一、安装
对于新手来说,强烈建议大家使用<script>引入

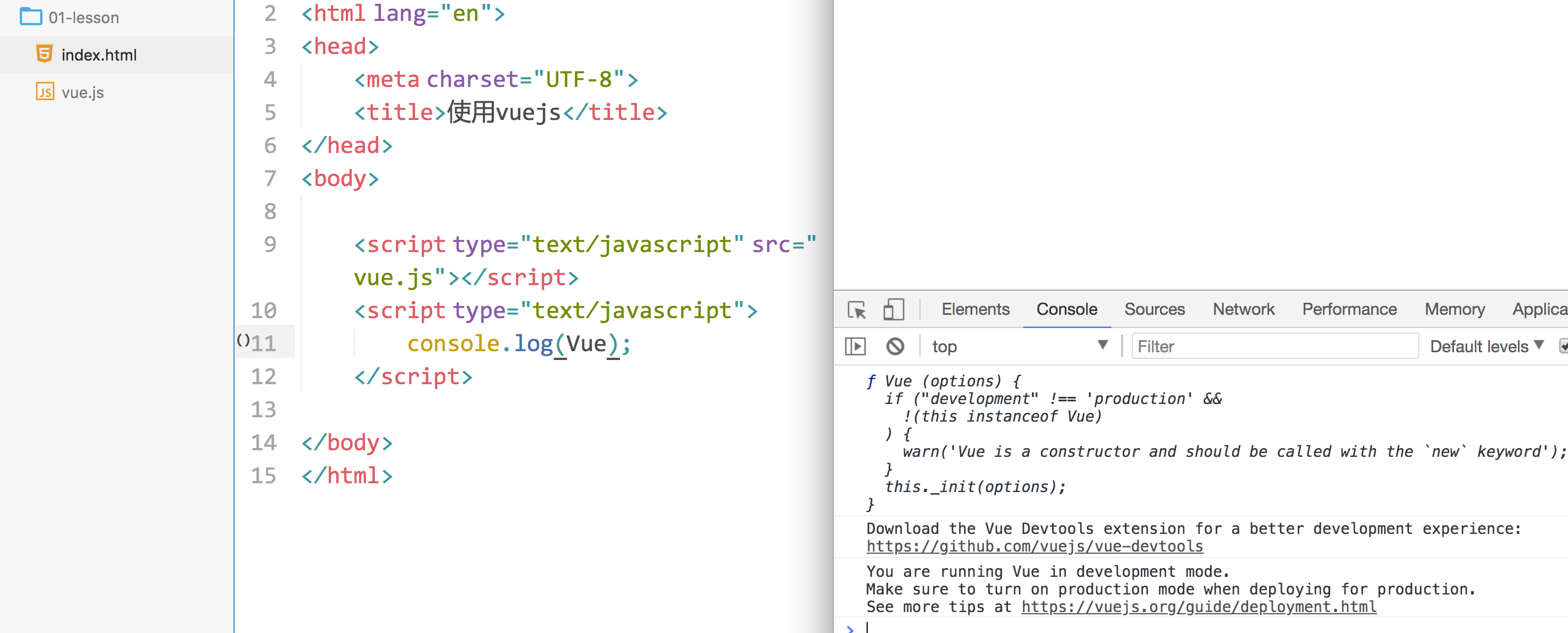
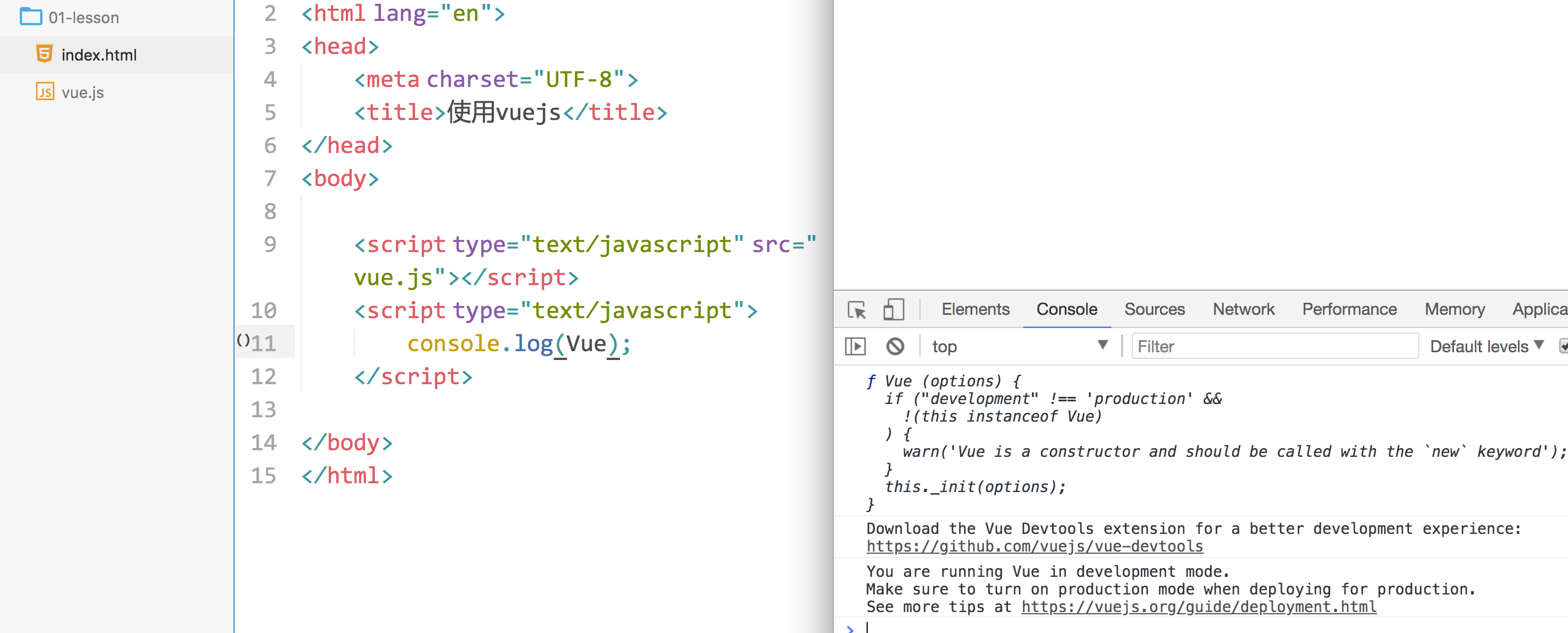
二、 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
三、使用Vue实例化对象
1.创建vue实例对象
<div id="app"> {{ msg }} </div>
var app = new Vue({ el:'#app', data:{ msg : '路飞学城' } })
