一、可视化:

2. Easier scrollytelling with position sticky
基于position: sticky 以及 enter-view 库,可以实现非常简单的scrollytelling.
3.Explorable Explanations: 4 More Design Patterns
开发探索性解释,游戏可视化的4总模式

4.Digital revolution in China: two visual takes - Junk Charts
解释了原图为什么不好,以及新图如何富有效果。对比确实明显。


二、技术与工具
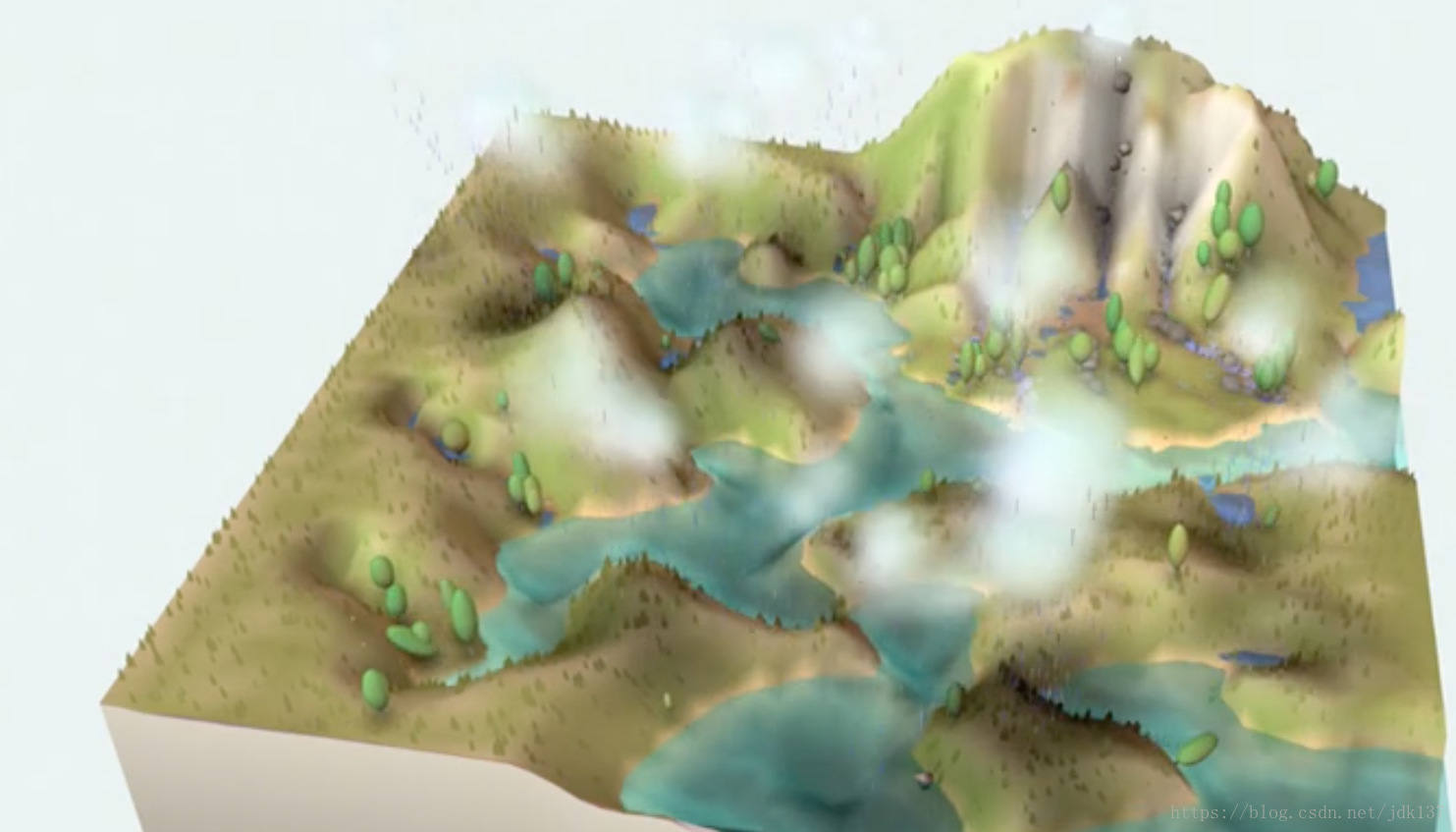
1、curtains.js
使用webgl动态呈现图片和视频的酷炫效果。
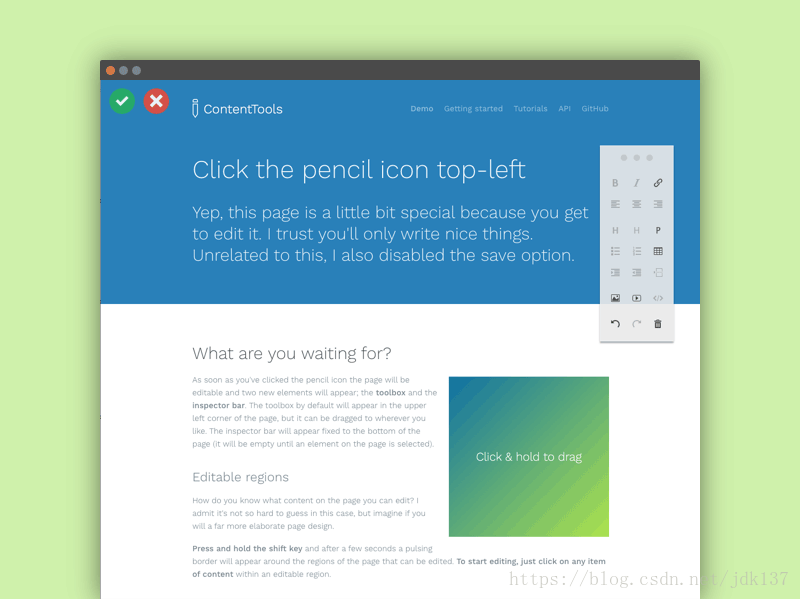
2、ContentTools
一个可编辑html内容的所见即所得库。
A JS library for building WYSIWYG editors for HTML content.

3、1 Element CSS Rainbow Gradient Infinity | CSS-Tricks
如果通过css实现酷炫的光带流动特效。脑洞大开。

三、思考
1、德鲁克谈《自我管理》——《哈佛商业评论》史上最受欢迎的文章
非常开脑洞的文章,技术人员掌握一些管理学知识,可以大大提高自己的合作能力。
四、课程
1、DeepLearning 101: Coursera Vs Udemy Vs Udacity – Hacker Noon
各大网站深度学习网课的比较。
2、新闻可视化网课
3、TensorFlow 网课