tagged template:
加在模板字符串前面加一个标签(函数)。
let dessert = = '甜品'
drink = '茶'
let breakfast = kitchen`今天的早餐是${dessert} 与 ${drink}!`
function kitchen(strings,...values){
console.log(strings);
console.log(values);
}
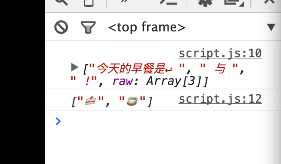
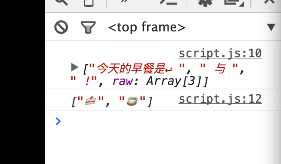
strings和value都是数组,里面分别是string和value:

tagged template:
加在模板字符串前面加一个标签(函数)。
let dessert = = '甜品'
drink = '茶'
let breakfast = kitchen`今天的早餐是${dessert} 与 ${drink}!`
function kitchen(strings,...values){
console.log(strings);
console.log(values);
}
strings和value都是数组,里面分别是string和value: