js 跨域:
第一种解决方案(服务端解决跨域问题):
跨域是浏览器的一种安全策略,是浏览器自身做的限制,不允许用户访问不同域名或端口或协议的网站数据。
只有域名(主域名【一级域名】和二级域名)、端口号、协议 完全相同的时候,才允许通信。
A:ASP.Net 语言解决方法
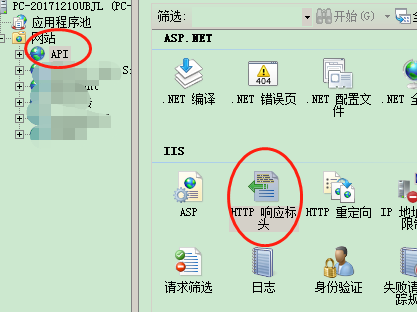
1.IIS服务器,找到需要跨域的网站--》点击HTTP响应头
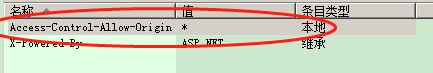
--》添加Access-Control-Allow-Origin:*


2.或者在需要跨域访问的项目web.config 文件夹里面添加
1 <system.webServer> 2 <httpProtocol> 3 <customHeaders> 4 <add name="Access-Control-Allow-Origin" value="*" /> 5 </customHeaders> 6 </httpProtocol> 7 </system.webServer>
在任意的项目里面建立Html页面。
html页面:
1 <script src="jquery-3.3.1.js"></script> 2 <script> 3 $(function () { 4 $('#btn').click(function () { 5 var url = 'http://192.168.10.99:8000/atapi/hello/'; 6 $.ajax(url, { 7 data: {}, 8 success: function (data) { 9 console.log(JSON.stringify(data, null, 4)); 10 } 11 }) 12 }) 13 }); 14 </script>
接口 http://192.168.10.99:8000/atapi/hello/ 返回数据以及格式 如下

跨域成功。
html页面控制台打印数据如下: