一、label标签
w3定义和用法:
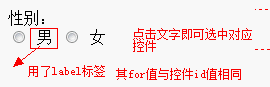
<label> 标签为 input 元素定义标注(标记)。
1. label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
2. "for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
实例:

二、元素的隐藏
{ display: none; /* 不占据空间,无法点击 */ }
{ position: absolute; top: -999em; /* 不占据空间,无法点击 */ }
{ position: absolute; visibility: hidden; /* 不占据空间,无法点击 */ }
{ height: 0; overflow: hidden; /* 不占据空间,无法点击(如果有border边框啥的还需去掉边框) */ }
{ visibility: hidden; /* 占据空间,无法点击 */ }
{ position: relative; top: -999em; /* 占据空间,无法点击 */ }
{ opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 */ }
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占据空间,可以点击 */ }
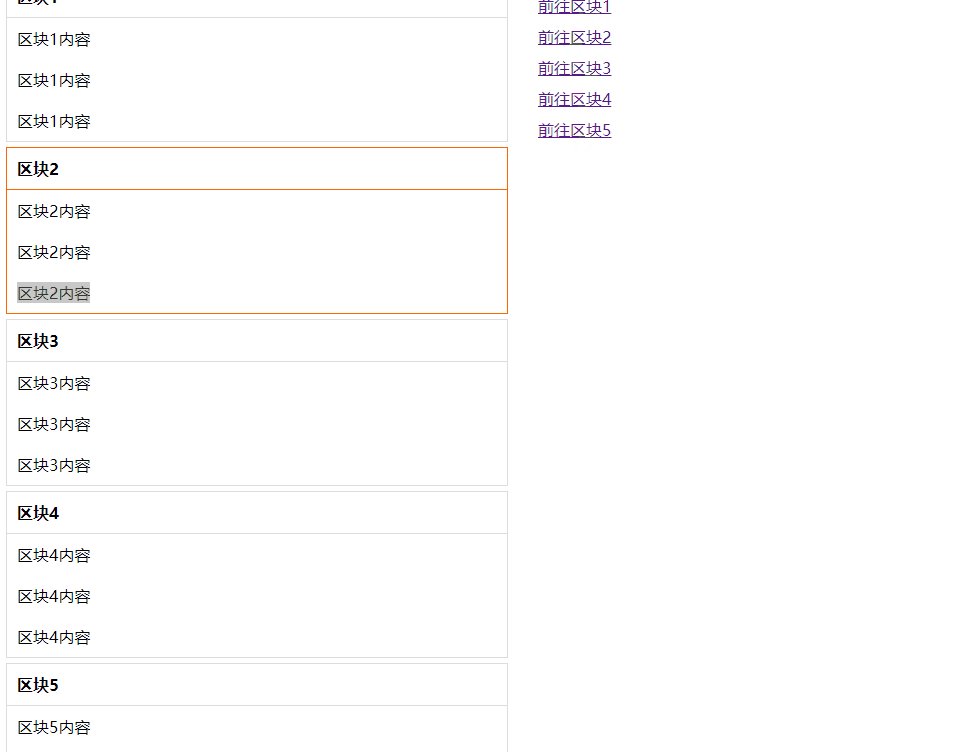
三、:target 伪类(ie9+、chrome等)
语法: E:target { sRules }
扫描二维码关注公众号,回复:
174655 查看本文章


