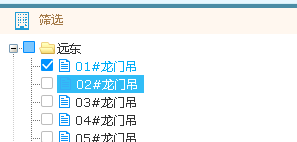
ztree的功能虽然很是强大,但是唯一有一点就是样式有点普通,所以如果我们需要修改样式,那么就只能进行样式重新覆盖了

样式代码,这些都是根据实际样式进行覆盖
/** * tree的选中样式 */ .checkbox_true_full+a>span,.light .checkbox_true_part+a>span, .checkbox_true_full_focus+a>span,.light .checkbox_true_part_focus+a>span{ color:#00abf3; } .dark .checkbox_true_full+a>span,.dark .checkbox_true_part+a>span, .dark .checkbox_true_full_focus+a>span,.dark .checkbox_true_part_focus+a>span{ color:#fff !important; } .ztree li a.curSelectedNode { padding-top: 0px; background-color: #00abf3; color: #fff; border: 1px #00abf3 solid; height: 18px; text-decoration: none; } .checkbox_true_full+a>span,.light .checkbox_true_part+a>span, .checkbox_true_full_focus+a>span,.light .checkbox_true_part_focus+a>span{ color:#00abf3; } /*修改文件夹与文件的图标*/ /* .ztree li span.button.ico_open, .ztree li span.button.ico_close{ background: url(images/tree_file.png) 0 0 no-repeat; } .split-tip-cont .ztree li span.button.ico_docu{ background: url(images/tree_folder.png) 0 0 no-repeat; } */ .ztree li a.curSelectedNode span{ color:#fff !important;} .glyphicon{top:0!important}
图标的修改,因为ztree有自己的图标,所以如果要改图标,最简单的方法就是将原始的图片改掉(可以用ps进行修改了)
路径在 ztree插件下面有一个 ztreeStyle的文件夹 ztree/zTreeStyle/img/zTreeStandard.png

原文件