2018-06-26
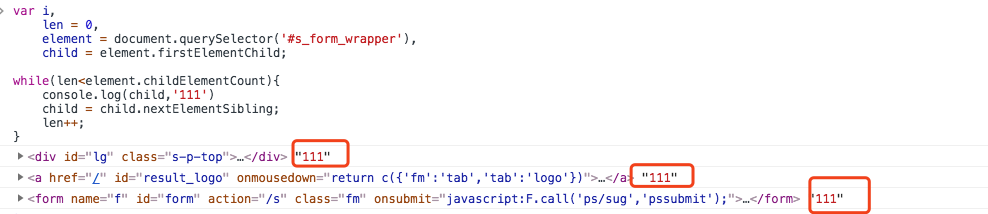
//百度首页测试 var i, len = 0, element = document.querySelector('#s_form_wrapper'), child = element.firstElementChild; while(len<element.childElementCount){ console.log(child,'111') child = child.nextElementSibling; len++; }

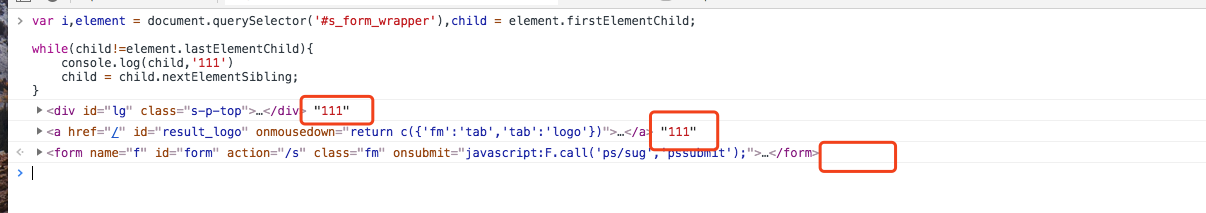
javascript高级程序设计中的 遍历方法不能处理最后一个子节点,具体代码如下:
var i, element = document.querySelector('#s_form_wrapper'), child = element.firstElementChild; while(child!=element.lastElementChild){ console.log(child,'111') child = child.nextElementSibling; }