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{1==1?'真的':'假的'}}</p>
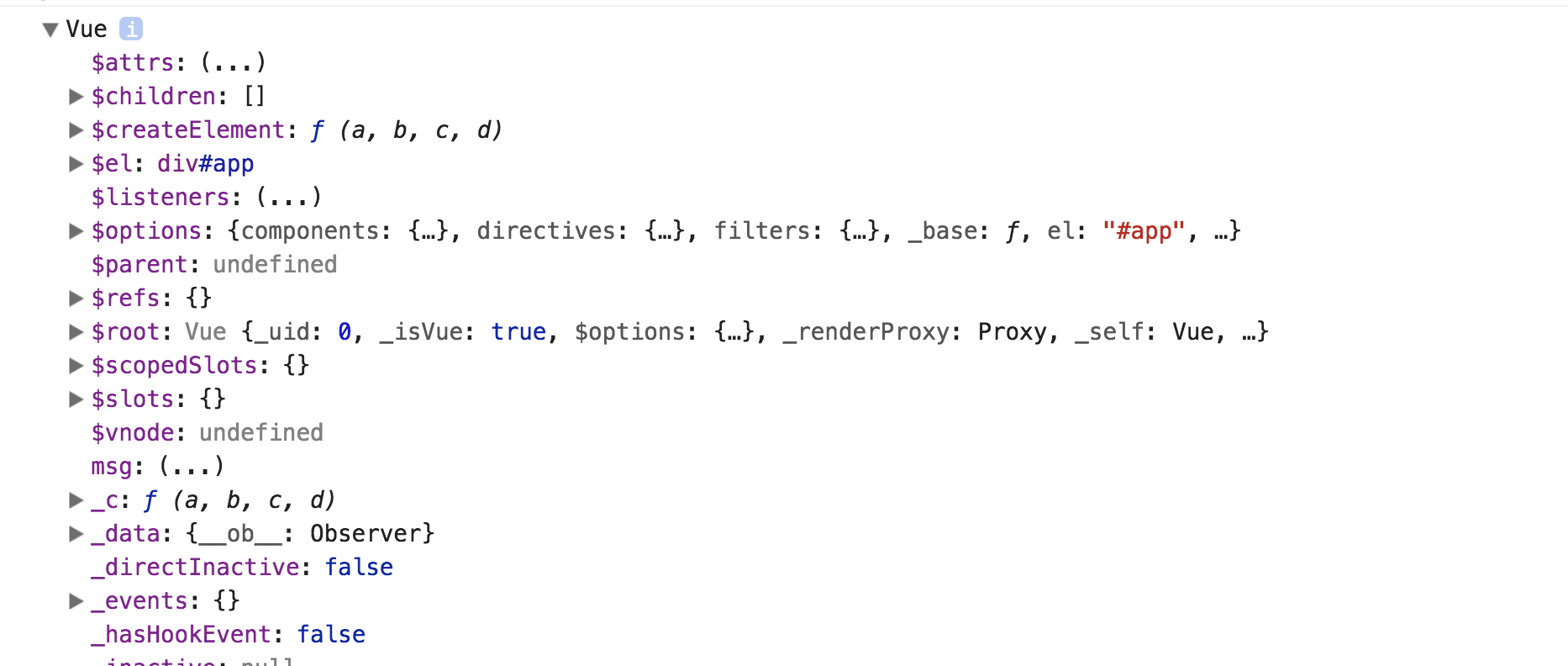
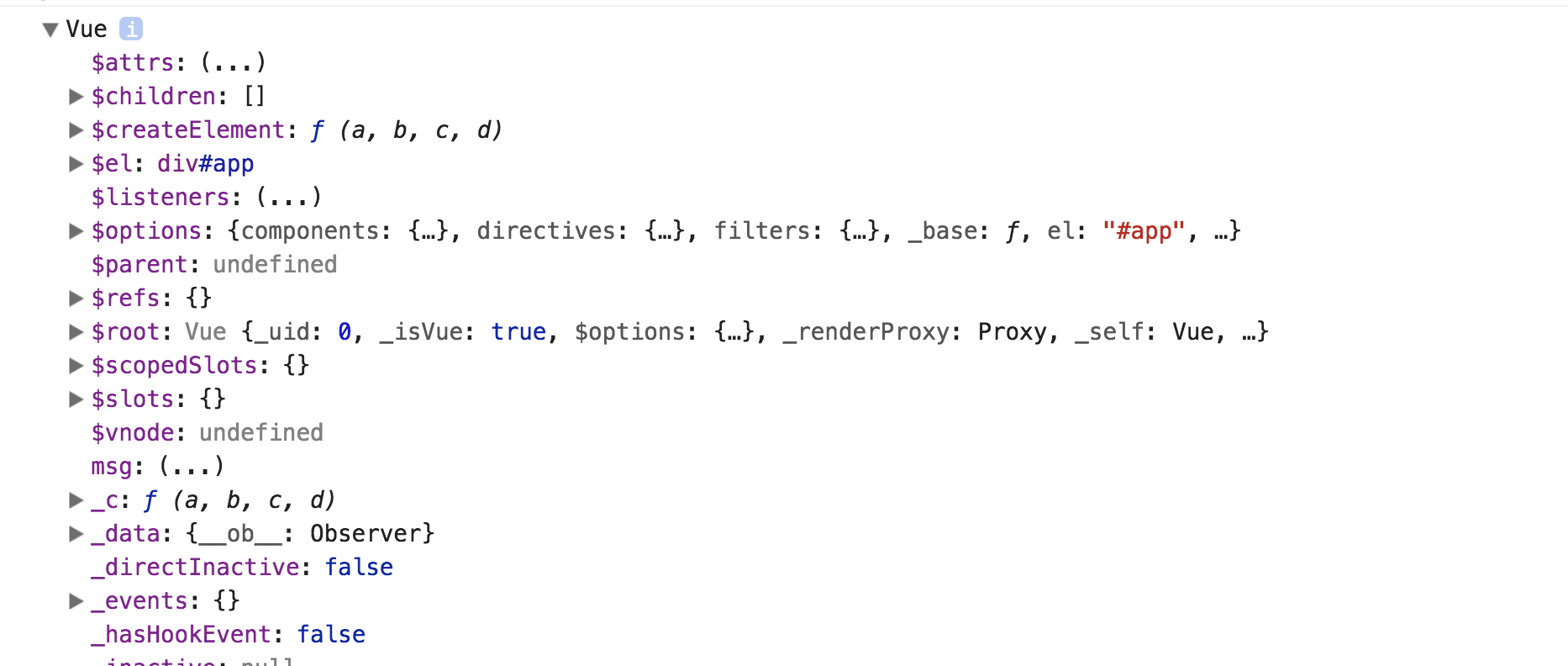
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来

一、安装
对于新手来说,强烈建议大家使用<script>引入

二、 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
三、使用Vue实例化对象
1.创建vue实例对象
<div id="app"> {{ msg }} </div>
var app = new Vue({ el:'#app', data:{ msg : '路飞学城' } })
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{1==1?'真的':'假的'}}</p>
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来