用angular4.0进行前后端分离已经好几个月了,现在接近了尾声,pc端和移动端。可是却还存在着很多问题,最近这几天一直在研究懒加载问题,因为通过ng build --prod打包后主文件很大,有2.33Mb,这样性能不好,为了解决这个问题,网上查了很多,都没有找到能解决的,有可能是自己懂的知识太少,有查到用wepack压缩的或者用gulp压缩的,都尝试了但都没能成功(不要嫌弃),也在相关angular群里问了别人,没有人给出好的方法,既然没有找到好的办法把代码压缩得更小,那就只能从别的地方下手,主文件之所以那么大是因为angular默认是一开始就加载了所有的模块,那就让他别加载所有的模块,所以想到了懒加载。在angular4.0的文档上对懒加载解释得很清楚,代码也一步步教你怎么写,链接如下https://www.angular.cn/guide/lazy-loading-ngmodules,有需要的朋友可以去看看,我尝试并且成功了,然后遇到了一个问题,公共组件该如何在模块配置,也是自己在网上找了解决的方法,公共组件即在多个页面都用到的组件,在页面用<app-xxx></app-xxx>引入。
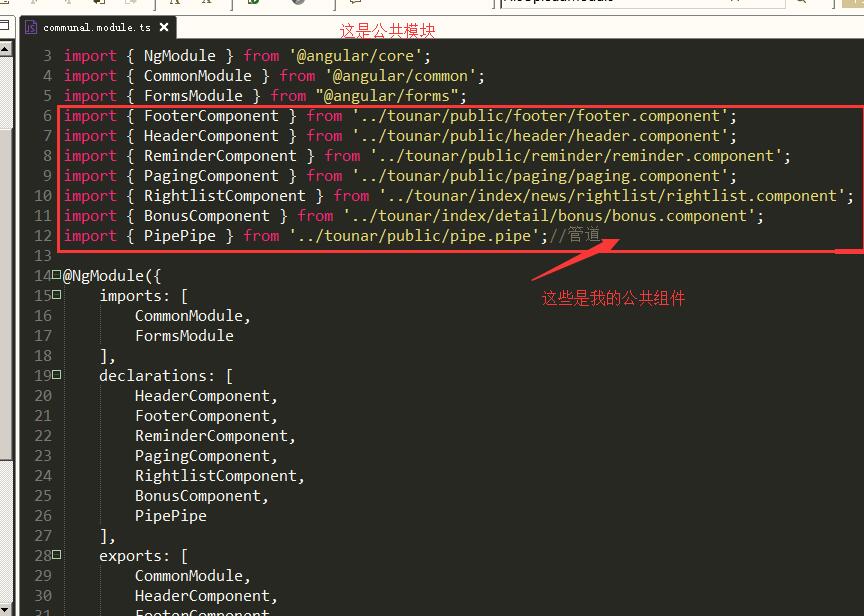
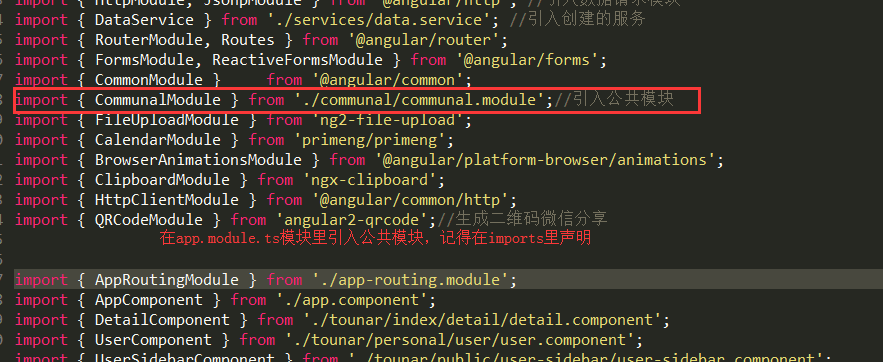
我的解决方法是创建一个公共的模块,将公共组件声明在公共模块里,然后那个页面需要用到公共组件就在那个页面引入公共模块,还有在app.module.ts模块里也可以引入公共模块。
我的公共模块创建命令:ng generate module communal

用到公共组件页面的模块

app.module.ts模块

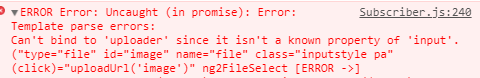
经过部分页面配置懒加载以后我的主文件有2.33Mb变成了1.7Mb,可是远远不够呀?还有没有配置懒加载的文件我想全都配置了,但是遇到了一个我解决不了的问题,就是用到ng2-file-upload第三方库的页面配置懒加载后进入页面报错,报错如下:

这个问题我实在解决不了,问了很人和在网上查找了很久,都没有找到解决的办法,如果那个大神知道,并且看到了我这篇文章,请大佬告知解决方法,感激不尽!