select和option是一对好兄弟,他们是一个很强大的组合。多个元素组合在一起才有的属性,他们两个加起来一切都有了。
所谓的面包也要,鲜花也要,就是这么的任性。
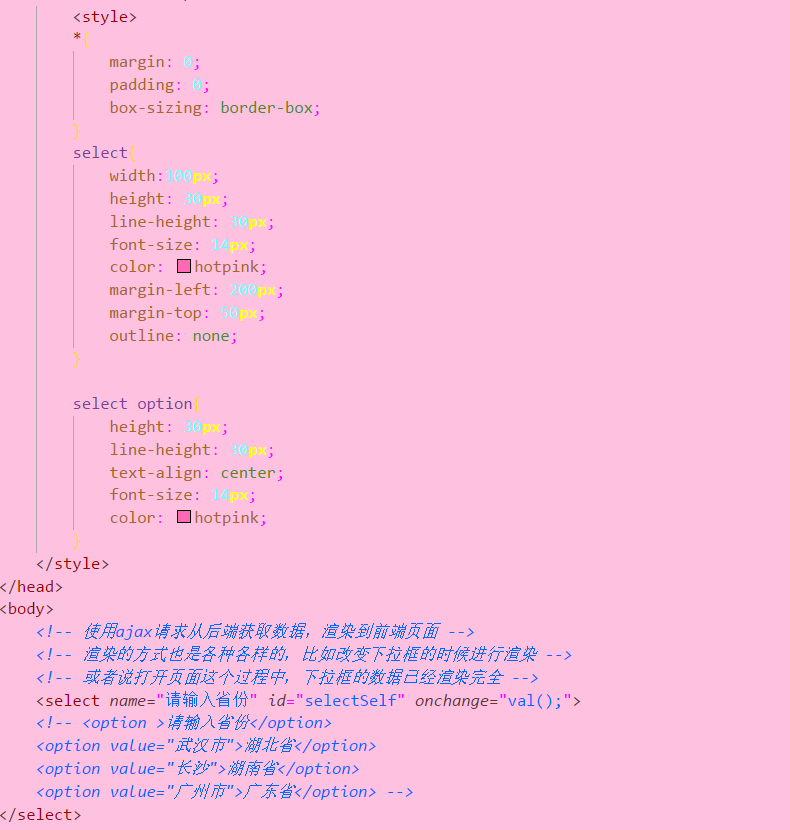
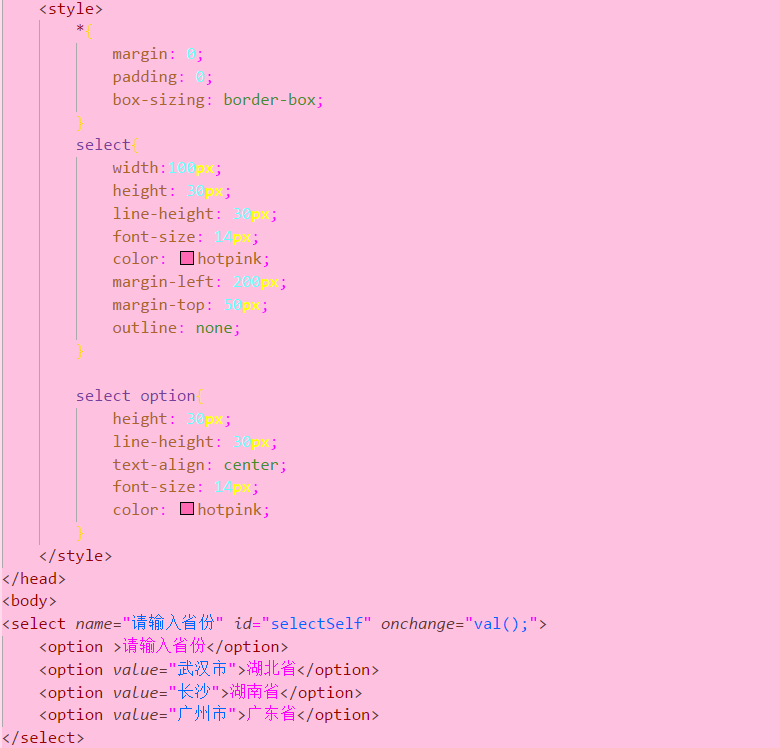
首先看看他们的基本html结构


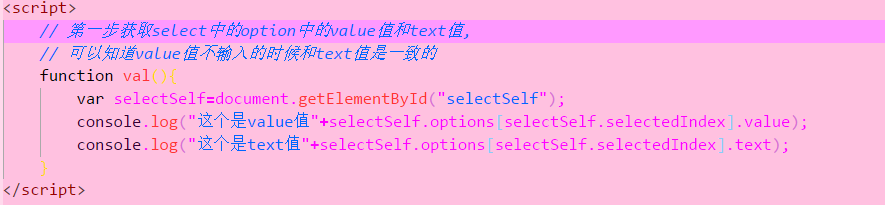
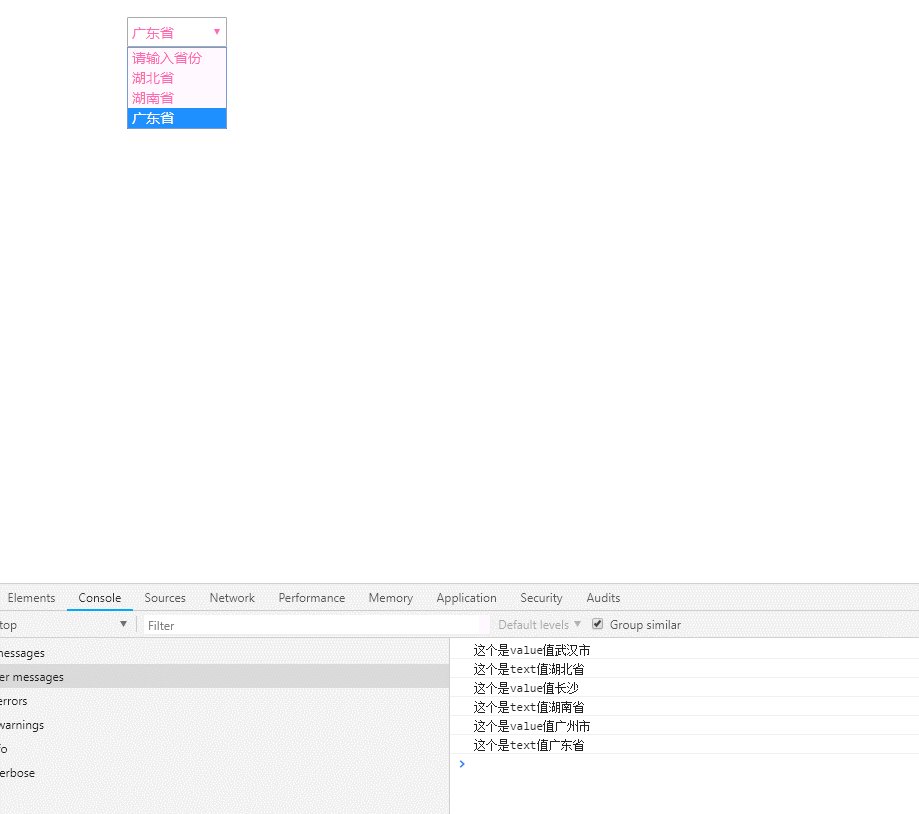
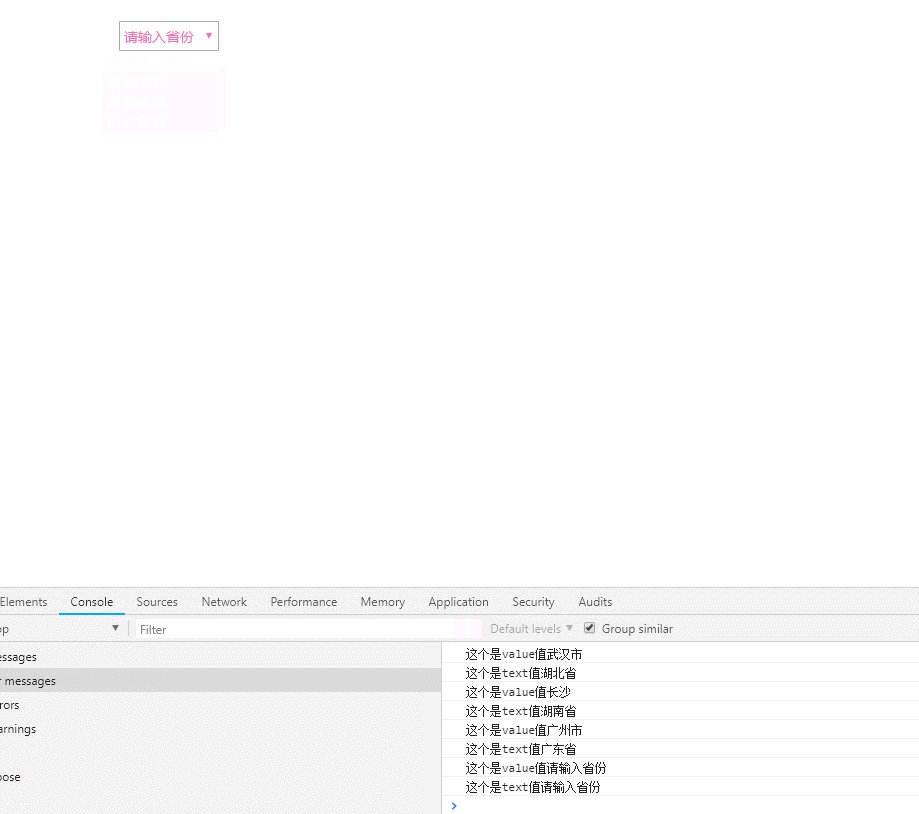
当我们点击下拉框的时候,看看我们取到的下拉框的值。是value值还是文本值?
