿照之前“信息管理系统”,所以开发起来较顺手,前端模板借鉴网上开源框架;
目前没有使用框架(混编状态),也就是前端后端存在同一界面---代码紊乱,还需改善;
广泛使用了Ajax,局部刷新是个好东西(登录、订单提交);
此次项目,自己从头到尾建了数据表,广泛运用了‘多表连接‘,对数据库了解更为深刻;
特别是教室表:来一张图(借鉴了、省、市、区): 用‘parent_id’取数据是真的很巧妙;
订单状态上,能够实现时间段审核,查询,能够实现订单的实时更新(当然需要刷新界面;)
下一个目标:
使用MVC框架,tp5;加油,自己又迈出了一步,