本篇介绍MVC实现登录的方式,如下:
1、通过MVC Form 表单请求实现登录
2、通过AJAX GET 请求MVC Controller 实现登录
3、通过AJAX POST 请求MVC Controller 实现登录
一、MVC Form 表单请求
既然是表单请求,就必须为咱们的View添加一个Form,本文中我们采用传统的Form格式,
示例代码如下:

很简单,所需注意的地方,已经标出,譬如:Form 的action指向对应Controller的Logins方法、既然是Form 表单提交,有必要为<input>标签添加相应的Name名称、最后表单请求必须用到Submit按钮
SO,我们的前端设计就完成了
后端代码则是更简单啦,如下:
/// <summary> /// 简单示例登录-MVC 表单提交、AJAX GET请求、AJAX POST请求均可用此方法 /// </summary> /// <param name="UserName">账户</param> /// <param name="UserPwd">密码</param> /// <returns></returns> public int Logins(string UserName, string UserPwd) { if (UserName == "admin" && UserPwd == "admin") { return 200;//登录成功--RedirectToAction("Index"); } return 0;//登录失败 }
二、AJAX GET 请求:
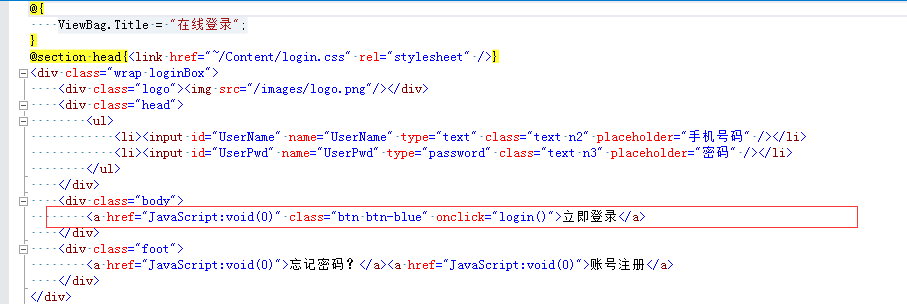
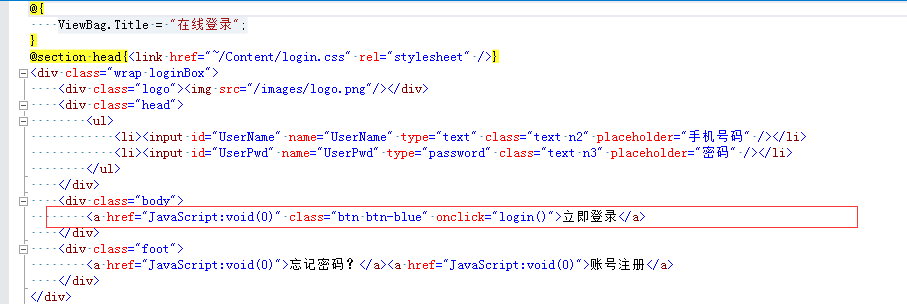
我们将View作如下修改:

去掉了FORM 和 Submit 按钮,<a> 标签执行一个JS函数:login()
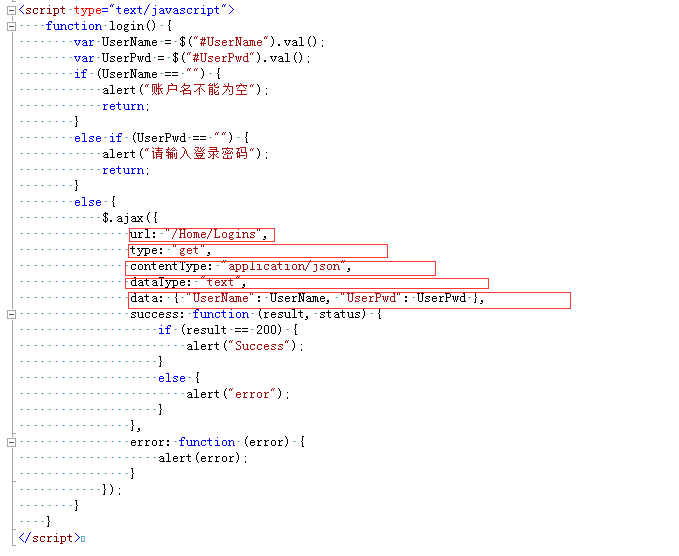
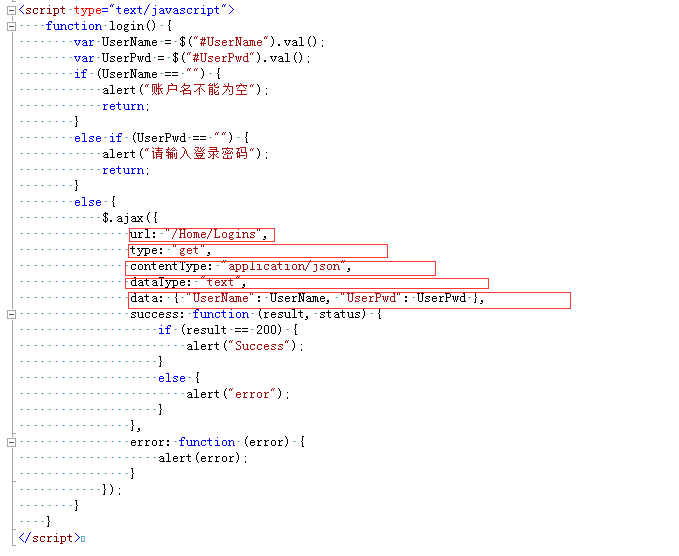
login()方法如下:

后端代码和上边的一样,不作变化
在此解释下红线圈住的几个参数及作用
URL:请求的方法,通过:Controller/Action来指定
Type:请求类型,Get和Post两种
contentType:客户端发送至服务端的数据类型,上截图中的请求方式为Get,因此:contentType应取值为:"application/json",如果是POST请求,contentType应取值为:"application/x-www-form-urlencoded"。注:如果是Get或Post 请求webApi接口,contentType应取值为:"application/json"。具体内容请参考本人博客:C# WebApi传参之Get请求-AJAX、C# WebApi传参之Post请求-AJAX
dataType:服务端返回值类型,可以为XML HTML JSON Text 等
Data:Get或Post的数据,由服务端接收
后端代码和上述所贴代码一致。
三、AJAx POST 请求
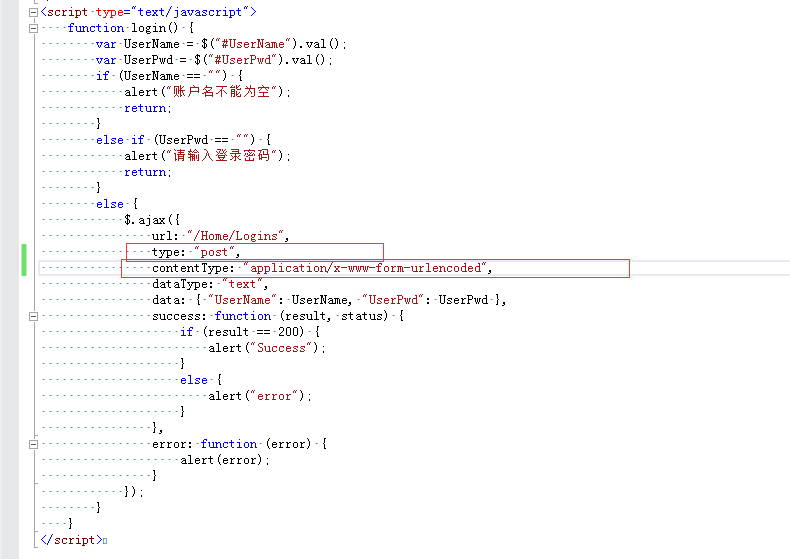
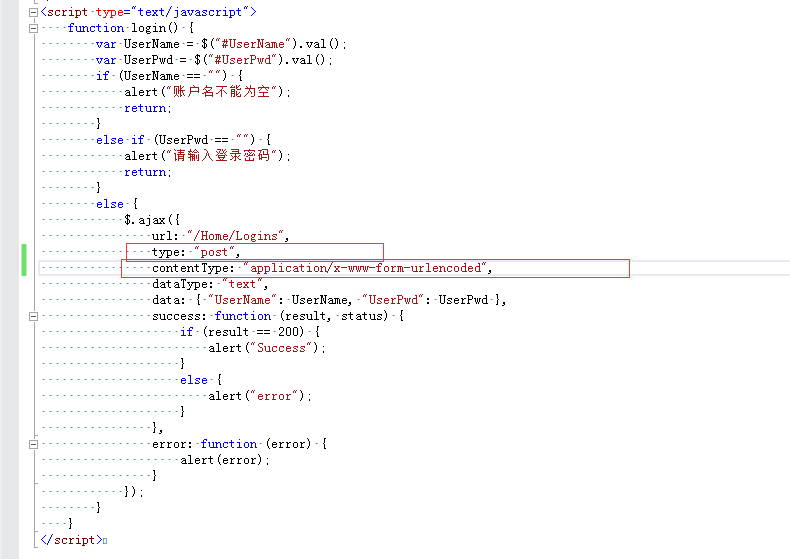
VIew视图和GET请求一致,不作变化,唯独变化的就是contentType的取值和请求方式,代码如下:

本篇介绍MVC实现登录的方式,如下:
1、通过MVC Form 表单请求实现登录
2、通过AJAX GET 请求MVC Controller 实现登录
3、通过AJAX POST 请求MVC Controller 实现登录
一、MVC Form 表单请求
既然是表单请求,就必须为咱们的View添加一个Form,本文中我们采用传统的Form格式,
示例代码如下:

很简单,所需注意的地方,已经标出,譬如:Form 的action指向对应Controller的Logins方法、既然是Form 表单提交,有必要为<input>标签添加相应的Name名称、最后表单请求必须用到Submit按钮
SO,我们的前端设计就完成了
后端代码则是更简单啦,如下:
/// <summary> /// 简单示例登录-MVC 表单提交、AJAX GET请求、AJAX POST请求均可用此方法 /// </summary> /// <param name="UserName">账户</param> /// <param name="UserPwd">密码</param> /// <returns></returns> public int Logins(string UserName, string UserPwd) { if (UserName == "admin" && UserPwd == "admin") { return 200;//登录成功--RedirectToAction("Index"); } return 0;//登录失败 }
二、AJAX GET 请求:
我们将View作如下修改:

去掉了FORM 和 Submit 按钮,<a> 标签执行一个JS函数:login()
login()方法如下:

后端代码和上边的一样,不作变化
在此解释下红线圈住的几个参数及作用
URL:请求的方法,通过:Controller/Action来指定
Type:请求类型,Get和Post两种
contentType:客户端发送至服务端的数据类型,上截图中的请求方式为Get,因此:contentType应取值为:"application/json",如果是POST请求,contentType应取值为:"application/x-www-form-urlencoded"。注:如果是Get或Post 请求webApi接口,contentType应取值为:"application/json"。具体内容请参考本人博客:C# WebApi传参之Get请求-AJAX、C# WebApi传参之Post请求-AJAX
dataType:服务端返回值类型,可以为XML HTML JSON Text 等
Data:Get或Post的数据,由服务端接收
后端代码和上述所贴代码一致。
三、AJAx POST 请求
VIew视图和GET请求一致,不作变化,唯独变化的就是contentType的取值和请求方式,代码如下: