小程序的下拉刷新和上拉加载更多,系统已经提供方法。我这里就是利用系统的方法,用自定义的UI和动画去实现。
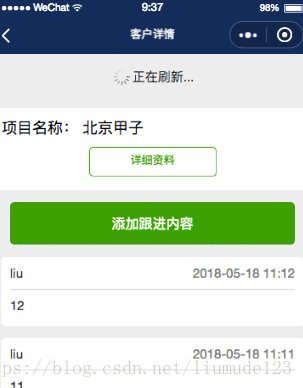
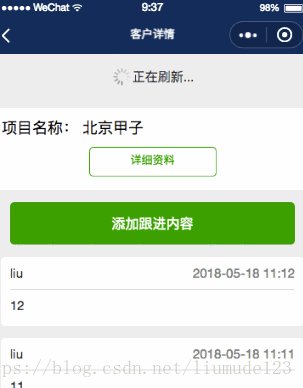
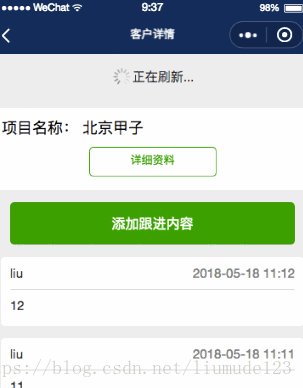
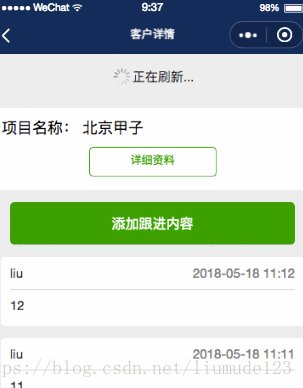
先附上效果图
下拉刷新

上拉加载更多
- 第一步
想要利用系统的方法,首先要开启。开启方法:在相应的.json文件里面添加”enablePullDownRefresh”: true(当然,这个是默认开启的,如果发现无法使用时,就手动再开启一次)
- 第二步
需要在相应的.wxss文件添加加载动画的样式
.weui-loadmore {
width: 100%;
height: 100rpx;
font-size: 30rpx;
text-align: center;
margin-top: 30rpx;
}
.weui-loading {
width: 50rpx;
height: 50rpx;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore-tips {
display: inline-block;
vertical-align: middle;
}- 第三步
在相应的.js文件添加标识
hasMoreData: true,
isRefreshing: false,
isLoadingMoreData: false- 第四步 下拉刷新和上拉加载更多
利用系统下拉刷新方法onPullDownRefresh
onPullDownRefresh: function () {
if (this.data.isRefreshing || this.data.isLoadingMoreData) {
return
}
this.setData({
isRefreshing: true,
hasMoreData: true
})
this.requestData()//数据请求
},利用系统的上拉加载更多方法onReachBottom
onReachBottom: function () {
if (this.data.isRefreshing || this.data.isLoadingMoreData || !this.data.hasMoreData) {
return
}
this.setData({
isLoadingMoreData: true
})
this.requestData()//数据请求
},- 第五步 在相应的.wxml文件添加布局代码
(1)在列表的头部添加下拉刷新的布局
<view class="weui-loadmore" wx:if='{{isRefreshing}}'>
<view class="weui-loading"></view>
<view class="weui-loadmore-tips">正在刷新...</view>
</view>(2)在列表的底部添加上拉加载更多的布局
<view wx:if='{{!isRefreshing}}' class="weui-loadmore">
<view wx:if='{{isLoadingMoreData}}'>
<view class="weui-loading"></view>
<view class="weui-loadmore-tips">正在加载更多...</view>
</view>
<view wx:elif='{{hasMoreData}}'>
<view class="weui-loadmore-tips" bindtap='onReachBottom'>点击加载更多</view>
</view>
<view wx:else>
<view class="weui-loadmore-tips">没有更多内容啦</view>
</view>
</view>至此,自定义的下拉刷新和上拉加载更多就完成了