Django 使用了“模板继承”的概念:这就是 {% extends "base.html" %}所做的事。它意味着 “首先载入名为 ‘base’ 的模板中的内容到当前模板,然后再处理本模板中的其余内容。”总之,模板继承让你在模板间大大减少冗余内容:每一个模板只需要定义它独特的部分即可。
在项目中一个页面需要修改还好,那么如果当多处并且多个页面都需要修改,那么就大大增加工作量。当时当多个页面中多存在相同的部分,使用模板继承就大大减少开发和维护人员的压力。
典型的应用就是在网站开头或者网站结尾处。
父模板:如果一段代码重复出现,为了效率,通常会把这段代码定义到模板中,这个模板就是父模板。父模板定义在templates目录下。
子模板:需要继承父模板格式的模板,定义在templates/应用目录下。
模板继承中使用block标签,格式:
{% block 名称 %}
预留区域,可以编写默认内容,也可以没有默认内容
{% endblock 名称 %}
首先在项目settings中配置静态目录和模板目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
来看一下项目的主要页面
页面说明:
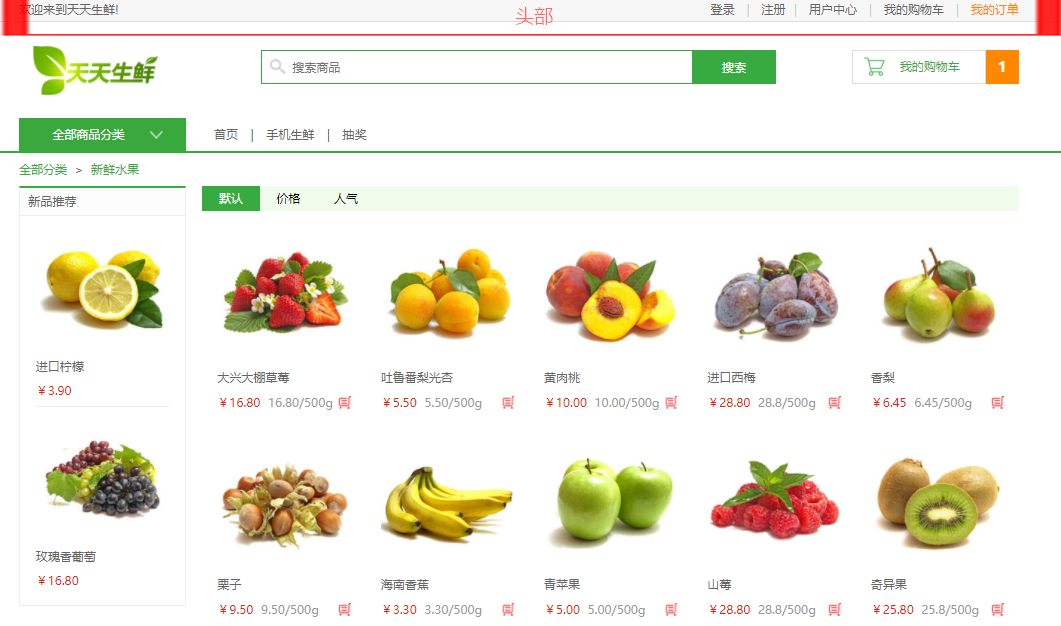
1、index.html 网站首页,顶部“注册|登录”和用户信息是切换显示的,商品分类菜单点击直接链接滚动到本页面商品模块。首页已加入幻灯片效果。
2、list.html 商品列表页,商品分类菜单鼠标悬停时切换显示和隐藏,点击菜单后链接到对应商品的列表页。
3、detail.html 商品详情页,某一件商品的详细信息。
4、cart.html 我的购物车页,列出已放入购物车上的商品
5、place_order.html 提交订单页
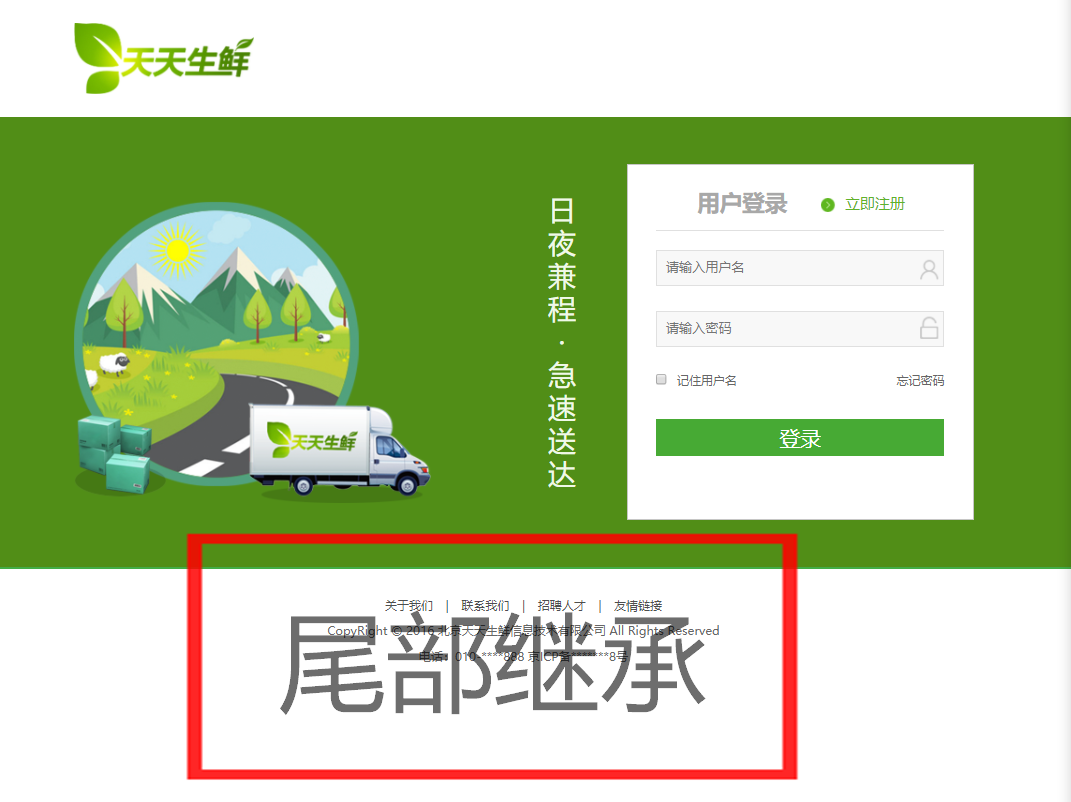
6、login.html 登录页面
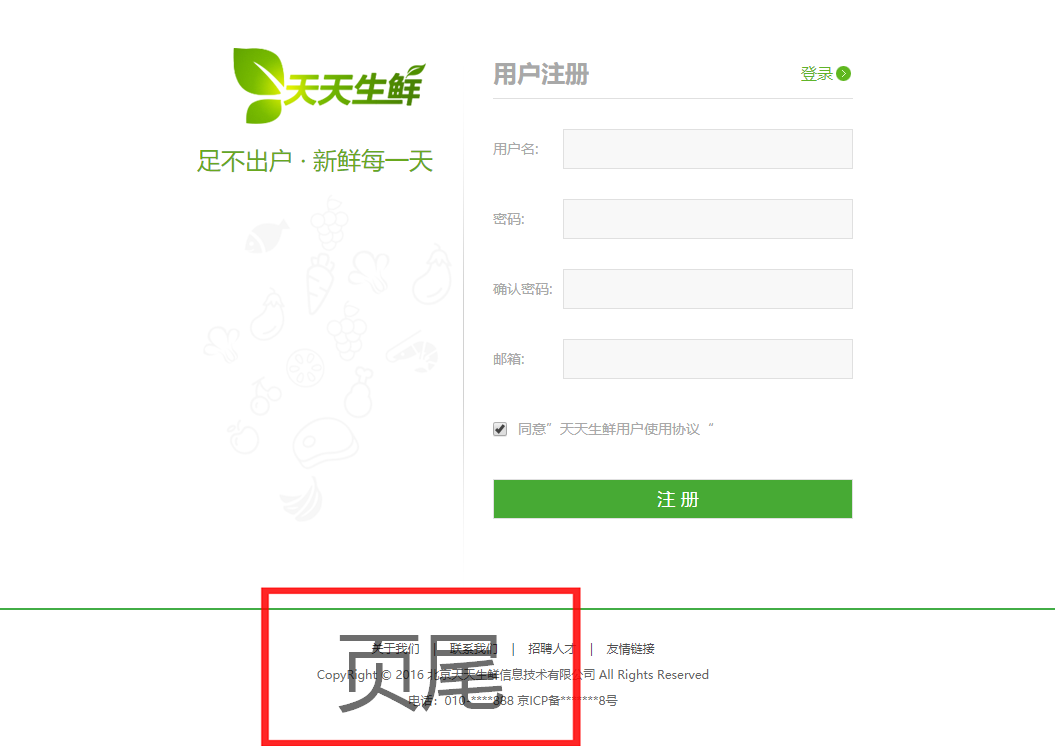
7、register.html 注册页面,已加入了初步的表单验证效果,此效果在课程中已讲述如何制作。
8、user_center_info.html 用户中心-用户信息页 用户中心功能一,查看用户的基本信息
9、user_center_order.html 用户中心-用户订单页 用户中心功能二,查看用户的全部订单
10、user_center_site.html 用户中心-用户收货地址页 用户中心功能三,查看和设置用户的收货地址
index.html 网站首页

list.html 商品列表页

login.html 用户登录页

register.html 用户注册

index.html页尾

因此模板继承关系可以列为
所有页面均继承尾部,部分页面继承页首
来看一下具体网站首页的html代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>天天生鲜-首页</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script> <script type="text/javascript" src="js/slide.js"></script> </head> <body> <div class="header_con"> <div class="header"> <div class="welcome fl">欢迎来到天天生鲜!</div> <div class="fr"> <div class="login_info fl"> 欢迎您:<em>张 山</em> </div> <div class="login_btn fl"> <a href="login.html">登录</a> <span>|</span> <a href="register.html">注册</a> </div> <div class="user_link fl"> <span>|</span> <a href="user_center_info.html">用户中心</a> <span>|</span> <a href="cart.html">我的购物车</a> <span>|</span> <a href="user_center_order.html">我的订单</a> </div> </div> </div> </div> <div class="search_bar clearfix"> <a href="index.html" class="logo fl"><img src="images/logo.png"></a> <div class="search_con fl"> <input type="text" class="input_text fl" name="" placeholder="搜索商品"> <input type="button" class="input_btn fr" name="" value="搜索"> </div> <div class="guest_cart fr"> <a href="#" class="cart_name fl">我的购物车</a> <div class="goods_count fl" id="show_count">1</div> </div> </div> <div class="navbar_con"> <div class="navbar"> <h1 class="fl">全部商品分类</h1> <ul class="navlist