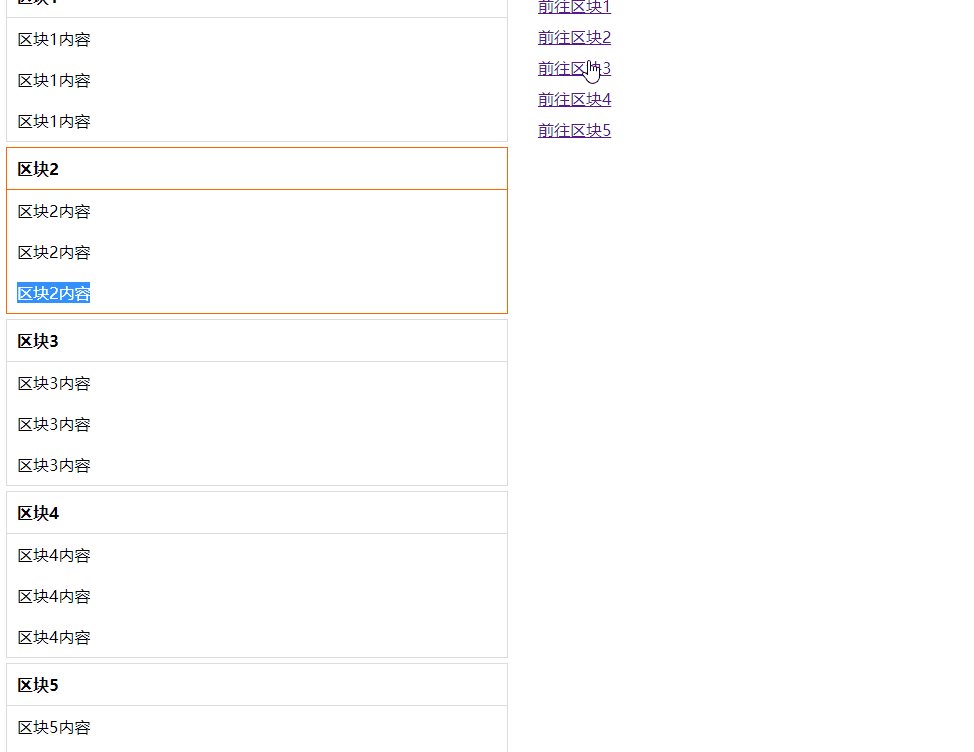
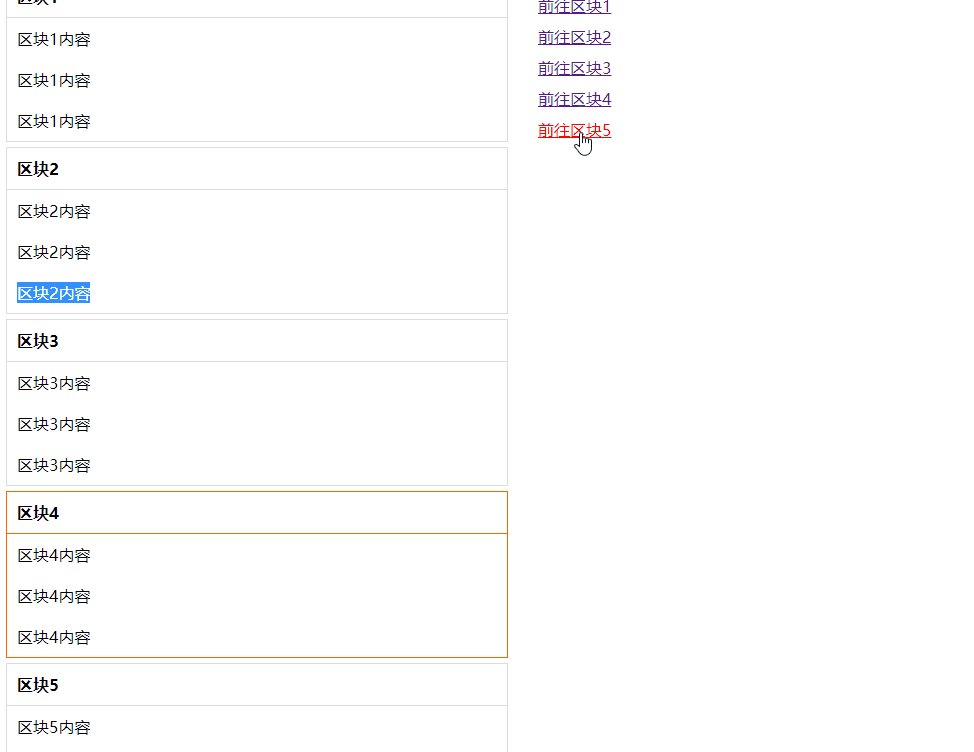
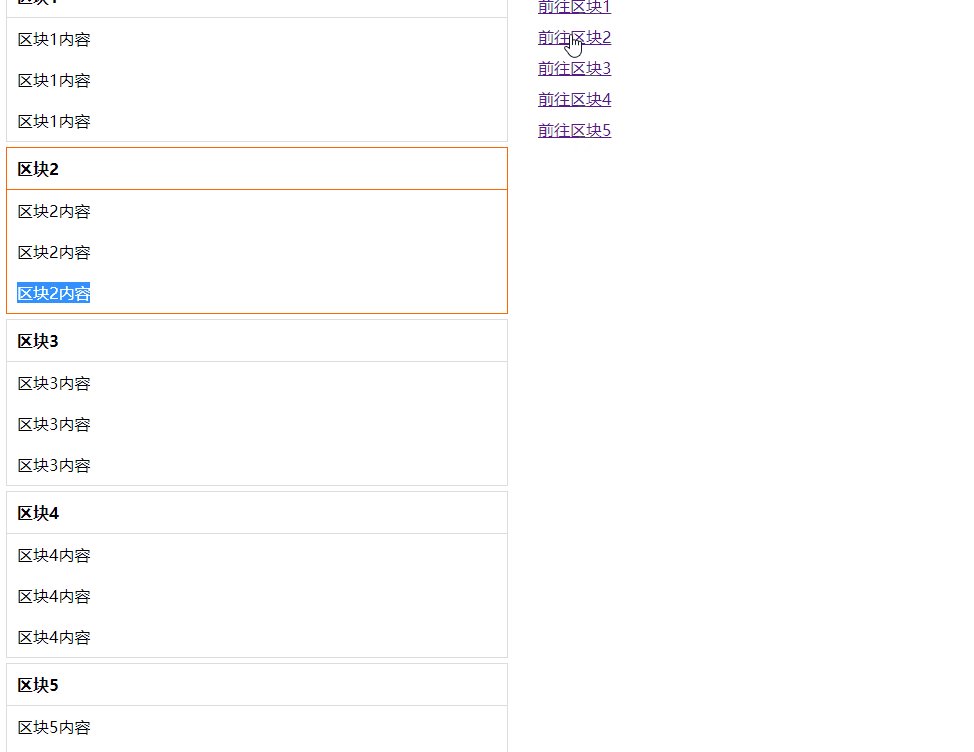
说明: 匹配相关URL指向的E元素。
URL后面跟锚点#,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element),:target选择器用于选取当前活动的目标元素。
实例:
#demo:target{color:#f00;} <div id="demo"> <p>E:target伪类使用方法</p> </div>
假设上述代码在页面 a.html 中,那么当访问 a.html#demo 时,这个div元素将会被:target命中

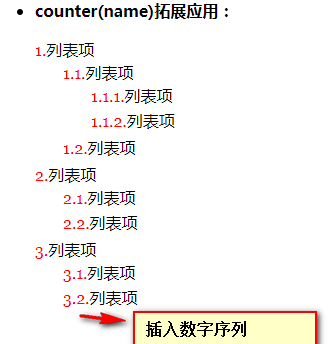
四、:after、:before伪元素 结合 content属性
用法: 给元素插入数字等序列
实例:

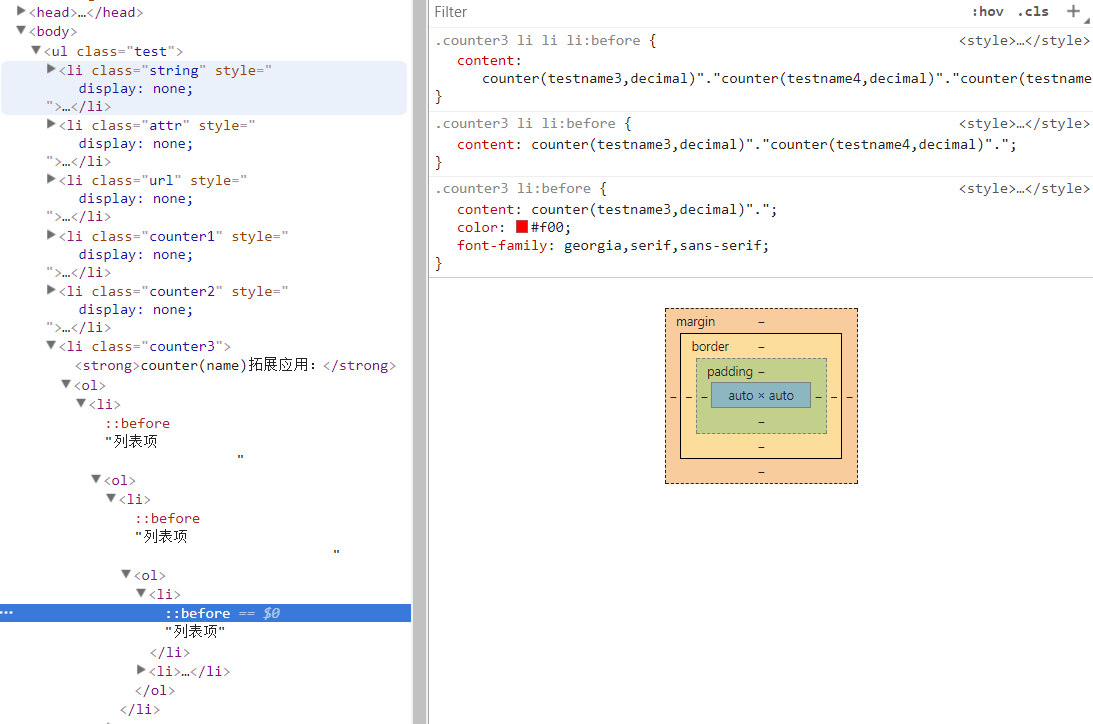
样式:

未完待续。。。