1.两个div标签,如何控制标签左边固定,右边自适应,左边div宽度为100px.
(1)左边设置浮动,右边不设置宽度自定布局到右边
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .container{
- width: 1000px;
- height: 500px;
- border: 1px solid #ccc;
- }
- .left{
- width: 100px;
- height: 100%;
- background: red;
- float: left;
- }
- .right{
- overflow: hidden;/*解决左右两个块之间的重叠的问题,或者用margin-left:100px;来解决*/
- background: green;
- height: 100%;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">我是左边,固定宽度</div>
- <div class="right">我是右边,自适应</div>
- </div>
- </body>
- </html>
这种方法是存在兼容问题的,如果只是在手机上用这种完全没有问题,但是如果在PC上会有兼容问题,在IE7下这种方法会出现问题,如果右边格子没有内容就不会出现问题,但是如果右边格子有内容并且是inline的,那么左边格子就会出现一条无法控制的分割线。
最好的解决办法就是左右都浮动,然后右边用负的margin-left把它拉回来,如果左右都浮动,左边100px,右边百分之百正常来说就是右边就被挤到了下面,所以用负的margin值把它拉回来,但是这样就会带来一个问题,左右会出现重叠的部分,解决办法就是在右边div里面再套一层,加一个正的margin-left,大小和左边相同,这种方法是所有的方法里面兼容性最好的,IE5都会支持,在没有table-cell和flex等方法的时候,流体布局都是用这种方式来做的。
具体代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
- <style>
- html, body {
- margin: 0;
- font-family: Helvetica;
- font-size: 16px;
- }
- #page {
- border-bottom: 1px solid #000;
- height: 100px;
- }
- #page .left,
- #page .right {
- float: left;
- }
- #page .left {
- width: 100px;
- background-color: #f00;
- }
- #page .right {
- width: 100%;
- margin-left: -100px;
- }
- #page .content {
- margin-left: 100px;/*解决左右出现重叠的情况*/
- background-color: #ccc;
- height: 50px;
- }
- </style>
- </head>
- <body>
- <div id="page">
- <div class="left">左边</div>
- <div class="right">
- <div class="content">右边</div>
- </div>
- </div>
- </body>
- </html>
(2)Flex布局
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .container{
- width: 1000px;
- height: 500px;
- border: 1px solid #ccc;
- display: flex;
- }
- .left{
- width: 100px;
- height: 100%;
- background: red;
- flex:none;
- }
- .right{
- background: yellow;
- height: 100%;
- flex:1;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">我是左边,固定宽度</div>
- <div class="right">我是右边,自适应</div>
- </div>
- </body>
- </html>
这种方式是兼容性最差的,安卓5.0不支持,需要写前缀-webkit-box,ios8上也不支持。
(3)table布局
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .container{
- width: 1000px;
- height: 500px;
- border: 1px solid #ccc;
- display: table;
- }
- .left{
- width: 100px;
- height: 100%;
- background: red;
- display: table-cell;/* 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) */
- }
- .right{
- background: orange;
- height: 100%;
- display: table-cell;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">我是左边,固定宽度</div>
- <div class="right">我是右边,自适应</div>
- </div>
- </body>
- </html>
兼容性是IE10以上才完美的支持,IE678不支持,IE9支持的不好,但这种方式在手机上是最好的,最方便的流体布局方式
(4)css动态计算宽度,clac
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .container{
- width: 1000px;
- height: 500px;
- border: 1px solid #ccc;
- overflow: hidden; /* 清除浮动 */
- }
- .left{
- width: 100px;
- height: 100%;
- background: red;
- float: left;
- }
- .right{
- background: orange;
- height: 100%;
- width: calc(100% - 100px);
- float: right;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">我是左边,固定宽度</div>
- <div class="right">我是右边,自适应</div>
- </div>
- </body>
- </html>
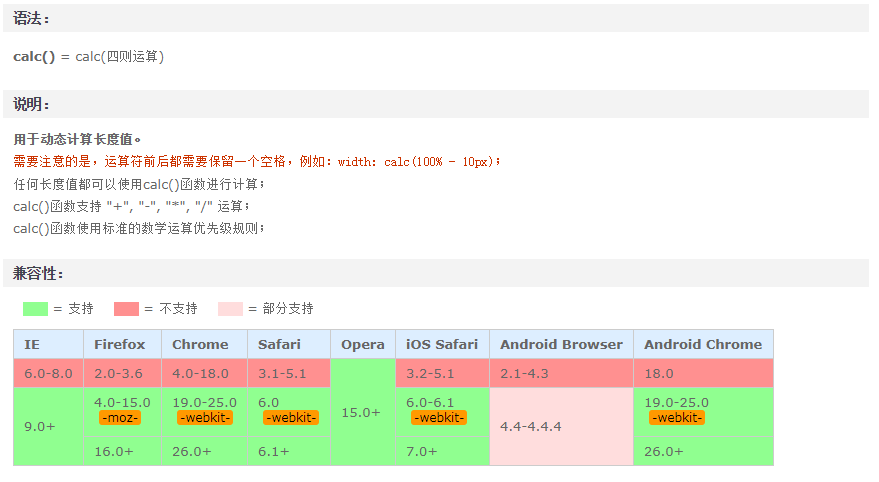
注:calc用法
兼容性是IE9开始支持,必须加前缀,但也会有各种各样的bug,手机上市安卓4.0以上才支持,但是兼容也不好
(5)利用定位
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .container{
- width: 100%;
- height: 500px;
- border: 1px solid #ccc;
- position:relative;
- }
- .left{
- width: 100px;
- height: 100%;
- background: red;
- position:absolute;
- left:0;
- top:0;
- }
- .right{
- background: orange;
- height: 100%;
- position:absolute;
- left:100px;
- top:0px;
- right:0px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">我是左边,固定宽度</div>
- <div class="right">我是右边,自适应</div>
- </div>
- </body>
- </html>
其实定位就有两种方式可以实现,另一种是左边设置好宽度不定位,右边定位设置好left值,也可以实现就不写具体的代码了,这种方式的兼容性仅次于浮动,可以兼容到IE7以上的浏览器。
总结:从运算时间上来讲,能用盒模型解决的,绝不用float或者定位。手机上常用的布局方式是table-cell比较好。
2.浏览器地址栏输入一个url后,到页面展示出来,中间经历了什么?