fl"> <li><a href="">首页</a></li> <li class="interval">|</li> <li><a href="">手机生鲜</a></li> <li class="interval">|</li> <li><a href="">抽奖</a></li> </ul> </div> </div> <div class="center_con clearfix"> <ul class="subnav fl"> <li><a href="#model01" class="fruit">新鲜水果</a></li> <li><a href="#model02" class="seafood">海鲜水产</a></li> <li><a href="#model03" class="meet">猪牛羊肉</a></li> <li><a href="#model04" class="egg">禽类蛋品</a></li> <li><a href="#model05" class="vegetables">新鲜蔬菜</a></li> <li><a href="#model06" class="ice">速冻食品</a></li> </ul> <div class="slide fl"> <ul class="slide_pics"> <li><img src="images/slide.jpg" alt="幻灯片"></li> <li><img src="images/slide02.jpg" alt="幻灯片"></li> <li><img src="images/slide03.jpg" alt="幻灯片"></li> <li><img src="images/slide04.jpg" alt="幻灯片"></li> </ul> <div class="prev"></div> <div class="next"></div> <ul class="points"></ul> </div> <div class="adv fl"> <a href="#"><img src="images/adv01.jpg"></a> <a href="#"><img src="images/adv02.jpg"></a> </div> </div> <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model01">新鲜水果</h3> <div class="subtitle fl"> <span>|</span> <a href="#">鲜芒</a> <a href="#">加州提子</a> <a href="#">亚马逊牛油果</a> </div> <a href="#" class="goods_more fr" id="fruit_more">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="images/banner01.jpg"></div> <ul class="goods_list fl"> <li> <h4><a href="#">草莓</a></h4> <a href="#"><img src="images/goods/goods003.jpg"></a> <div class="prize">¥ 30.00</div> </li> <li> <h4><a href="#">葡萄</a></h4> <a href="#"><img src="images/goods/goods002.jpg"></a> <div class="prize">¥ 5.50</div> </li> <li> <h4><a href="#">柠檬</a></h4> <a href="#"><img src="images/goods/goods001.jpg"></a> <div class="prize">¥ 3.90</div> </li> <li> <h4><a href="#">奇异果</a></h4> <a href="#"><img src="images/goods/goods012.jpg"></a> <div class="prize">¥ 25.80</div> </li> </ul> </div> </div> <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model02">海鲜水产</h3> <div class="subtitle fl"> <span>|</span> <a href="#">河虾</a> <a href="#">扇贝</a> </div> <a href="#" class="goods_more fr">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="images/banner02.jpg"></div> <ul class="goods_list fl"> <li> <h4><a href="#">青岛野生海捕大青虾</a></h4> <a href="#"><img src="images/goods/goods018.jpg"></a> <div class="prize">¥ 48.00</div> </li> <li> <h4><a href="#">扇贝</a></h4> <a href="#"><img src="images/goods/goods019.jpg"></a> <div class="prize">¥ 46.00</div> </li> <li> <h4><a href="#">冷冻秋刀鱼</a></h4> <a href="#"><img src="images/goods/goods020.jpg"></a> <div class="prize">¥ 19.00</div> </li> <li> <h4><a href="#">基围虾</a></h4> <a href="#"><img src="images/goods/goods021.jpg"></a> <div class="prize">¥ 25.00</div> </li> </ul> </div> </div> <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model03">猪牛羊肉</h3> <div class="subtitle fl"> <span>|</span> <a href="#">鲜芒</a> <a href="#">加州提子</a> <a href="#">亚马逊牛油果</a> </div> <a href="#" class="goods_more fr">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="images/banner03.jpg"></div> <ul class="goods_list fl"> <li> <h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> </ul> </div> </div> <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model04">禽类蛋品</h3> <div class="subtitle fl"> <span>|</span> <a href="#">鲜芒</a> <a href="#">加州提子</a> <a href="#">亚马逊牛油果</a> </div> <a href="#" class="goods_more fr">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="images/banner04.jpg"></div> <ul class="goods_list fl"> <li> <h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> </ul> </div> </div> <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model05">新鲜蔬菜</h3> <div class="subtitle fl"> <span>|</span> <a href="#">鲜芒</a> <a href="#">加州提子</a> <a href="#">亚马逊牛油果</a> </div> <a href="#" class="goods_more fr">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="images/banner05.jpg"></div> <ul class="goods_list fl"> <li> <h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> </ul> </div> </div> <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model06">速冻食品</h3> <div class="subtitle fl"> <span>|</span> <a href="#">鲜芒</a> <a href="#">加州提子</a> <a href="#">亚马逊牛油果</a> </div> <a href="#" class="goods_more fr">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="images/banner06.jpg"></div> <ul class="goods_list fl"> <li> <h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> <li> <h4><a href="#">维多利亚葡萄</a></h4> <a href="#"><img src="images/goods.jpg"></a> <div class="prize">¥ 38.00</div> </li> </ul> </div> </div> <div class="footer"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> <script type="text/javascript" src="js/slideshow.js"></script> <script type="text/javascript"> BCSlideshow('focuspic'); var oFruit = document.getElementById('fruit_more'); var oShownum = document.getElementById('show_count'); var hasorder = localStorage.getItem('order_finish'); if(hasorder) { oShownum.innerHTML = '2'; } oFruit.onclick = function(){ window.location.href = 'list.html'; } </script> </body> </html>
templates目录
templates
----base.hml
----base_foot.html
base.html 页首
{% extends 'base_foot.html' %} {% block body %} <div class="header_con"> <div class="header"> <div class="welcome fl">欢迎来到天天生鲜!</div> <div class="fr"> {# 判断是否已经登录#} {% if request.session.user_name|default:'' != '' %} {# default过滤器进行判断如果request.session.user_name不等于空字符串则用户登陆状态为true#} {# 也就是说当用户为已登陆状态时则显示用户名#} {# class="login_info fl"#} <div class="login_btn fl">欢迎您:<em>{{ request.session.user_name }}</em> <span>|</span> <em><a href="/user/logout/">退出</a></em> </div> {% else %} <div class="login_btn fl"> <a href="/user/login/">登录</a> <span>|</span> <a href="/user/register/">注册</a> </div> {% endif %} <div class="user_link fl"> <span>|</span> <a href="/user/info/">用户中心</a> <span>|</span> <a href="/cart/">我的购物车</a> <span>|</span> <a href="/user/order/">我的订单</a> </div> </div> </div> </div> <div class="search_bar clearfix"> <a href="/" class="logo fl"><img src="/static/images/logo.png"></a> {% if page_name == 1 %} <div class="sub_page_name fl">| {{ title }}</div> {% endif %} <div class="search_con fl"> <script> $(function () { $('.input_btn').click(function () { q = $('.input_text').val(); location.href = '/search/?q='+q+'&page=1' }) }) </script> <input type="text" class="input_text fl" name="q" placeholder="搜索商品"> {# 这里的name值为q#} <input type="button" class="input_btn fr" name="" value="搜索"> </div> {% if guest_cart == 1 %} <div class="guest_cart fr"> <a href="/cart/" class="cart_name fl">我的购物车</a> <div class="goods_count fl" id="show_count">{{ cart_count }}</div> </div> {% endif %} </div> {% block center_body %}{% endblock center_body %} {% endblock body %}
base_foot.html 页脚
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>{{ title }}天天生鲜</title> <link rel="stylesheet" type="text/css" href="/static/css/reset.css"> <link rel="stylesheet" type="text/css" href="/static/css/main.css"> <script type="text/javascript" src="/static/js/jquery-1.12.4.min.js"></script> {# <script type="text/javascript" src="/static/js/register.js"></script>#} {% block head %}{% endblock head %} {#预留区域#} </head> <body> {% block body %}{% endblock body %} <div class="footer no-mp"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> </body> </html>
这里的模板语言和JavaScript后续会说到。