(动图有点瑕疵,看打印值就很好了)

根据结构我们可以看到,当我们没有定义value值的时候,我们打印出来的value值和text值是一样的。
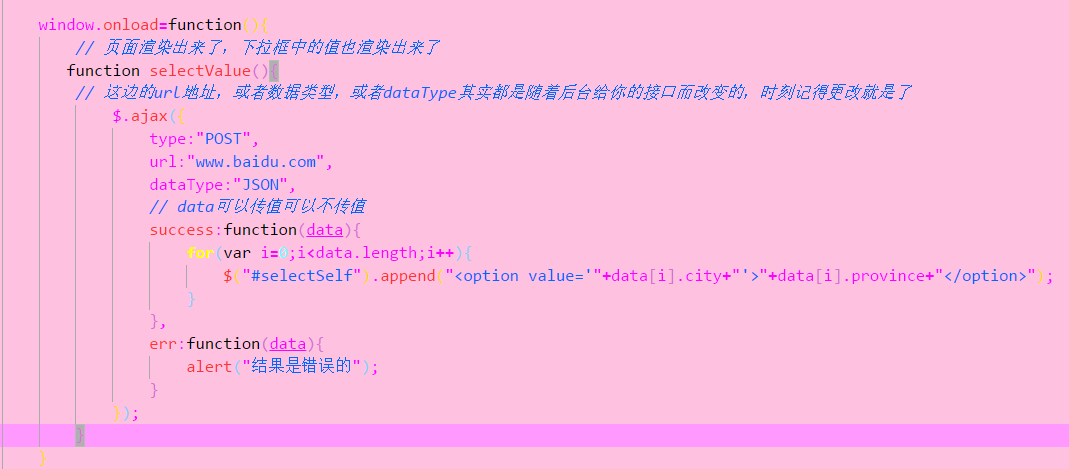
再来看看select与后台数据是如何交互的。既然我们的数据都是动态渲染出来的,那么我们应该注意的是,根据顺序渲染出我们
需要的数据结构。