目前正在学习layui,本帖为本人在学习过程中的一点需求与积累,与大家共勉
需求:如何更改layui的表单布局(位置,宽度,颜色等)
第一步:在官网复制自己想要的业务代码,其中需将CSS、JS文件夹路径改为自己本地路径
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>表单集合练习</legend>
</fieldset>
{# <form class="layui-form" action="">#}
{# 普通表单集合样式 #}
<form class="layui-form layui-form-pane" action="">
{# 方框风格的表单集合 #}
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" align="center">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="../static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('form', function(){
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
return false;
});
});
</script>
</body>
</html>
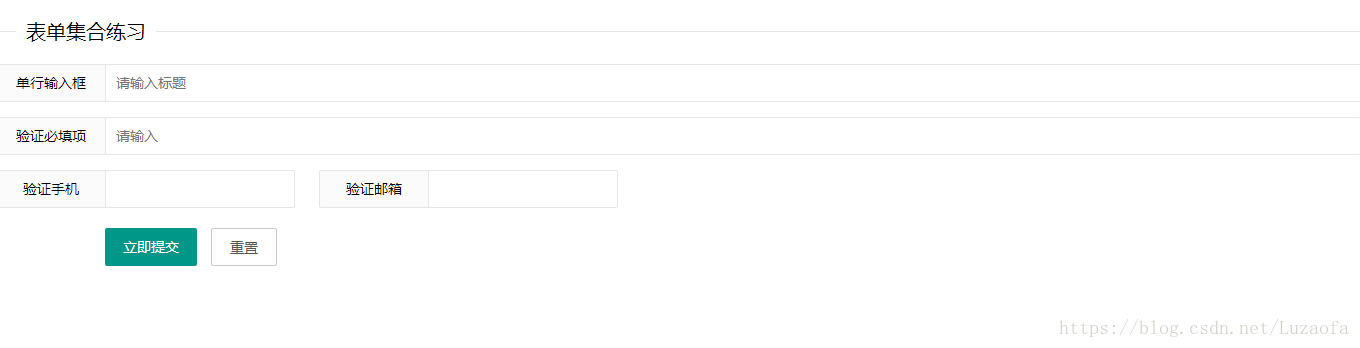
实现效果如下图:
第二步:若想要更改其位置为居中显示只需将form嵌套在一个div里,然后更改div样式即可,layui即可根据我们自定义div样式去更改位置,宽度等等。
<div style="width: 650px; position: relative; left:25%;">
......
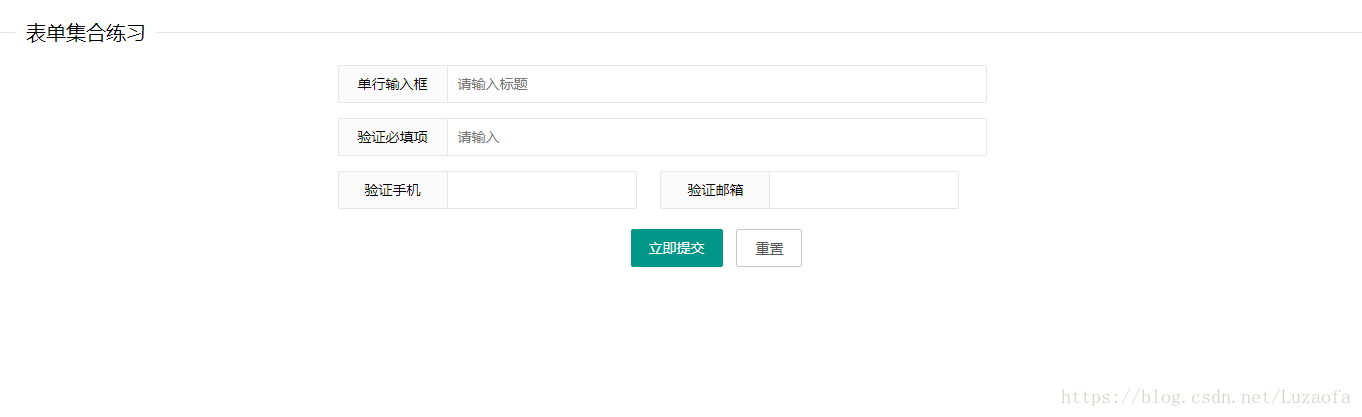
</div>如上代码只设置了div的位置和宽度,若想要更改其他属性直接添加相应的样式即可,实现效果如图:
第二步:若要更改其标签颜色只需将内置的背景色CSS类添加到lable标签class即可:
赤色:class=”layui-bg-red”
橙色:class=”layui-bg-orange”
墨绿:class=”layui-bg-green”
藏青:class=”layui-bg-cyan”
蓝色:class=”layui-bg-blue”
雅黑:class=”layui-bg-black”
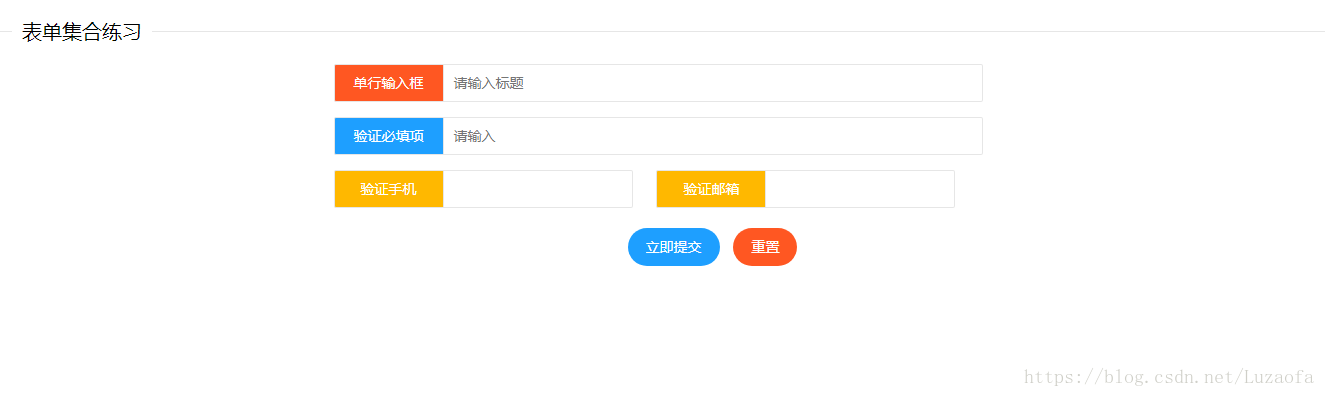
<label class="layui-form-label layui-bg-orange">更改颜色样式后实现效果如图:
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>表单集合练习</legend>
</fieldset>
<div style="width: 650px; position: relative; left:25%;">
{# <form class="layui-form" action="">#}
<form class="layui-form layui-form-pane" action=""> {# 方框风格的表单集合 #}
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-blue">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label layui-bg-orange">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label layui-bg-orange">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" align="center">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-danger layui-btn-radius">重置</button>
</div>
</div>
</form>
</div>
<script src="../static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('form', function(){
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
return false;
});
});
</script>
</body>
</html>