vscode都是黑漆漆的界面,对于一个喜欢花花草草的程序媛来说,长时间对着这样的界面,简直是一种折磨啊
有的时候,也会不自觉的想要看看一些粉色的东西,毕竟有着单纯的少女心
今天看到了一篇博客,作者是自己设计了一个灰色的界面,我以此为启发,将我的编辑器界面改成粉红色的啦
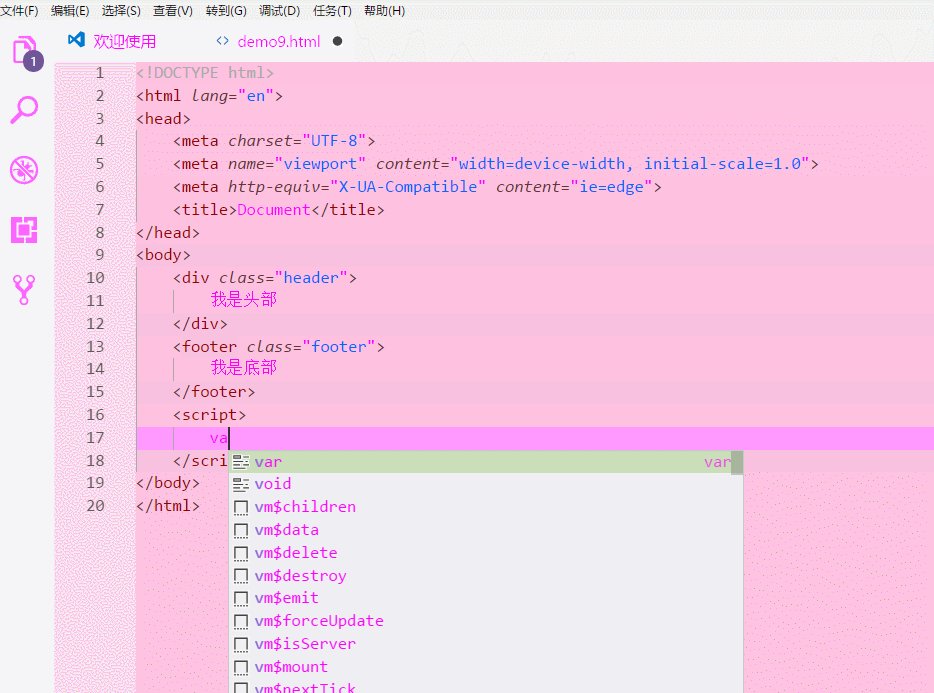
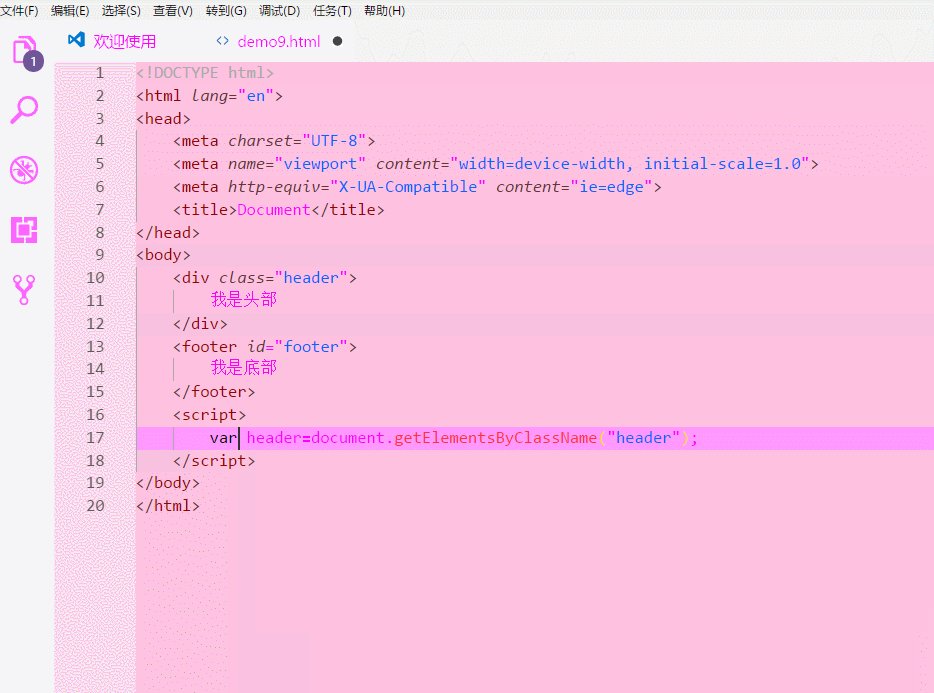
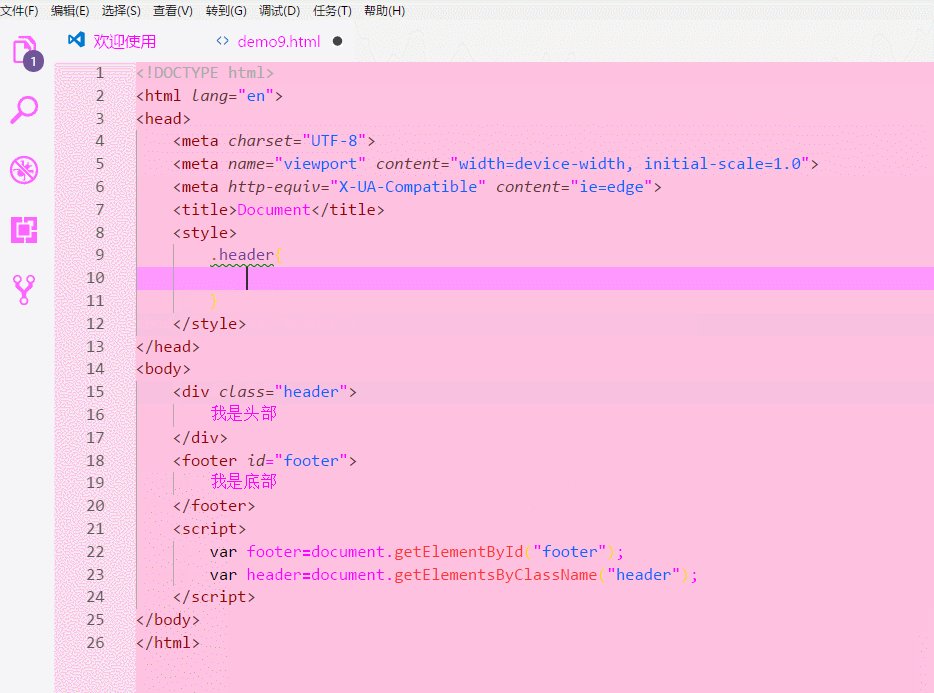
效果如下

我自己感觉这样的界面挺好看的
怎么进行这样的设置呢?
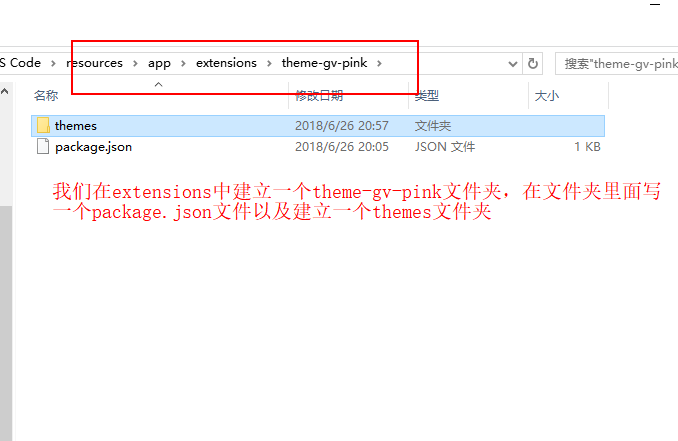
第一步,进入我们安装vscode的文件夹中

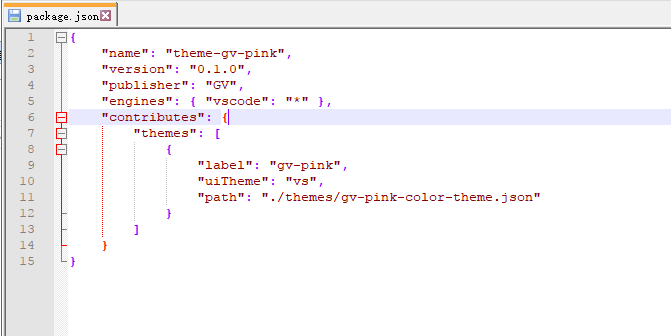
第二步,看看我的json文件中写了什么

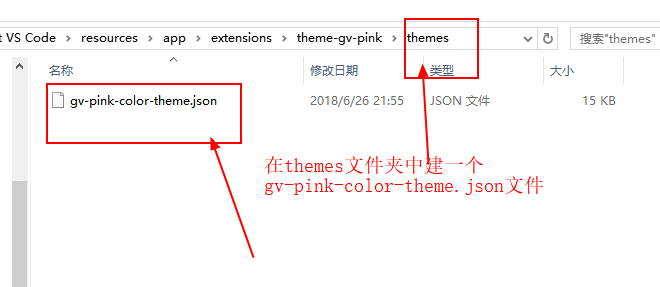
第三步,跟着我的图片走

第四步,看看我的这个json文件写的什么,直接复制粘贴我的就好,就可以跟我一样的界面啦
{
"name": "gv-pink",
"colors": {
"activityBar.background": "#F8F8FF",
"activityBar.foreground": "#FF00FF",
"editor.background": "#FFC1E0",
"editor.foreground": "#FF00FF",
"editor.findMatchBackground": "#ffff00",
"editor.findMatchHighlightBackground": "#ffff00",
"editor.lineHighlightBackground": "#ff99ff",
"editor.selectionBackground": "#b0b0b0",
"editor.selectionHighlightBackground": "#dfdfdf",
"editor.rangeHighlightBackground": "#b0b0b0",
"editorBracketMatch.background": "#b0b0b0",
"editorCursor.foreground": "#333333",
"editorGutter.background": "#FFD9EC",
"editorLineNumber.foreground": "#5B5B5B",
"sideBar.background": "#FFE5FE",
"sideBar.foreground": "#FF00FF",
"sideBarSectionHeader.background": "#F8F8FF",
"statusBar.background": "#444444",
"statusBar.noFolderBackground": "#444444",
"statusBar.debuggingBackground": "#444444",
"tab.activeBackground": "#ffffff",
"tab.activeForeground": "#FF00FF",
"tab.inactiveBackground": "#F8F8FF",
"tab.inactiveForeground": "#FF00FF",
// Other colors.
"activityBarBadge.background": "#705697",
"button.background": "#705697",
"dropdown.background": "#F5F5F5",
"editorGroup.dropBackground": "#C9D0D988",
"editorWhitespace.foreground": "#AAAAAA",
"focusBorder": "#A6B39B",
"inputOption.activeBorder": "#adafb7",
"inputValidation.infoBorder": "#4ec1e5",
"inputValidation.infoBackground": "#f2fcff",
"inputValidation.warningBackground": "#fffee2",
"inputValidation.warningBorder": "#ffe055",
"inputValidation.errorBackground": "#ffeaea",
"inputValidation.errorBorder": "#f1897f",
"list.activeSelectionForeground": "#6c6c6c",
"list.focusBackground": "#CADEB9",
"list.activeSelectionBackground": "#c4d9b1",
"list.inactiveSelectionBackground": "#d3dbcd",
"list.highlightForeground": "#9769dc",
"notification.background": "#442e66",
"panel.background": "#F5F5F5",
"peekViewEditor.matchHighlightBackground": "#C2DFE3",
"peekViewTitle.background": "#F2F8FC",
"peekViewEditor.background": "#F2F8FC",
"peekViewResult.background": "#F2F8FC",
"peekView.border": "#705697",
"peekViewResult.matchHighlightBackground": "#93C6D6",
"pickerGroup.foreground": "#A6B39B",
"pickerGroup.border": "#749351"
},
"tokenColors": [
{
"settings": {
"background": "#ffffff",
"foreground": "#FF359A"
}
},
{
"name": "Character",
"scope": [
"constant",
"constant.character"
],
"settings": {
"foreground": "#000CCC"
}
},
{
"name": "Class",
"scope": [
"entity.name.type",
"entity.other.inherited-class",
"support.class"
],
"settings": {
"foreground": "#330033"
}
},
{
"name": "Comment",
"scope": [
"comment",
"punctuation.definition.comment"
],
"settings": {
"fontStyle": "italic",
"foreground": "#0066ff"
}
},
{
"name": "Function",
"scope": [
"entity.name.function",
"support.function"
],
"settings": {
"foreground": "#FF3333"
}
},
{
"name": "Keyword",
"scope": [
"keyword",
"storage"
],
"settings": {
"fontStyle": "bold",
"foreground": "#FFFF00"
}
},
{
"name": "Number",
"scope": [
"constant.numeric"
],
"settings": {
"foreground": "#66FFFF"
}
},
{
"name": "Operator",
"scope": "keyword.operator",
"settings": {
"foreground": "#FF00FF"
}
},
{
"name": "Parameter",
"scope": "variable.parameter",
"settings": {
"fontStyle": "underline"
}
},
{
"name": "Punctuation",
"scope": "punctuation",
"settings": {
"foreground": "#FF00FF"
}
},
{
"name": "String",
"scope": "string",
"settings": {
"foreground": "#0066FF"
}
},
{
"name": "Type",
"scope": [
"storage.type",
"support.type"
],
"settings": {
"fontStyle": "",
"foreground": "#000000"
}
},
{
"name": "Variable",
"scope": [
"support.variable",
"variable"
],
"settings": {
"foreground": "#FF00FF"
}
},
// Other token colors.
{
"name": "Comments: Preprocessor",
"scope": "comment.block.preprocessor",
"settings": {
"fontStyle": "",
"foreground": "#AAAAAA"
}
},
{
"name": "Comments: Documentation",
"scope": [
"comment.documentation",
"comment.block.documentation"
],
"settings": {
"foreground": "#448C27"
}
},
{
"name": "Invalid - Deprecated",
"scope": "invalid.deprecated",
"settings": {
"background": "#96000014"
}
},
{
"name": "Invalid - Illegal",
"scope": "invalid.illegal",
"settings": {
"background": "#96000014",
"foreground": "#660000"
}
},
{
"name": "Language Constants",
"scope": [
"constant.language",
"support.constant",
"variable.language"
],
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "Exceptions",
"scope": "entity.name.exception",
"settings": {
"foreground": "#660000"
}
},
{
"name": "Sections",
"scope": "entity.name.section",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Strings: Escape Sequences",
"scope": "constant.character.escape",
"settings": {
"foreground": "#777777"
}
},
{
"name": "Strings: Regular Expressions",
"scope": "string.regexp",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "Strings: Symbols",
"scope": "constant.other.symbol",
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "Embedded Source",
"scope": [
"string source",
"text source"
],
"settings": {
"background": "#EAEBE6"
}
},
{
"name": "HTML: Doctype Declaration",
"scope": [
"meta.tag.sgml.doctype",
"meta.tag.sgml.doctype string",
"meta.tag.sgml.doctype entity.name.tag",
"meta.tag.sgml punctuation.definition.tag.html"
],
"settings": {
"foreground": "#AAAAAA"
}
},
{
"name": "HTML: Tags",
"scope": [
"meta.tag",
"punctuation.definition.tag.html",
"punctuation.definition.tag.begin.html",
"punctuation.definition.tag.end.html"
],
"settings": {
"foreground": "#663333"
}
},
{
"name": "HTML: Tag Names",
"scope": "entity.name.tag",
"settings": {
"foreground": "#990000"
}
},
{
"name": "HTML: Attribute Names",
"scope": [
"meta.tag entity.other.attribute-name",
"entity.other.attribute-name.html"
],
"settings": {
"fontStyle": "italic",
"foreground": "#663333"
}
},
{
"name": "HTML: Entities",
"scope": [
"constant.character.entity",
"punctuation.definition.entity"
],
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "CSS: Selectors",
"scope": [
"meta.selector",
"meta.selector entity",
"meta.selector entity punctuation",
"entity.name.tag.css"
],
"settings": {
"foreground": "#7A3E9D"
}
},
{
"name": "CSS: Property Names",
"scope": [
"meta.property-name",
"support.type.property-name"
],
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "CSS: Property Values",
"scope": [
"meta.property-value",
"meta.property-value constant.other",
"support.constant.property-value"
],
"settings": {
"foreground": "#448C27"
}
},
{
"name": "CSS: Important Keyword",
"scope": "keyword.other.important",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Markup: Changed",
"scope": "markup.changed",
"settings": {
"background": "#FFFFDD",
"foreground": "#FF00FF"
}
},
{
"name": "Markup: Deletion",
"scope": "markup.deleted",
"settings": {
"background": "#FFDDDD",
"foreground": "#FF00FF"
}
},
{
"name": "Markup: Emphasis",
"scope": "markup.italic",
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Markup: Error",
"scope": "markup.error",
"settings": {
"background": "#96000014",
"foreground": "#660000"
}
},
{
"name": "Markup: Insertion",
"scope": "markup.inserted",
"settings": {
"background": "#DDFFDD",
"foreground": "#FF00FF"
}
},
{
"name": "Markup: Link",
"scope": "meta.link",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "Markup: Output",
"scope": [
"markup.output",
"markup.raw"
],
"settings": {
"foreground": "#777777"
}
},
{
"name": "Markup: Prompt",
"scope": "markup.prompt",
"settings": {
"foreground": "#777777"
}
},
{
"name": "Markup: Heading",
"scope": "markup.heading",
"settings": {
"foreground": "#AA3731"
}
},
{
"name": "Markup: Strong",
"scope": "markup.bold",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Markup: Traceback",
"scope": "markup.traceback",
"settings": {
"foreground": "#660000"
}
},
{
"name": "Markup: Underline",
"scope": "markup.underline",
"settings": {
"fontStyle": "underline"
}
},
{
"name": "Markup Quote",
"scope": "markup.quote",
"settings": {
"foreground": "#7A3E9D"
}
},
{
"name": "Markup Lists",
"scope": "markup.list",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "Markup Styling",
"scope": [
"markup.bold",
"markup.italic"
],
"settings": {
"foreground": "#448C27"
}
},
{
"name": "Markup Inline",
"scope": "markup.inline.raw",
"settings": {
"fontStyle": "",
"foreground": "#AB6526"
}
},
{
"name": "Extra: Diff Range",
"scope": [
"meta.diff.range",
"meta.diff.index",
"meta.separator"
],
"settings": {
"background": "#DDDDFF",
"foreground": "#434343"
}
},
{
"name": "Extra: Diff From",
"scope": "meta.diff.header.from-file",
"settings": {
"background": "#FFDDDD",
"foreground": "#434343"
}
},
{
"name": "Extra: Diff To",
"scope": "meta.diff.header.to-file",
"settings": {
"background": "#DDFFDD",
"foreground": "#434343"
}
}
]
}
最后感谢https://www.cnblogs.com/garvenc/p/vscode_customize_color_theme.html这篇博客的主人,没有他慷慨的分享他的技术
我的编辑器也不能改变颜色。