1、边框和尺寸:border、width、height
boreder:设置边框的样式
格式:宽度 样式 颜色
例:style="border:1px solid red" //1像素实边红色
样式取值:solid 实线 none 无边 double双线等。
width、height用于设置标签的宽度、高度
<style type="text/css">
div{
border:1px solid red;
width:155px;
height:155px;

}
</style>
2.布局:float、clear
默认的排列方式是从上到下,实际使用中,需要左右排版,这就需要使用float浮动了
选择器{float:属性值}
常用属性:
left 左浮动、right右浮动、none不浮动(默认值)
由于浮动元素不再占原文档的位置,所以它会对页面其中其他元素有影响,为了避免影响可以使用clear属性清除浮动
选择器{clear:属性值}
常用属性:
left:不许左侧有浮动元素,清除左侧浮动的影响
right:不许右侧有浮动元素,清除右侧浮动的影响
both:同时清除左右两边浮动影响
3.字体:color、font-size
4.背景颜色:background-color
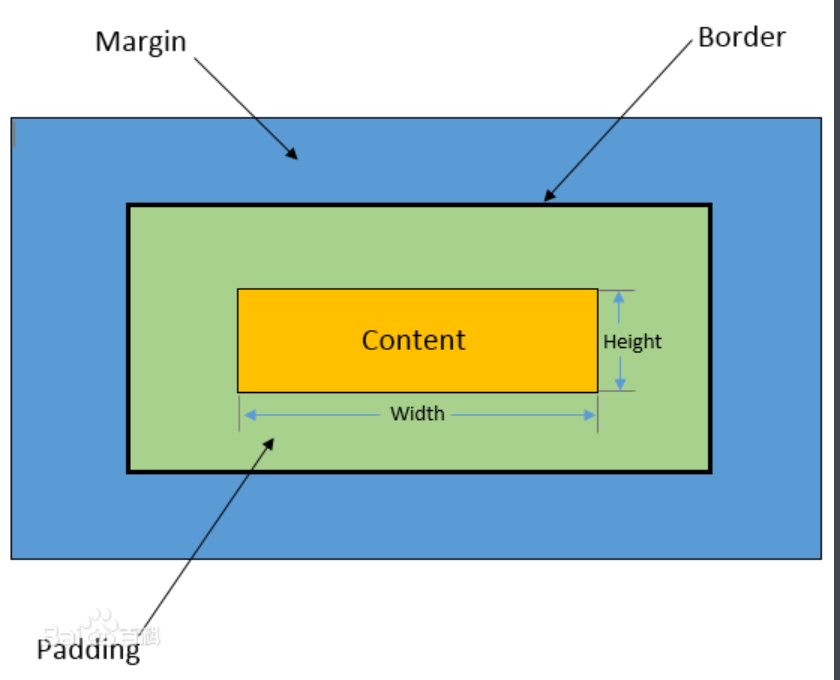
5.CSS盒模型
CSS盒模型规定了元素框处理元素内容、内边距、边框和外边距的方式

6.总结:
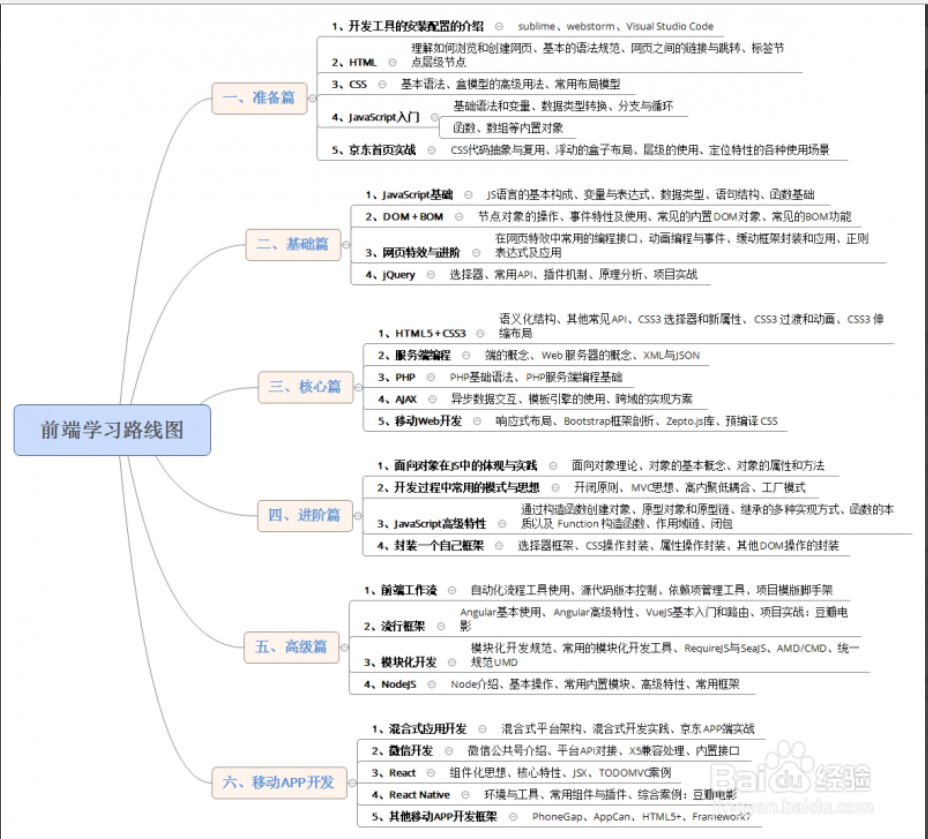
因为能力有限,个人对前端不太感兴趣,所以只是懂点最基础的知识,CSS需要学习的知识还有许多,例如,布局方面DIV+CSS,CSS盒模型等,所以,想要继续学习的可以自己上网找些资源学习,在互联网发展之前,学习知识很困难,现在是互联网时代,想学任何知识都可以在网上找到,甚至可以看到国外的知识,但是,英文水平需要提高,许多新技术都是从国外传到中国的,尤其是计算机方面知识,如果对做网站首页、移动端ui设置可以看看下面的学习路线图。师傅领进门,修行靠个人。再好的老师也不可能把所有知识都讲全了,只能告诉你最基础的知识,剩下的就完全靠自己摸索了。