①首先,在浏览器地址栏中输入url。
②浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
③在发送http请求前,需要域名解析(DNS解析)(DNS(域名系统,Domain Name System)是互联网的一项核心服务,它作为可以将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住IP地址。),解析获取相应的IP地址。
④浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。(TCP即传输控制协议。TCP连接是互联网连接协议集的一种。)
⑤握手成功后,浏览器向服务器发送http请求,请求数据包。
⑥服务器处理收到的请求,将数据返回至浏览器。
⑦浏览器收到HTTP响应。
⑧读取页面内容,浏览器渲染,解析html源码。
⑨生成Dom树、解析css样式、js交互
⑩客户端和服务器交互,ajax请求
3.get和post的区别
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。 GET和POST还有一个重大区别,简单的说:GET产生一个TCP数据包;POST产生两个TCP数据包。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据); 而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
GET后退按钮/刷新无害,POST数据会被重新提交(浏览器应该告知用户数据会被重新提交)。
GET书签可收藏,POST为书签不可收藏。
GET能被缓存,POST不能缓存 。
GET编码类型application/x-www-form-url,POST编码类型encodedapplication/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。
GET历史参数保留在浏览器历史中。POST参数不会保存在浏览器历史中。
GET对数据长度有限制,当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。POST无限制。
GET只允许 ASCII 字符。POST没有限制。也允许二进制数据。
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET !POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
GET的数据在 URL 中对所有人都是可见的。POST的数据不会显示在 URL 中。
4.本地存储cookie,sessionstorage,localstorage
作者:知乎用户
(1)由于HTTP协议是无状态的协议,所以服务端需要记录用户的状态时,就需要用某种机制来识具体的用户,这个机制就是Session.典型的场景比如购物车,当你点击下单按钮时,由于HTTP协议无状态,所以并不知道是哪个用户操作的,所以服务端要为特定的用户创建了特定的Session,用用于标识这个用户,并且跟踪用户,这样才知道购物车里面有几本书。这个Session是保存在服务端的,有一个唯一标识。在服务端保存Session的方法很多,内存、数据库、文件都有。集群的时候也要考虑Session的转移,在大型的网站,一般会有专门的Session服务器集群,用来保存用户会话,这个时候 Session 信息都是放在内存的,使用一些缓存服务比如Memcached之类的来放 Session。
(2)思考一下服务端如何识别特定的客户?这个时候Cookie就登场了。每次HTTP请求的时候,客户端都会发送相应的Cookie信息到服务端。实际上大多数的应用都是用 Cookie 来实现Session跟踪的,第一次创建Session的时候,服务端会在HTTP协议中告诉客户端,需要在 Cookie 里面记录一个Session ID,以后每次请求把这个会话ID发送到服务器,我就知道你是谁了。有人问,如果客户端的浏览器禁用了 Cookie 怎么办?一般这种情况下,会使用一种叫做URL重写的技术来进行会话跟踪,即每次HTTP交互,URL后面都会被附加上一个诸如 sid=xxxxx 这样的参数,服务端据此来识别用户。
(3)Cookie其实还可以用在一些方便用户的场景下,设想你某次登陆过一个网站,下次登录的时候不想再次输入账号了,怎么办?这个信息可以写到Cookie里面,访问网站的时候,网站页面的脚本可以读取这个信息,就自动帮你把用户名给填了,能够方便一下用户。这也是Cookie名称的由来,给用户的一点甜头。
所以,总结一下:
Session是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中;
Cookie是客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现Session的一种方式。
优缺点:
(1)cookie
优点:
①极高的扩展性和可用性,通过良好的编程,控制保存在cookie中的session对象的大小
②通过加密和安全传输技术(SSL),减少cookie被破解的可能性
③控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
缺点:
①Cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉
②安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
(2)session
优点:
①如果要在诸多Web页间传递一个变量,那么用Session变量要比通过QueryString传递变量可使问题简化。
②你可以在任何想要使用的时候直接使用session变量,而不必事先声明它,这种方式接近于在VB中变量的使用。使用完毕后,也不必考虑将其释放,因为它将自动释放。
缺点:
①Session变量和cookies是同一类型的。如果某用户将浏览器设置为不兼容任何cookie,那么该用户就无法使用这个Session变量!②当一个用户访问某页面时,每个Session变量的运行环境便自动生成,这些Session变量可在用户离开该页面后仍保留20分钟!(事实上,这些变量一直可保留至“timeout”。“timeout”的时间长短由Web服务器管理员设定。一些站点上的变量仅维持了3分钟,一些则为10分钟,还有一些则保留至默认值20分钟。)所以,如果在Session中置入了较大的对象那就有麻烦了!随着站点访问量的增大,服务器将会因此而无法正常运行!
③因为创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。