一、内置调试工具
打开方式:F12或ctrl+shift+i或鼠标右键的检查

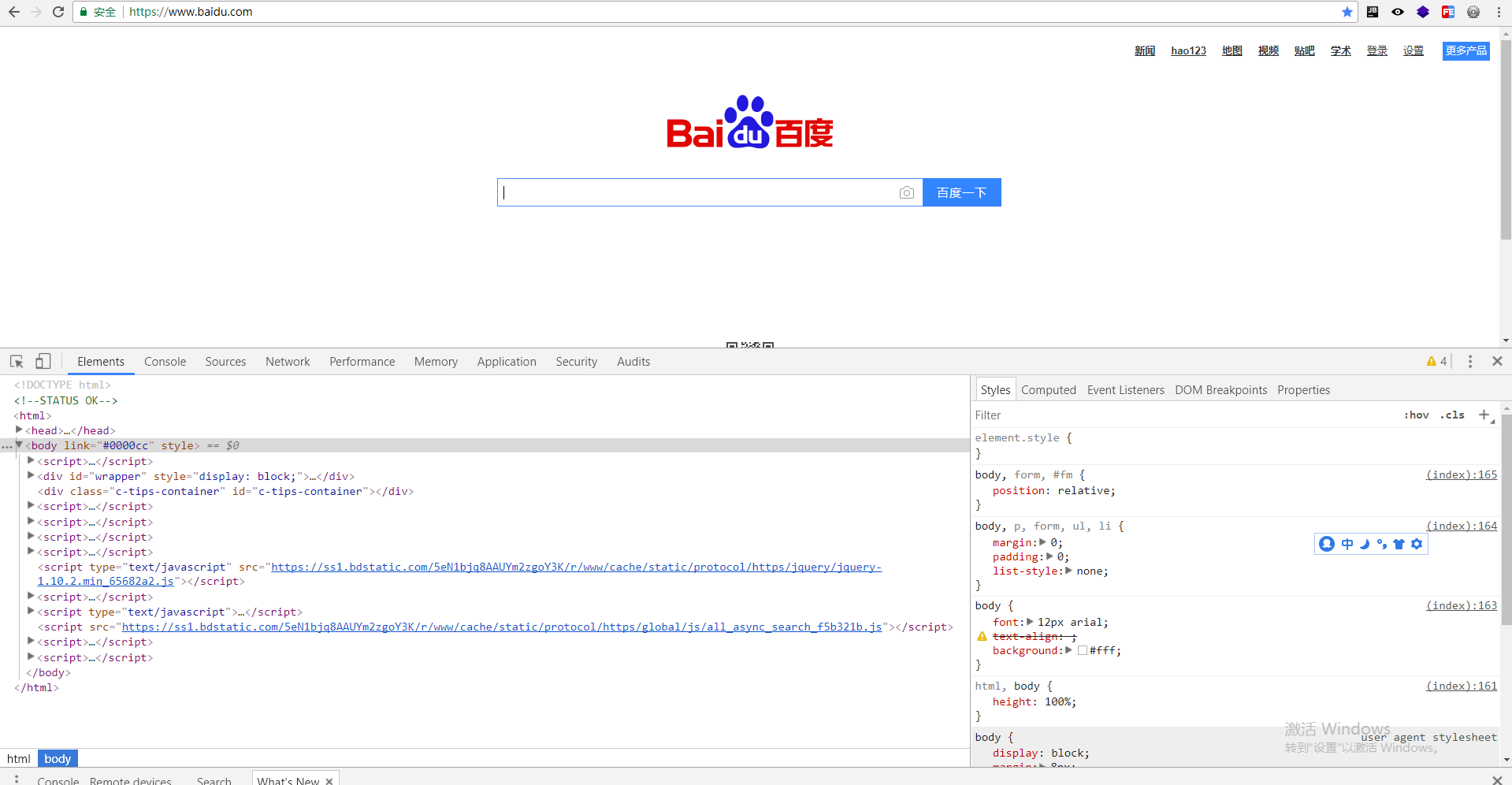
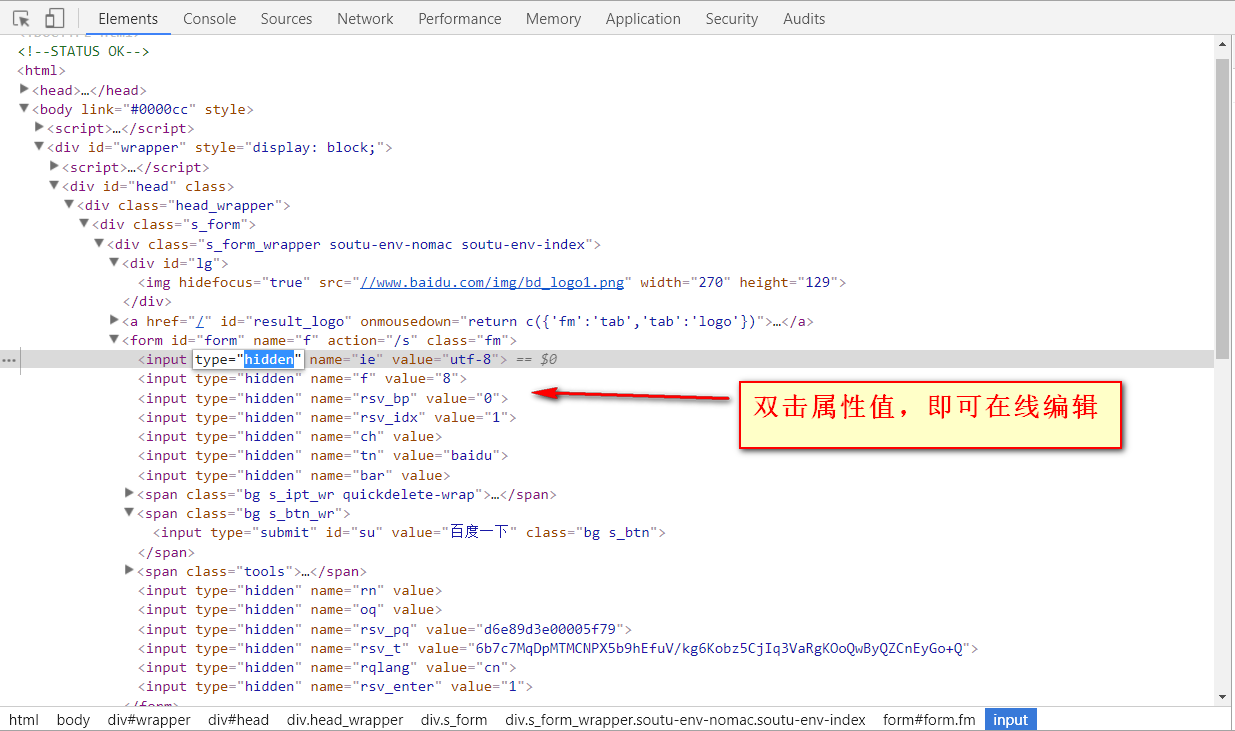
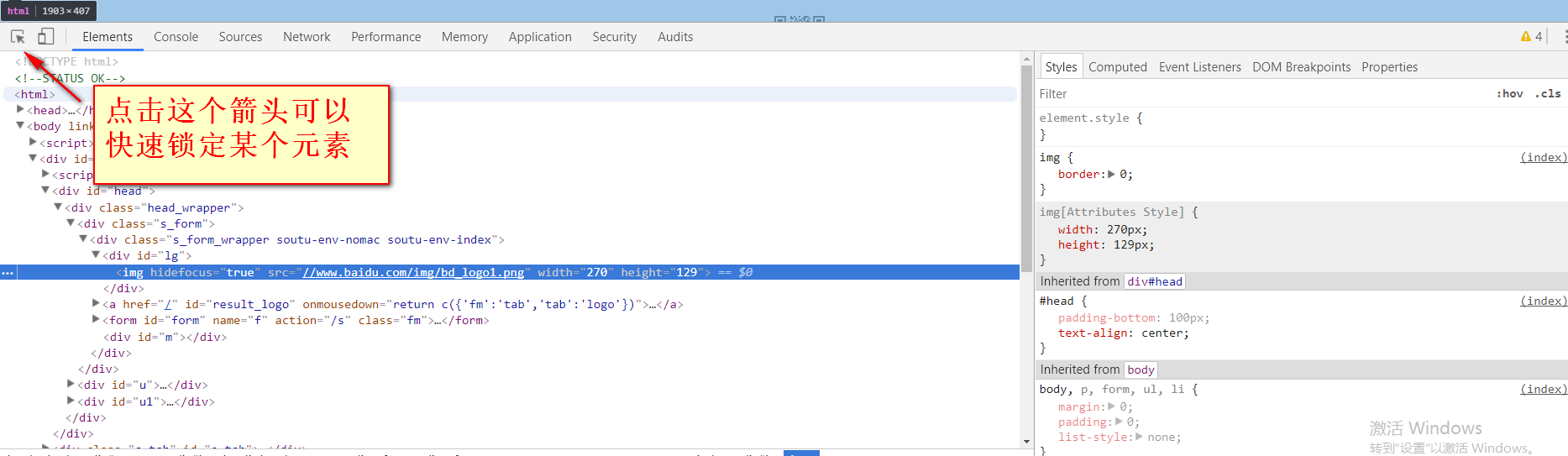
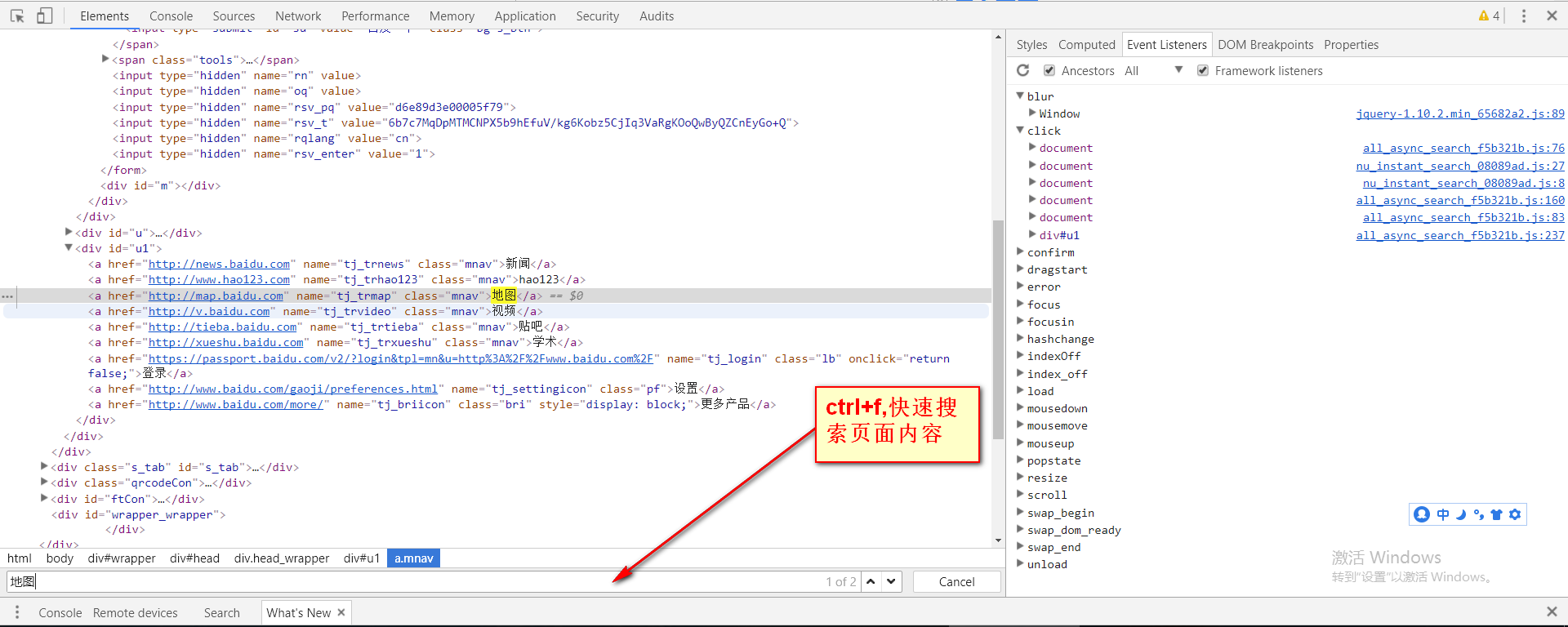
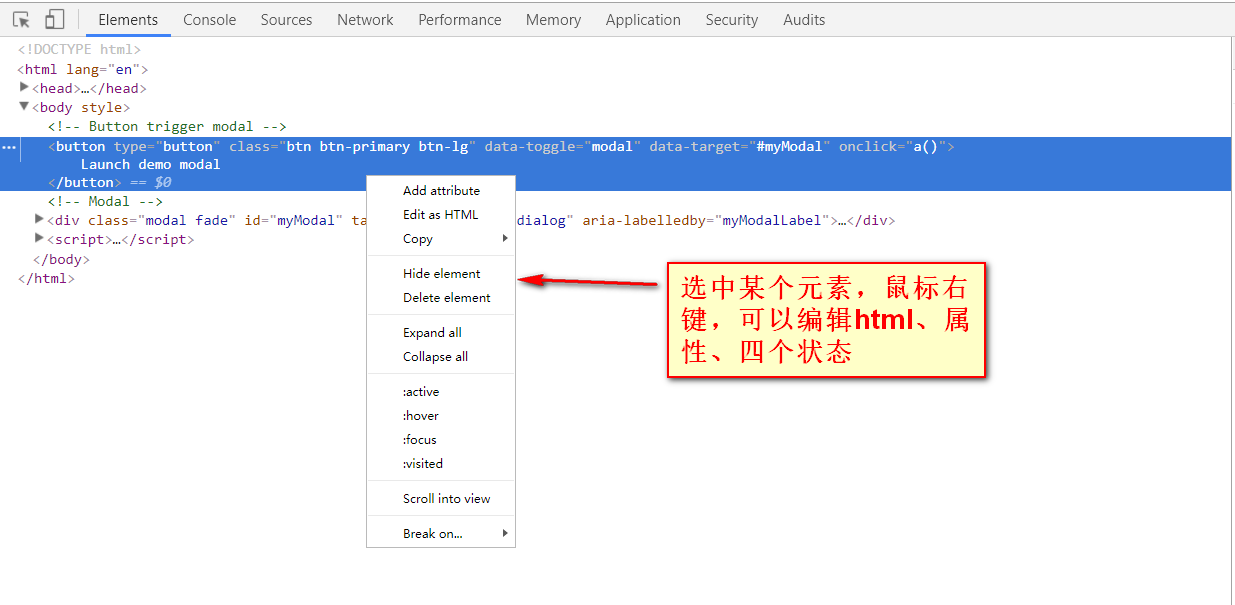
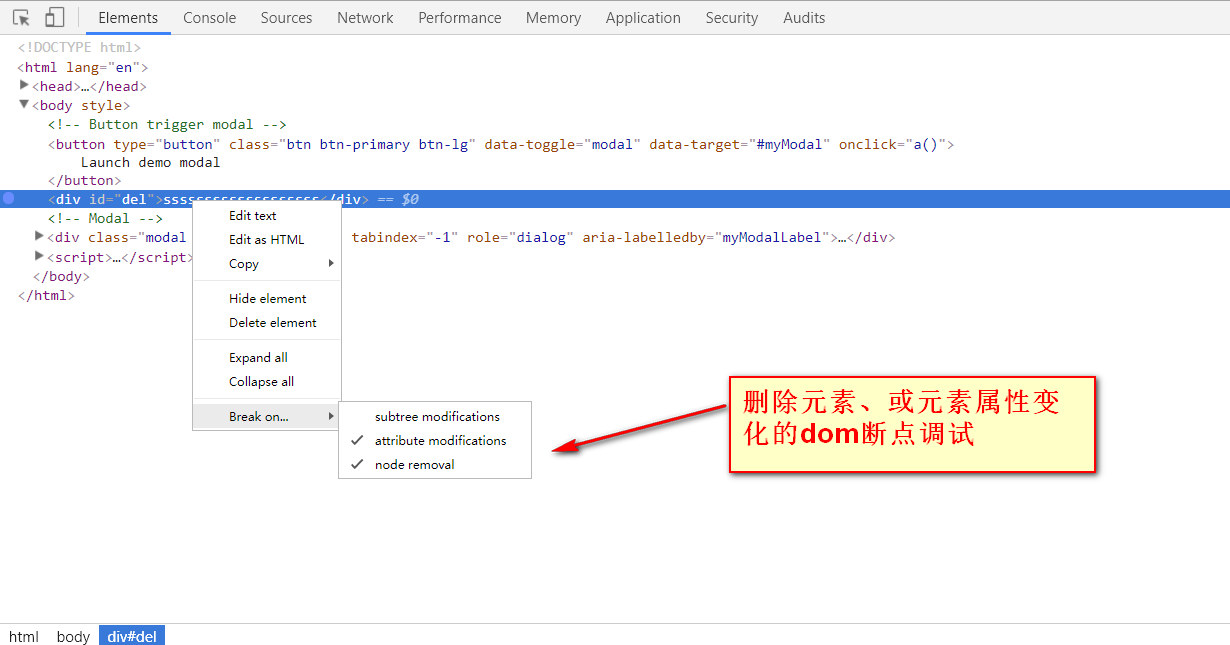
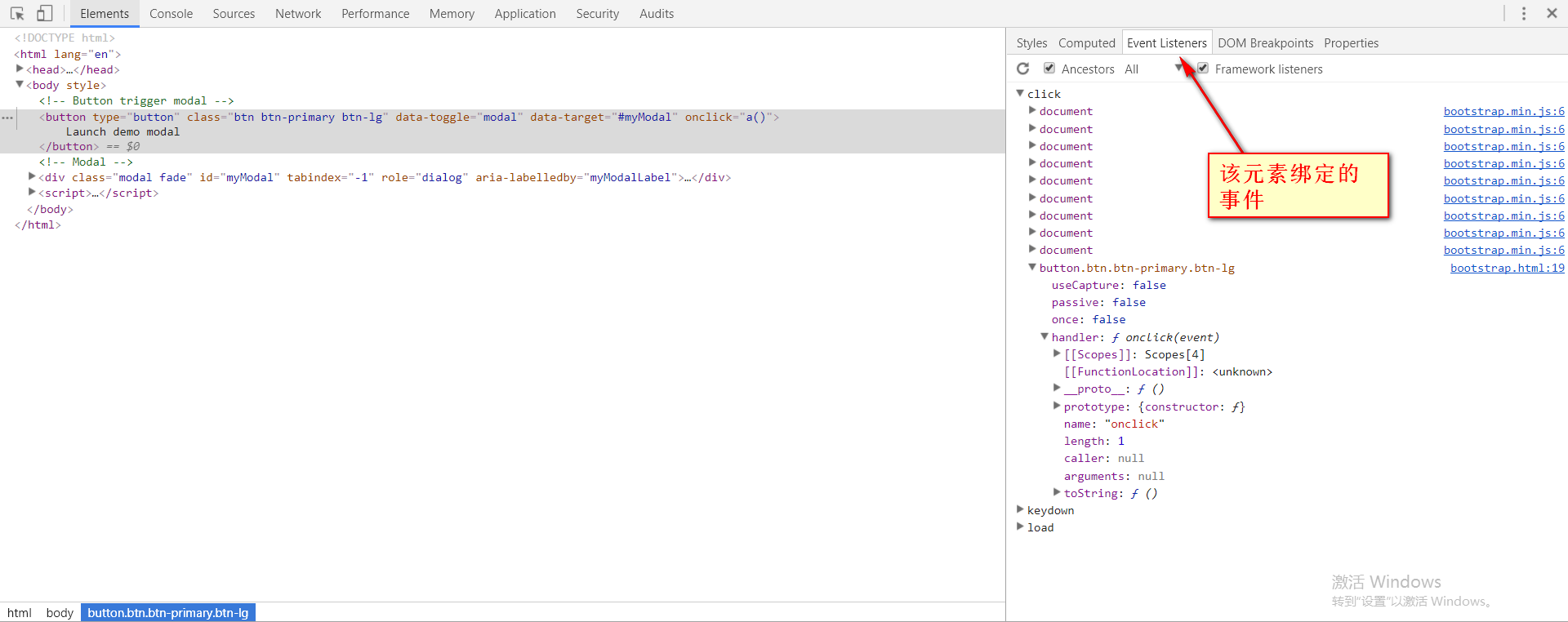
(一)Elements






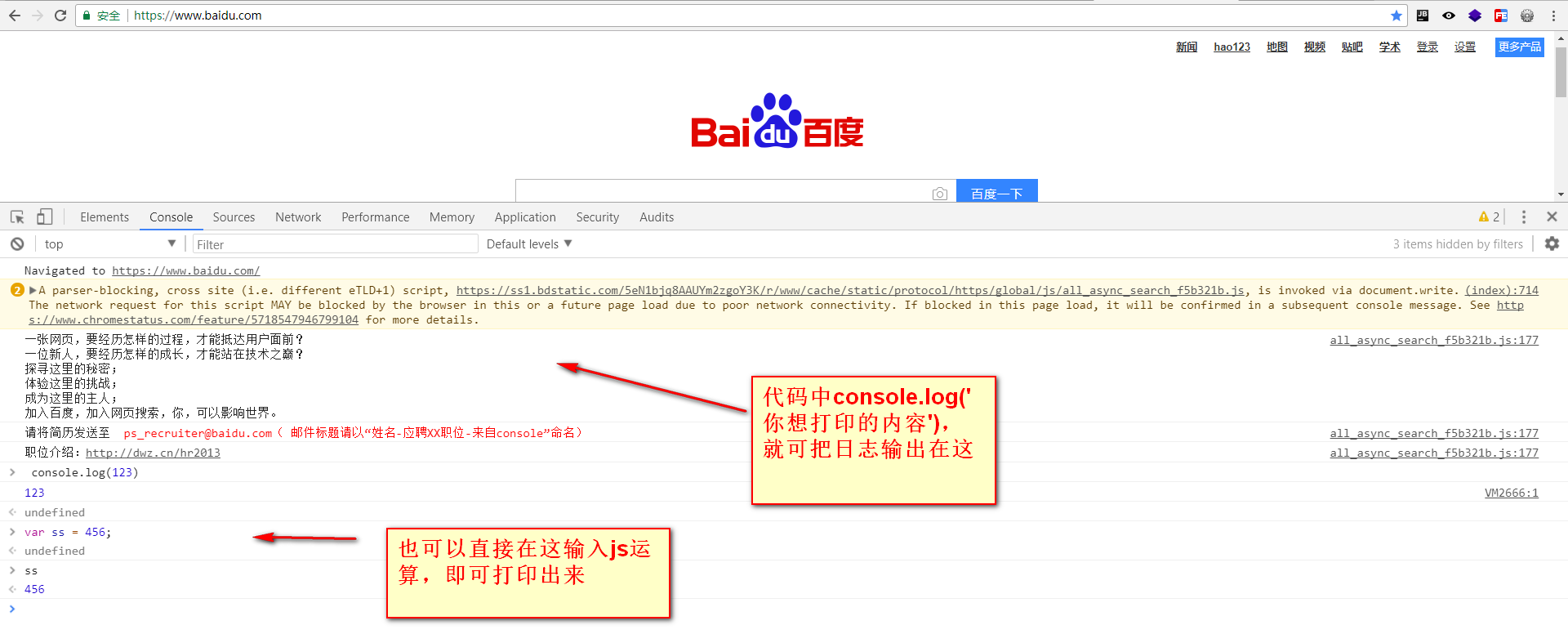
(二)Console

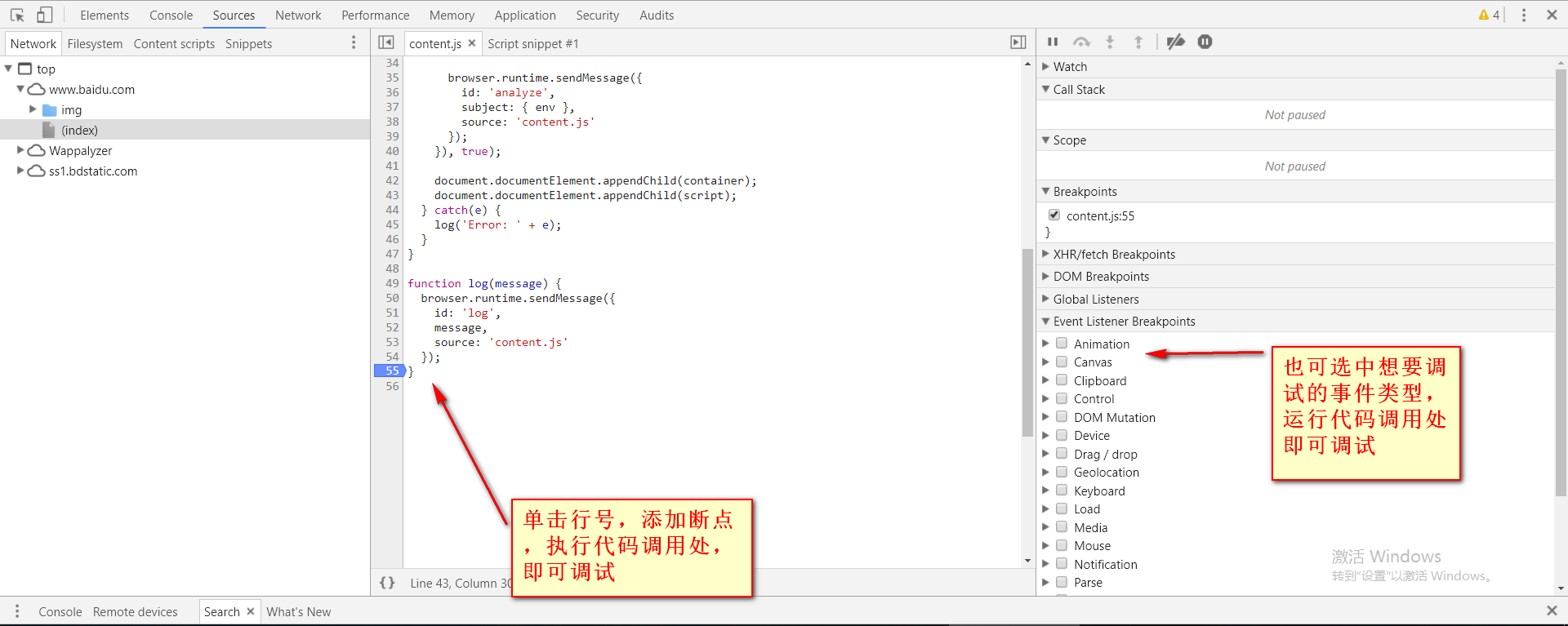
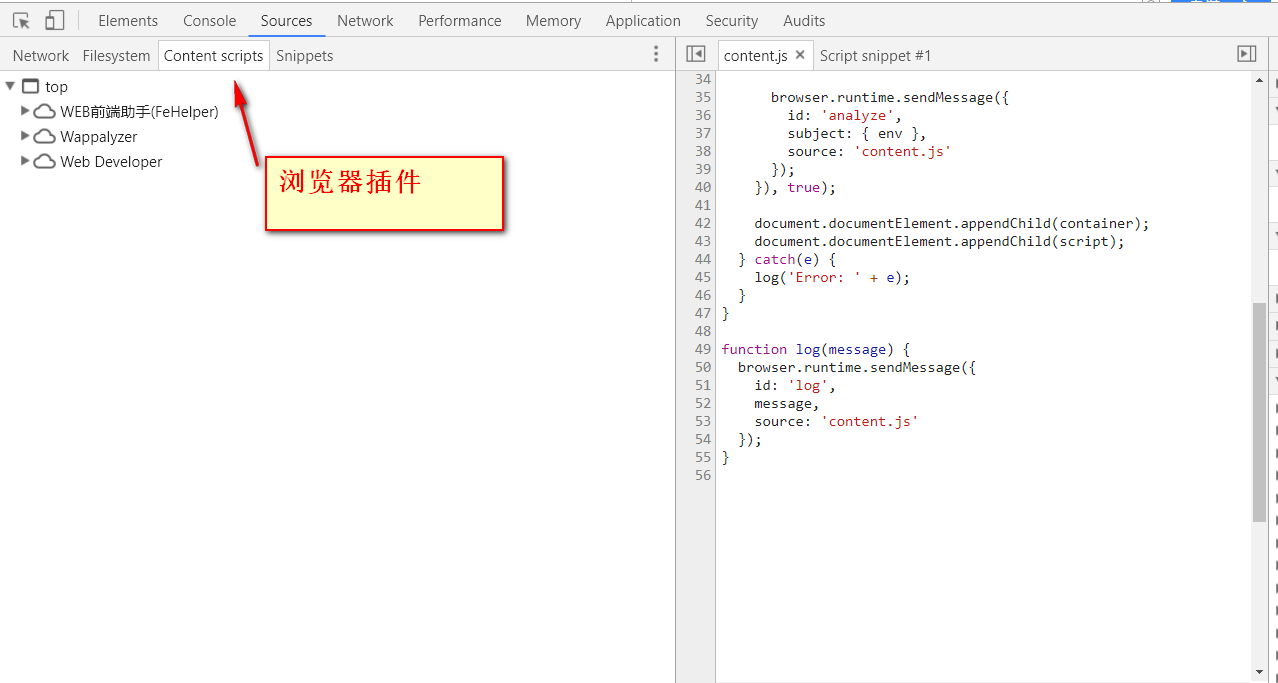
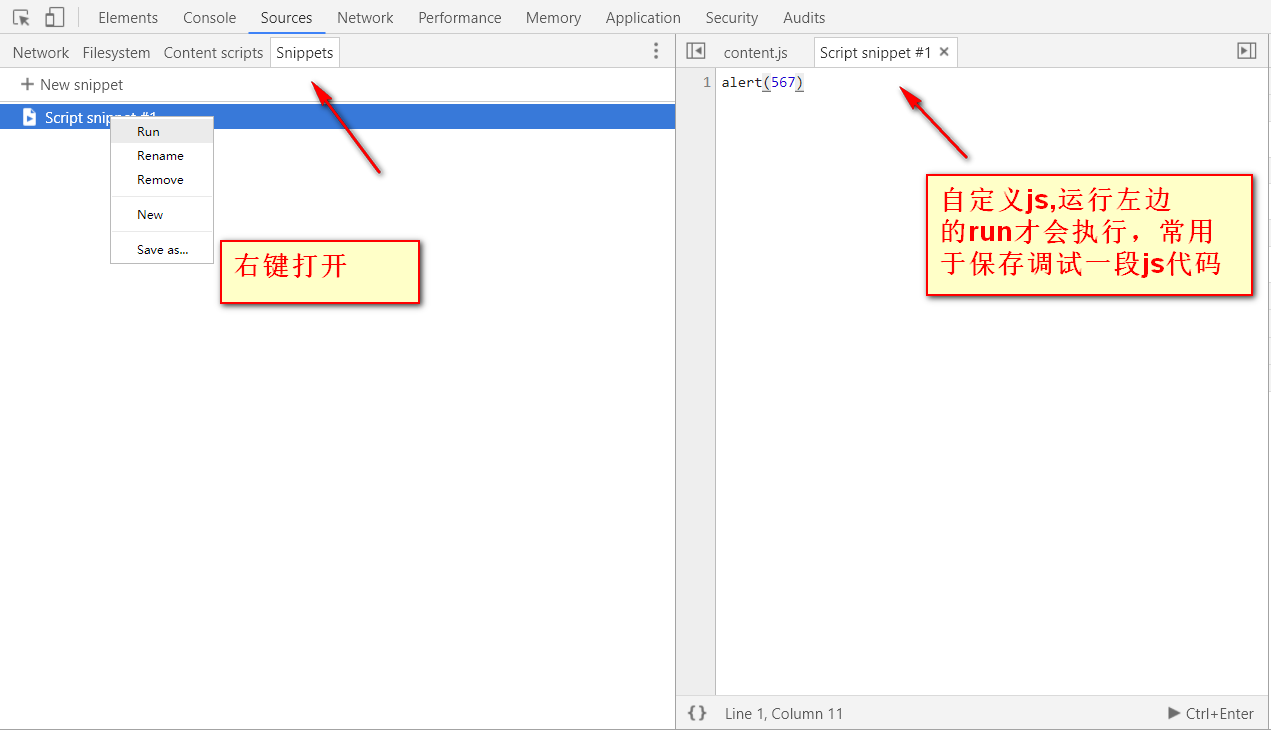
(三)Sources



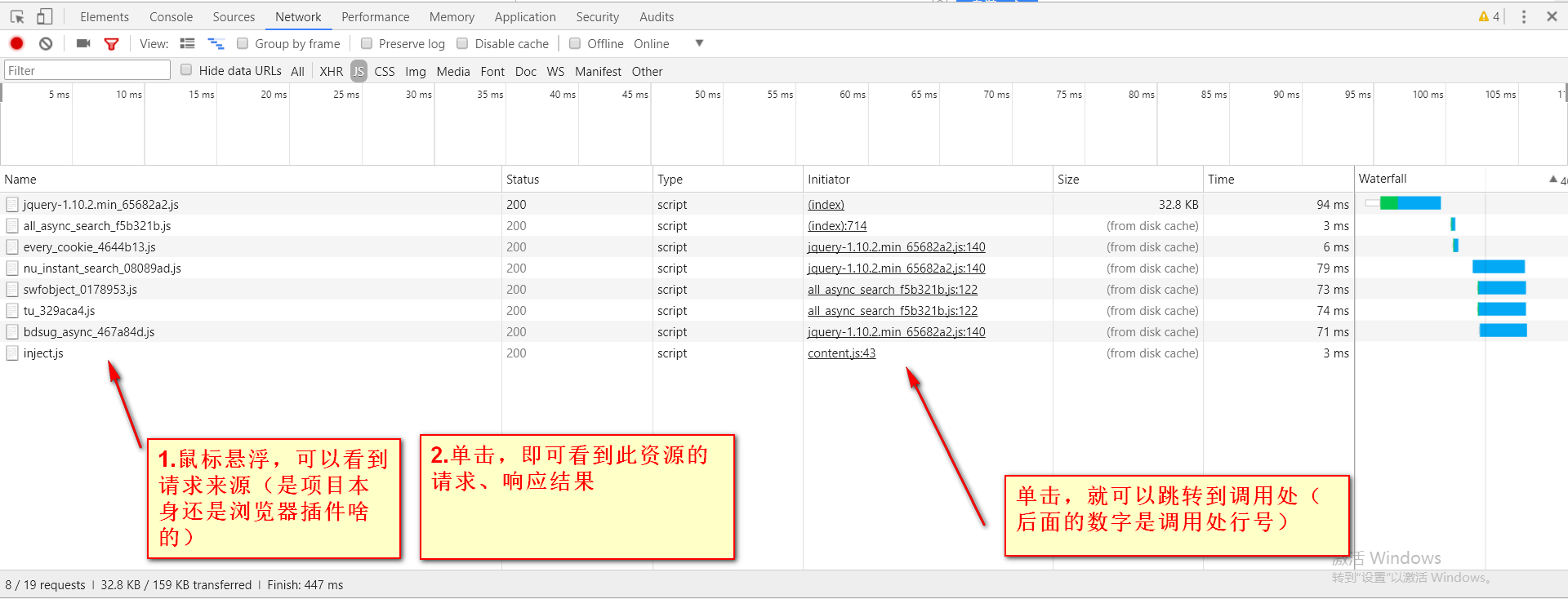
(四)Network

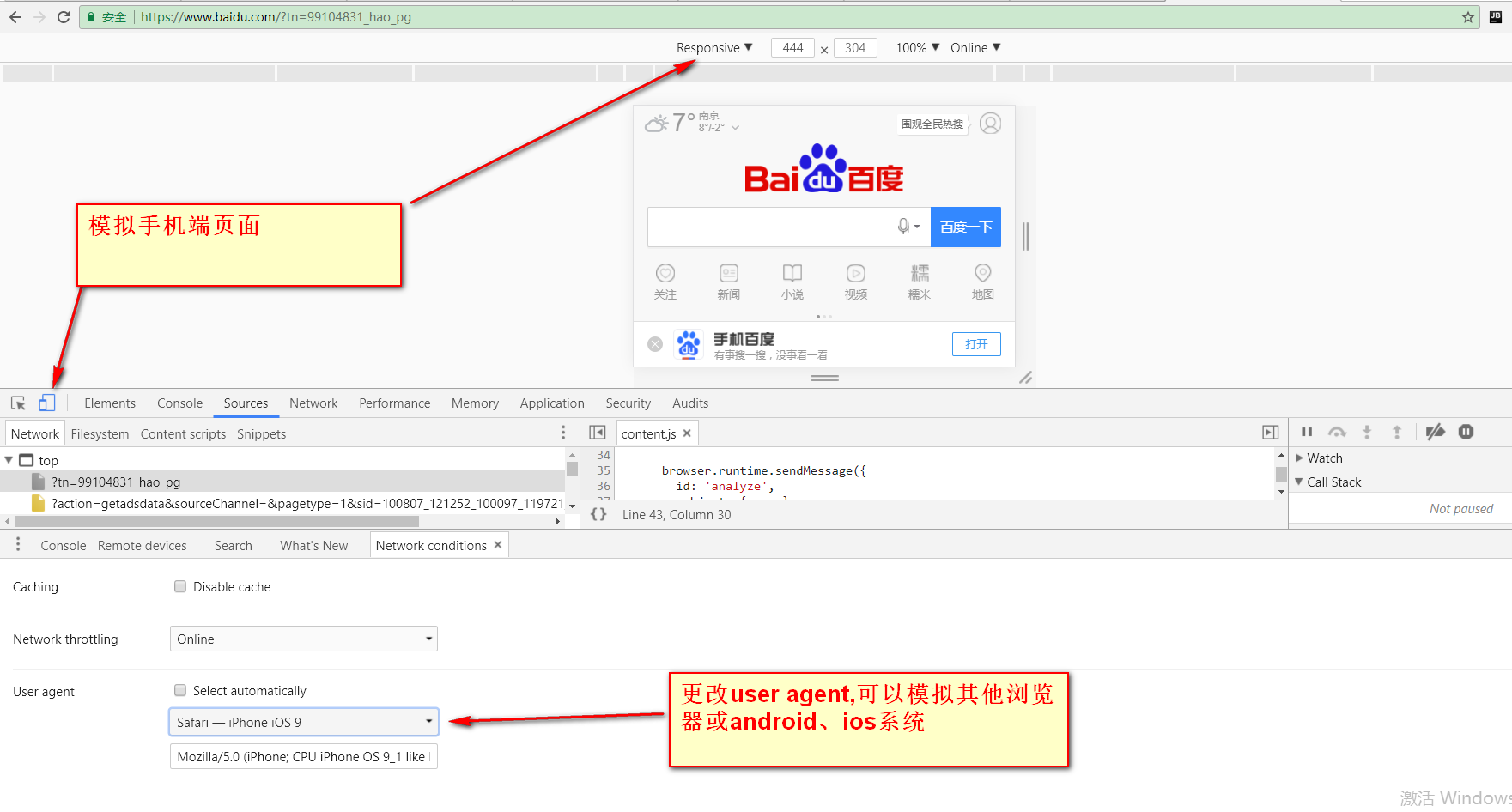
(五)模拟手机端或其他浏览器(userAgent设置)

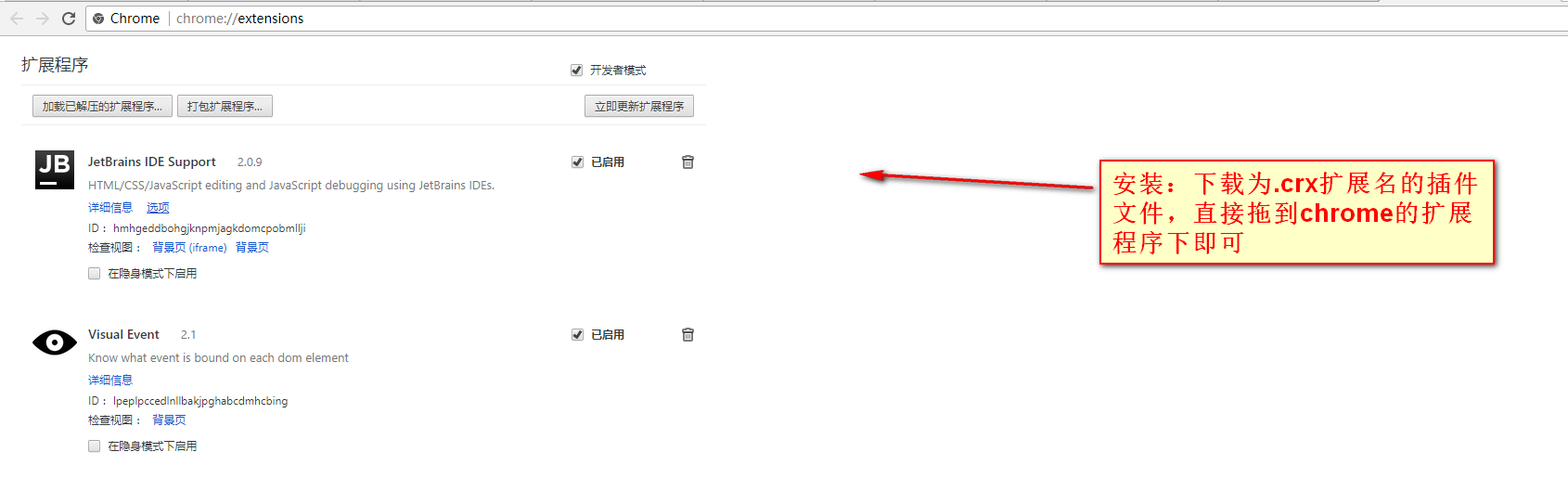
二、chrome扩展开发插件

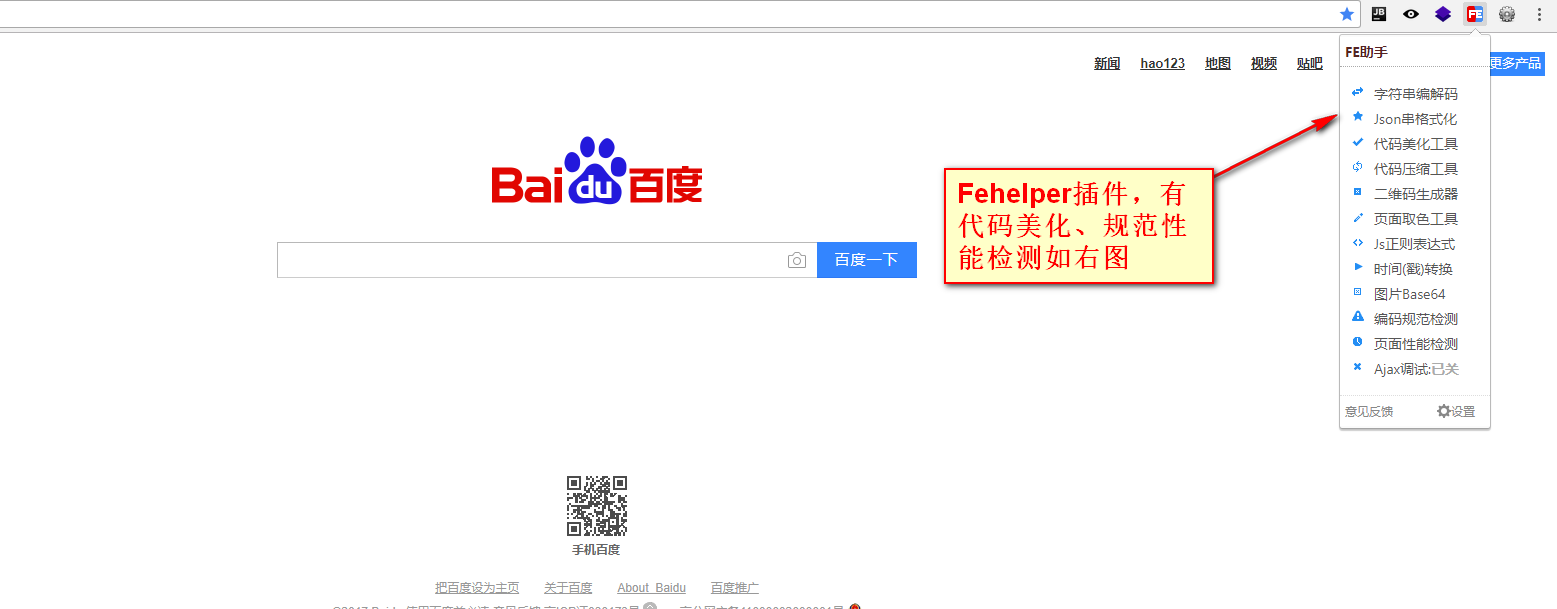
(一)Fehelper插件

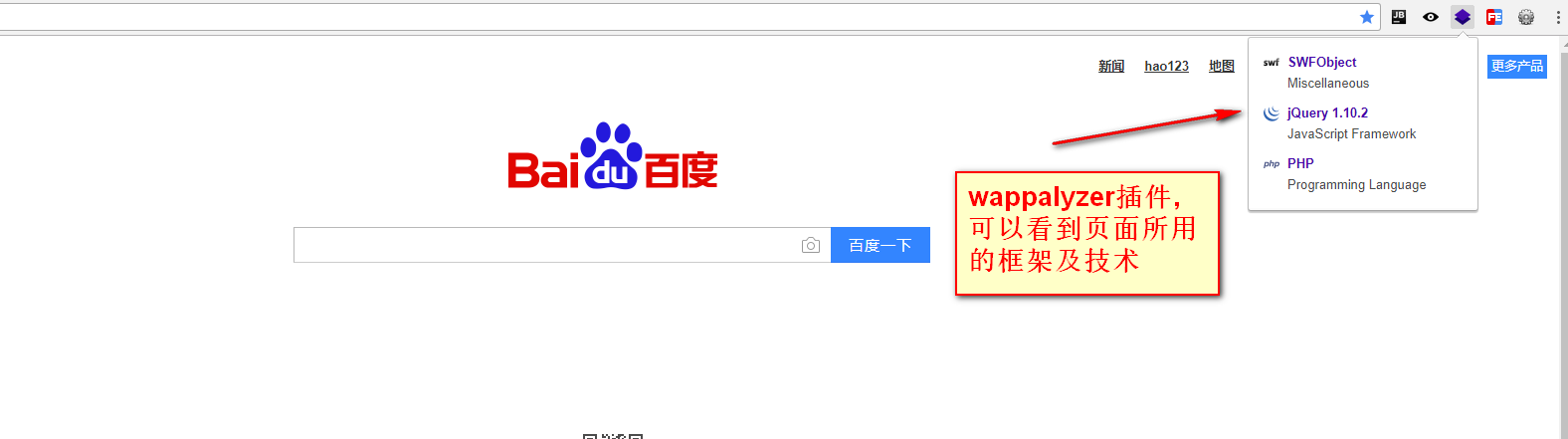
(二)Wappalyzer插件

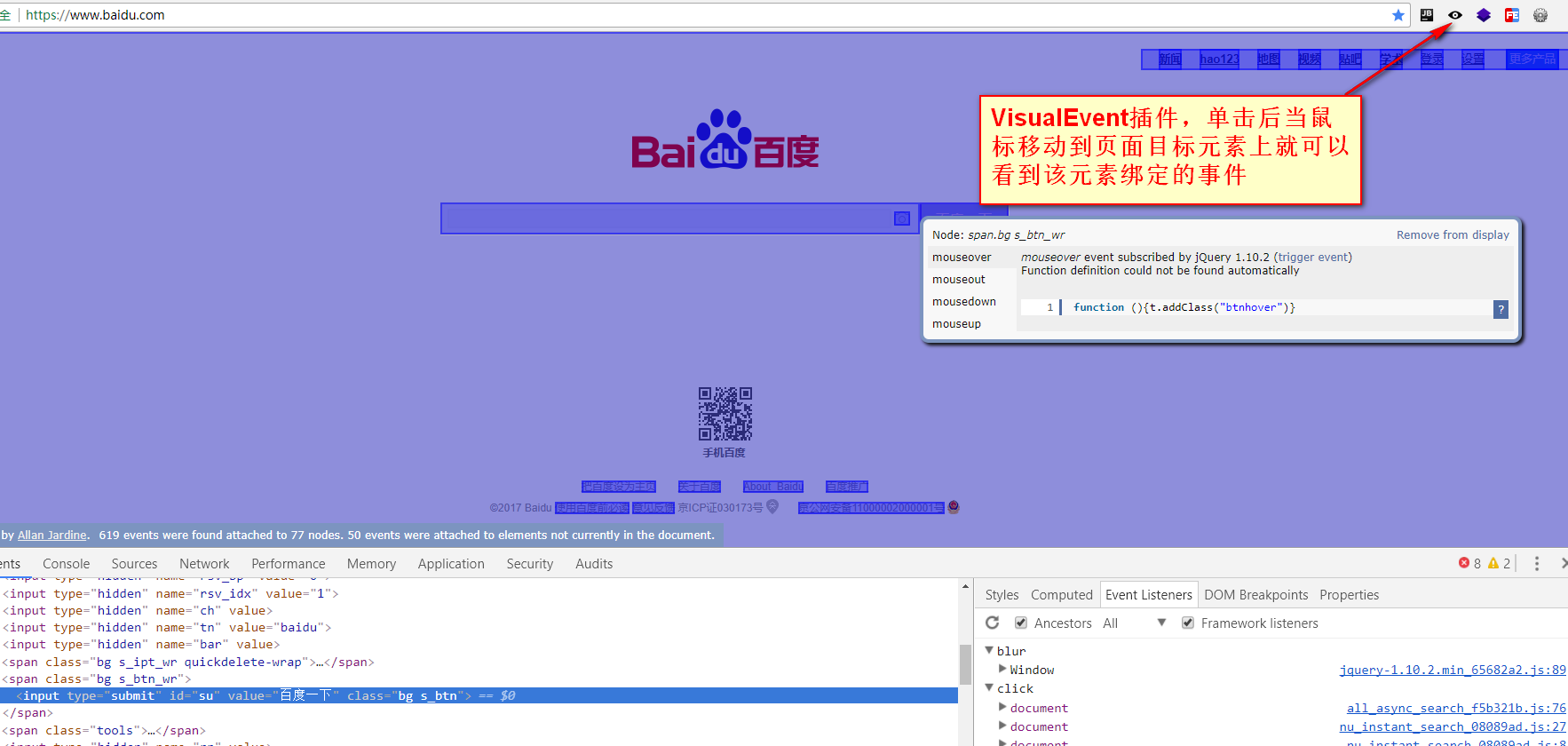
(三)VisualEvent插件

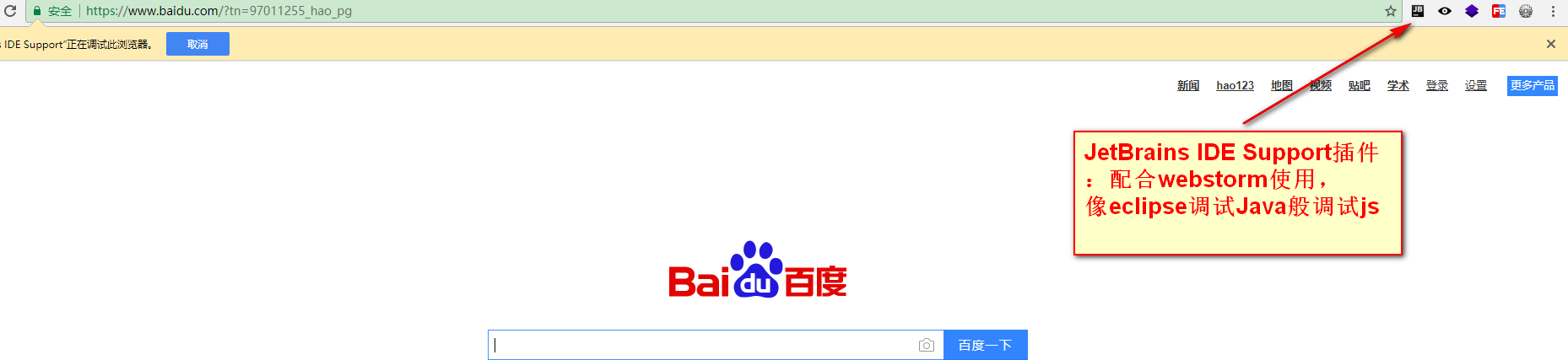
(四)JetBrains IDE Support 插件

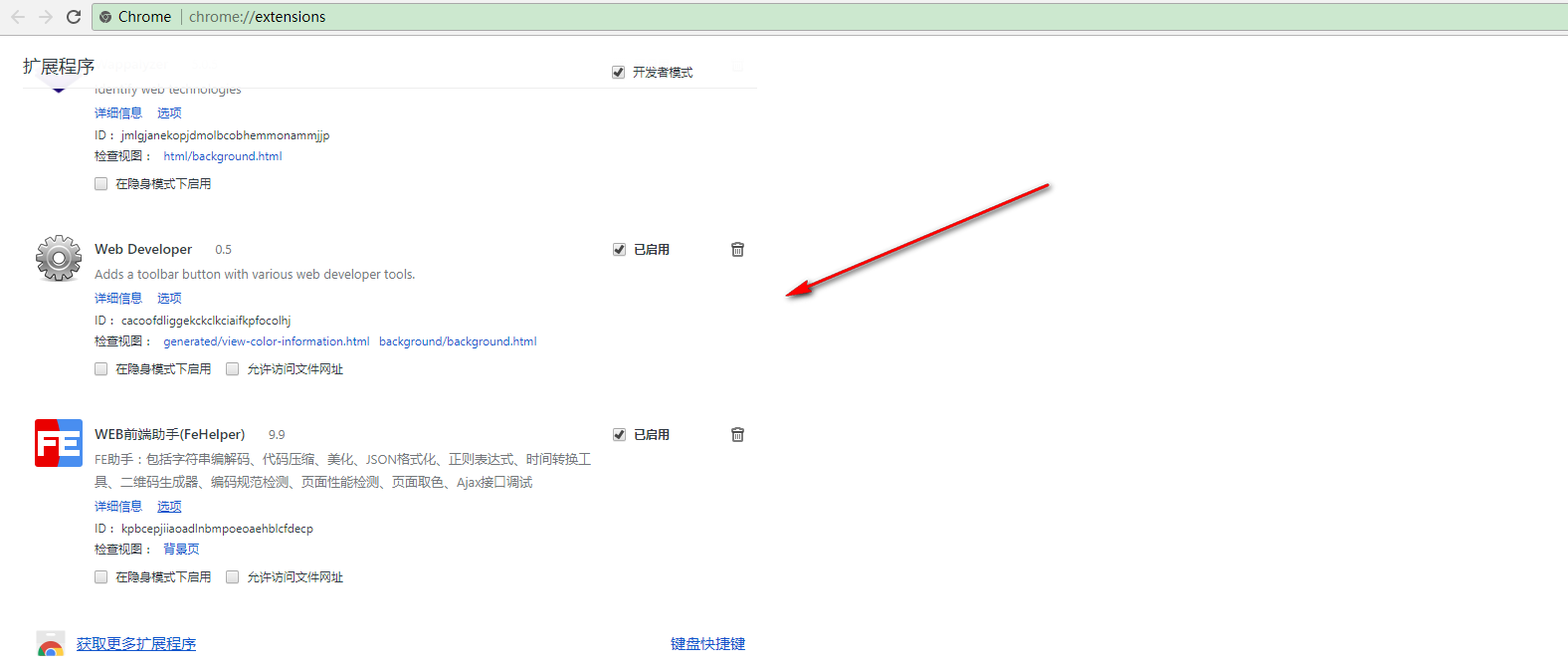
(五)Web Developer 插件(个人认为不论对于前端还是UI设计师都是一款非常棒的插件)

三、webstorm
(一)常用快捷键
| 常用快捷键: |
|
| Ctrl+/ 或 Ctrl+Shift+/ |
注释(// 或者/*…*/ ),再按一下可取消注释 |
| Ctrl+F |
查找文本 |
| Ctrl+Shift+F |
全文查找 |
| Ctrl+G |
查找行 |
| Ctrl+R |
替换文本 |
| ctrl+N 或ctrl+Shift+N |
查找文件 |
| ctrl+Shift+alt+N |
通过一个字符快速查找位置 |
| F6 |
当前文件所在路径 |
| Shift+F6 |
重命名 |
| Ctrl+D |
复制行 |
| ctrl+Y |
删除一行 |
| Ctrl+Shift+Up/Down |
代码向上/下移动。 |
| F2 或Shift+F2 |
高亮错误或警告快速定位 |
| Ctrl+Shift+F7 |
高亮显示所有该文本,按Esc高亮消失 |
| Ctrl+B或Ctrl+鼠标左键单击 |
跳转到方法定义出 |
| Ctrl + Alt + B |
跳转方法实现处 |
| Ctrl + Shift + I |
快速打开定义处 |
| Alt + Up/Down |
跳转到上一个/下一个方法 |
| Alt+F1 |
查找代码所在位置 |
| Ctrl+Alt+L |
格式化代码 |
| Ctrl+P |
方法参数提示 |
| F3 |
查找下一个 |
| Shift+F3 |
查找上一个 |
| Ctrl + Delete |
删除文字结束 |
| 代码恢复: |
|
| vcs->Local History -> Show History |
只要webstorm不关闭,你的文件随时可以返回到之前的操作 |
| Ctrl + E |
查看最近打开的文件 |
| 断点: |
|
| Ctrl + F8 |
切换断点 |
| Ctrl + Shift + F8 |
查看断点 |
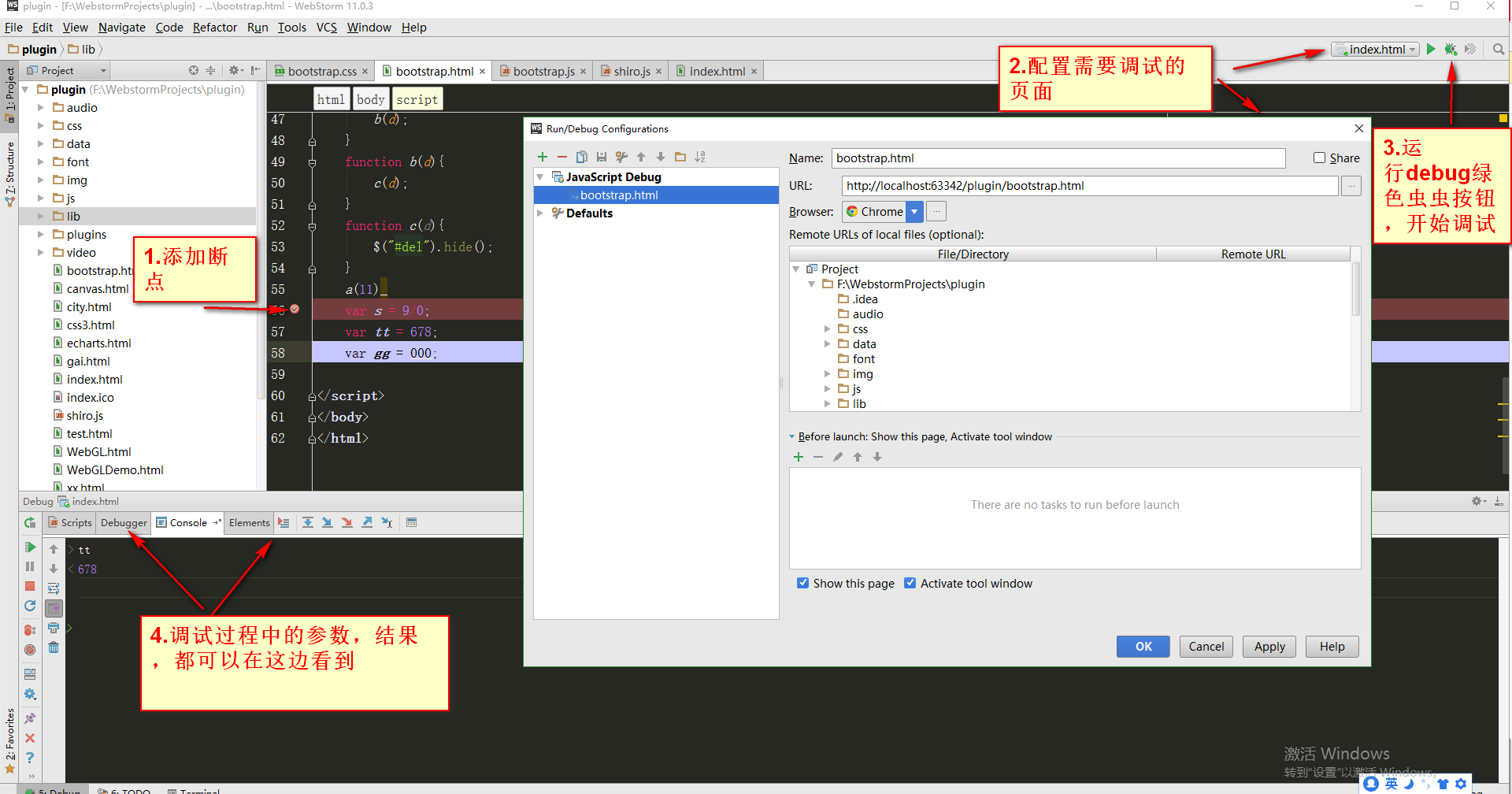
(二)js调试功能
上面插件部分已经说到添加JetBrains IDE Support插件,配合webstorm使用,使js的调试更加方便。